Maison >interface Web >js tutoriel >Comment masquer les options d'option en javascript
Comment masquer les options d'option en javascript
- 青灯夜游original
- 2022-01-12 14:48:264622parcourir
Méthodes pour masquer les options d'option : 1. Utilisez l'instruction "document.getElementById(id)" pour obtenir l'objet d'option spécifié en fonction de la valeur de l'identifiant ; 2. Utilisez l'instruction "option object.style.display="none"" ; pour masquer l'option spécifiée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment masquer les options d'option en javascript
Idées d'implémentation :
Utilisez getElementById() pour obtenir l'option d'option spécifiée
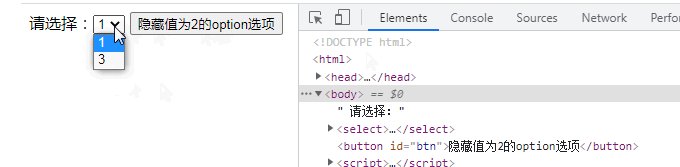
Définissez le style display="none" sur l'option d'option spécifiée ; pour le cacher.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
请选择:<select>
<option value="1" selected>1</option>
<option id="opt" value="2">2</option>
<option value="3">3</option>
</select>
<button id="btn">隐藏值为2的option选项</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("opt").style.display="none";
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir des nombres en Hex (hexadécimal) en javascript
- Comment javascript détermine-t-il si les données saisies dans le contrôle sont de type numérique ?
- Comment supprimer l'attribut caché d'un élément en javascript
- Quels sont les types de points d'arrêt JavaScript ?
- Quelles sont les nouvelles méthodes des objets JavaScript ?

