Maison >interface Web >Questions et réponses frontales >Qu'est-ce que rem en HTML5
Qu'est-ce que rem en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-13 10:59:435298parcourir
En HTML5, rem est l'abréviation de "root em", qui est une unité de longueur relative ; lorsque l'unité rem agit sur des éléments non racine, elle est relative à la taille de la police de l'élément racine lorsque l'unité rem agit ; sur la taille de police de l'élément racine, elle est relative à sa taille de police par rapport à la taille de police initiale.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Qu'est-ce que rem en html5 ?
En html5, rem est l'abréviation de "root em" et est une unité de longueur relative.
Les unités de longueur relative spécifient les propriétés d'une longueur par rapport à une autre longueur. Il est plus adapté à différentes longueurs relatives d'appareils.
rem est l'abréviation de root em (root em). Lorsque rem agit sur des éléments non root, c'est relatif à la taille de police de l'élément racine ; lorsque rem agit sur la taille de police de l'élément racine, c'est relatif. à sa taille de police initiale.
Le multiple de la valeur calculée de font-size par rapport à l'élément racine (c'est-à-dire l'élément html)
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/
html {font-size: 2rem}
/* 作用于非根元素,相对于根元素字体大小,所以为64px */
p {font-size: 2rem}
</style>
</head>
<body>
作用于根元素,相对于原始大小(16px),所以html的font-size为32px
<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p>
</body>
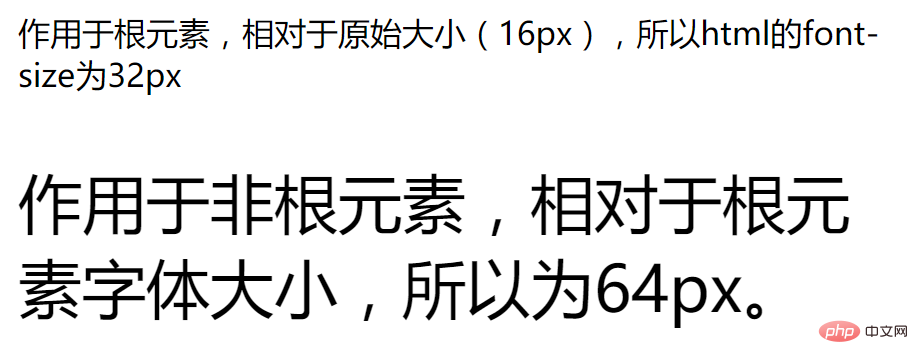
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

