Maison >interface Web >Questions et réponses frontales >Comment masquer des lignes en javascript
Comment masquer des lignes en javascript
- 藏色散人original
- 2022-01-18 11:49:413285parcourir
Comment masquer des lignes en JavaScript : 1. Créez un exemple de fichier HTML ; 2. Définissez un tableau ; 3. Masquez une certaine ligne du tableau via le code js "function setDetailMsgRow(rowID, btn) {...}" .

L'environnement d'exploitation de cet article : système Windows 7, javascript version 1.8.5, ordinateur Dell G3.
Comment masquer des lignes en javascript ?
Contrôles js masquant ou affichant une certaine ligne du tableau
Le JS principal est le suivant : (compatible avec les navigateurs : IE9, FireFox, Chrome, 360 safe)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
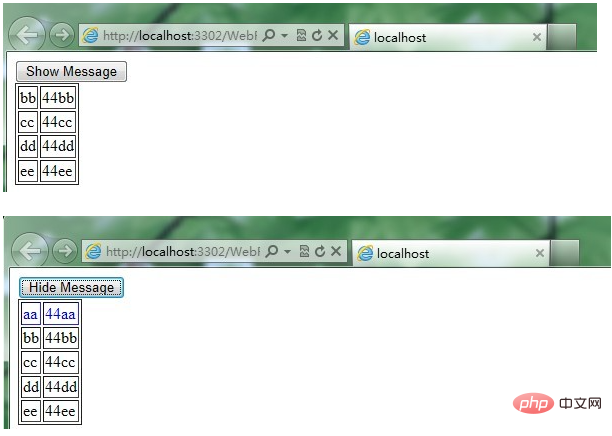
}Le rendu est le suivant :

Tous les HTML :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
Apprentissage recommandé : "Tutoriel de base js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 33 codes JavaScript sur une ligne très pratiques, il est recommandé de les collecter !
- Conversion de type JavaScript (explication détaillée et exemples)
- Techniques classiques pour les opérations sur les tableaux JavaScript (organisées et partagées)
- Résumé et partage de 20 techniques d'abréviation JavaScript pour améliorer l'efficacité

