Maison >interface Web >Questions et réponses frontales >Quel est l'événement lorsque javascript perd le focus ?
Quel est l'événement lorsque javascript perd le focus ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-17 16:14:2515950parcourir
En JavaScript, l'événement de perte de focus est l'événement blur(). Cette méthode spécifie que l'événement de flou se produit lorsque l'élément perd le focus, ou spécifie la fonction à exécuter lorsque l'événement de flou se produit. La syntaxe est "$(selector. .blur()" Ou "$(selector).blur(function)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce que l'événement JavaScript de perte de focus
L'événement de flou se produit lorsqu'un élément perd le focus. La méthode
blur() déclenche l'événement de flou ou spécifie une fonction à exécuter lorsque l'événement de flou se produit.
Conseils : Cette méthode est souvent utilisée avec la méthode focus().
Syntaxe
Déclenchez l'événement de flou pour l'élément sélectionné :
$(selector).blur()
Ajoutez une fonction à l'événement de flou :
$(selector).blur(function)
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
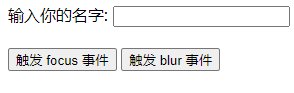
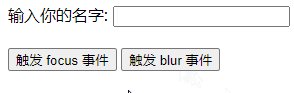
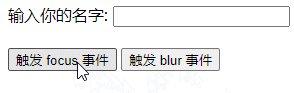
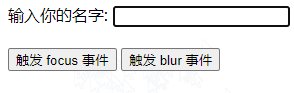
</html>Résultat de sortie :

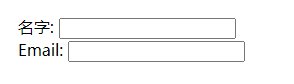
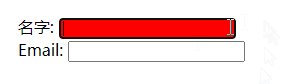
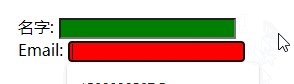
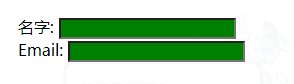
L'exemple est le suivant suit :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>Résultat de sortie :

【Recommandations associées : Tutoriel d'apprentissage javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

