Maison >interface Web >Questions et réponses frontales >Comment contrôler l'impossibilité de saisir des caractères chinois en javascript
Comment contrôler l'impossibilité de saisir des caractères chinois en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-12 15:48:453733parcourir
Méthode : 1. Utilisez des expressions régulières pour déterminer s'il s'agit de caractères chinois et interdisez la saisie. La syntaxe de l'expression régulière pour faire correspondre les caractères chinois est "/[u4E00-u9FA5]/g" ; 2. Utilisez le contrôle de plage de caractères Unicode pour empêcher la saisie. de caractères chinois. Les codes sont tous supérieurs à 255, donc tant que les codes sont supérieurs à 255, ce sont tous des caractères chinois.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment contrôler l'impossibilité de saisir des caractères chinois en javascript
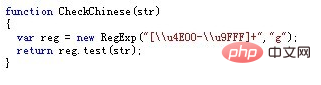
1 Utilisez des expressions régulières pour juger, c'est très simple et peut être réalisé avec deux codes, comme suit :

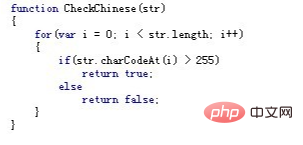
2. Plage de caractères Unicode à juger
Parmi les caractères Unicode, car l'encodage des caractères chinois est supérieur à 255, donc tant que l'encodage est supérieur à 255, ce sont tous des caractères chinois. Les codes sont les suivants :

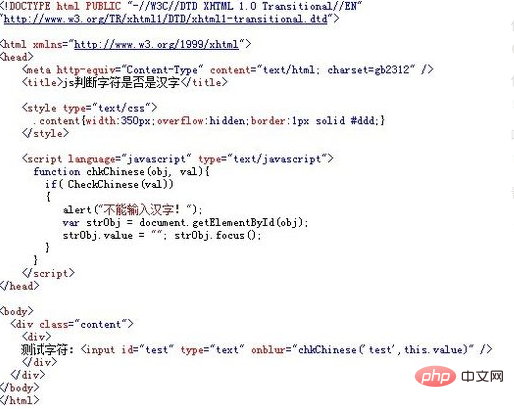
. 3. Lorsque vous souhaitez utiliser les deux méthodes ci-dessus, c'est très simple, il suffit de l'appeler directement. Des exemples d'utilisation spécifiques sont les suivants :

[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer des éléments de l'ensemble en javascript
- Comment javascript détermine-t-il si les données saisies dans le contrôle sont de type numérique ?
- Quels sont les types de points d'arrêt JavaScript ?
- Comment supprimer les caractères de nouvelle ligne en javascript
- Comment commenter une ligne de code en JavaScript

