Maison >interface Web >js tutoriel >JS implémente les mêmes compétences de porte coulissante de mise en page Web et d'onglet TAB example_javascript
JS implémente les mêmes compétences de porte coulissante de mise en page Web et d'onglet TAB example_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:38:241164parcourir
L'exemple de cet article décrit l'implémentation JS de la même porte coulissante de mise en page Web et de l'onglet TAB. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Voici une démonstration de l'effet des portes coulissantes et des onglets TAB dans la même mise en page Web. En fait, il n'y a pas beaucoup de différence entre les portes coulissantes et les onglets. Il s'agit simplement d'une différence dans les mouvements de la souris. plus de deux sont disposés dans la même page Web. Les onglets sont toujours sujets à confusion et entraînent des erreurs JS. Si vous devez le faire, veuillez vous référer à cet exemple pour vous aider à résoudre ce problème.
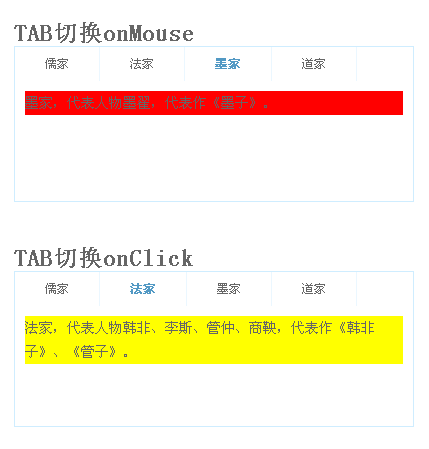
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-web-hd-tab-menu-style-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>修正版的网页Tab滑动门</title>
<style>
*{margin:0;padding:0;}
body{margin:50px;font-size:12px;color:#666;}
li{list-style:none;}
.list{width:378px;height:100px;padding:10px;font-size:14px;line-height:24px;border:1px #cfedff solid;border-top:0;}
.tab{width:398px;height:34px;border:1px #cfedff solid;border-bottom:0;background:url(images/title.gif) repeat-x;}
.tab ul{margin:0;padding:0;}
.tab li{float:left;padding:0 30px;height:34px;line-height:34px;text-align:center;border-right:1px #ebf7ff solid;cursor:pointer;}
.tab li.now{color:#5299c4;background:#fff;font-weight:bold;}
.block{display:block;}
</style>
<script type="text/javascript">
function setTab(name,num,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById(name+"_"+"con"+i);
menu.className=i==num?"now":"";
con.style.display=i==num?"block":"none";
}
}
</script>
</head>
<body>
<h1>TAB切换onMouse</h1>
<div class="tab">
<ul>
<li id="one1" onmouseover="setTab('one',1,4)" class="now">儒家</li>
<li id="one2" onmouseover="setTab('one',2,4)">法家</li>
<li id="one3" onmouseover="setTab('one',3,4)">墨家</li>
<li id="one4" onmouseover="setTab('one',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="one_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="one_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="one_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="one_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
<br /><br /><br />
<h1>TAB切换onClick</h1>
<div class="tab">
<ul>
<li id="two1" onclick="setTab('two',1,4)" class="now">儒家</li>
<li id="two2" onclick="setTab('two',2,4)">法家</li>
<li id="two3" onclick="setTab('two',3,4)">墨家</li>
<li id="two4" onclick="setTab('two',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="two_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="two_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="two_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="two_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
</body>
</html>
J'espère que cet article sera utile à la programmation JavaScript de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

