Maison >interface Web >Questions et réponses frontales >Quel attribut de CSS3 modifie la propriété en cascade ?
Quel attribut de CSS3 modifie la propriété en cascade ?
- 青灯夜游original
- 2022-01-13 14:50:452190parcourir
En CSS3, vous pouvez utiliser la règle "!important" pour modifier la nature en cascade. Cette règle est utilisée pour augmenter le poids du style spécifié, modifiant ainsi la nature en cascade du style. La syntaxe est "sélecteur {attribut : valeur !important;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que l'empilabilité ?
La cascade est une fonctionnalité des navigateurs qui gèrent les conflits. Si un attribut est défini sur le même élément via plusieurs sélecteurs, un seul sélecteur prendra effet à ce moment-là et les autres sélecteurs seront désactivés.
Définition : Le même sélecteur définit le même style. À ce stade, l'un des styles remplacera l'autre style en conflit.
Fonction : résolvez le problème du conflit de style.
Principe de cascade : Lorsque des conflits de style surviennent, suivez le principe de proximité.
Incarnation de la cascade CSS :
1 : Aucun conflit de style
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Dans le code ci-dessus, il n'y a pas de conflit dans le code de style. Tous les styles des deux sélecteurs sont superposés sur l'élément div, et le div est. finalement rendu sous la forme d'un conteneur rouge d'une largeur et d'une hauteur de 100 px.
2 : Conflit de style
Conflit de style, lorsque le même niveau n'est pas affecté par la priorité
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Dans le code ci-dessus, lorsqu'on est au même niveau (le même élément, le même nom de sélecteur de définition de classe), S'il y a un conflit dans le code de style et que le même attribut width apparaît dans les deux sélecteurs, le style qui apparaît en dernier dans le code CSS prévaudra. Le div finira par afficher un conteneur rouge d'une largeur de 200 px et d'une hauteur de 200 px. 100px.

Lorsque les styles sont en conflit et que différents niveaux sont affectés par la priorité (poids)
CSS stipule que la priorité des sélecteurs de base est triée de bas en haut comme : élément (balise) style
Alors, quel attribut de CSS3 modifie la propriété en cascade
En CSS3, vous pouvez utiliser la règle "!important" pour modifier la propriété en cascade.
La règle !important en CSS est utilisée pour augmenter le poids des styles. !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
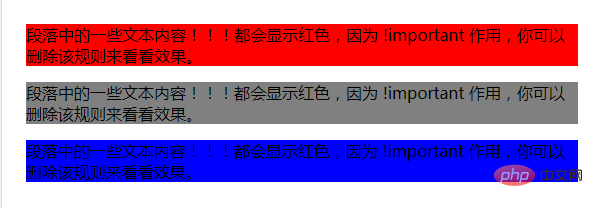
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
修改一下p选择器样式的权重:
p {
background-color: red !important;
}以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important
!important n'a rien à voir avec la priorité, mais est directement lié au résultat final. Lors de l'utilisation d'une règle !important, cette déclaration remplacera toute autre déclaration. Modifiez le poids du style du sélecteur p : 🎜rrreee🎜 🎜🎜Dans l'exemple ci-dessus, bien que le sélecteur d'ID et le sélecteur de classe aient une priorité plus élevée, la couleur d'arrière-plan des trois paragraphes est affichée en rouge en raison de la règle
🎜🎜Dans l'exemple ci-dessus, bien que le sélecteur d'ID et le sélecteur de classe aient une priorité plus élevée, la couleur d'arrière-plan des trois paragraphes est affichée en rouge en raison de la règle !important Will remplacez la propriété background-color. 🎜🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- que sont les pseudo-éléments CSS3
- Quelles sont les propriétés associées à l'animation CSS3 ?
- Quels sont les attributs d'arrière-plan couramment utilisés en CSS3
- Comment définir et exécuter une animation CSS3 une fois
- Que signifient les pseudo-classes et pseudo-éléments CSS3 ?
- Quels sont les moyens de contrôler le masquage des éléments en CSS3


