Maison >interface Web >Questions et réponses frontales >bootstrap a plusieurs grilles
bootstrap a plusieurs grilles
- 青灯夜游original
- 2022-01-10 11:15:182039parcourir
bootstrap a 12 grilles. Bootstrap fournit un système de grille fluide réactif et mobile qui divise automatiquement la page en 12 grilles maximum à mesure que la taille de l'écran ou de la fenêtre d'affichage augmente.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootsrap 3.3.7, ordinateur DELL G3
Bootstrap fournit un système de grille fluide (système de préhension) réactif et mobile qui change avec l'écran ou comme la taille de la fenêtre d'affichage augmente, le système divisera automatiquement la page en 12 grilles maximum. La page peut être divisée selon ces douze grilles. Ceci est très pratique pour écrire des pages adaptatives. Il vous suffit de coopérer avec la classe .row et la classe .row. Classe .col, téléphone mobile à écran ultra-petit .col-xs (

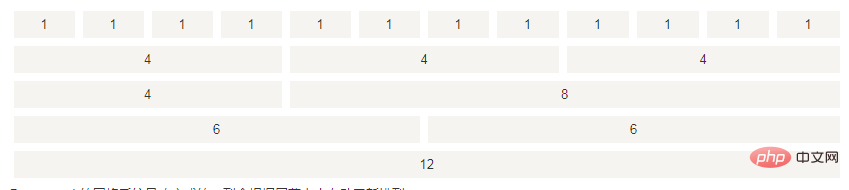
Par exemple : Si vous souhaitez obtenir l'effet des images suivantes sur la page, divisez simplement la grille en trois parties, chaque partie a 4 grilles

Si vous souhaitez utiliser l'ordinateur, tablette ou téléphone portable Pour sélectionner le nombre de lignes à afficher, vous pouvez utiliser le col-*-* écrit ci-dessus pour allouer. Par exemple,
Cela représente une grille sur l'écran du téléphone mobile. Divisée en 2 parties, chaque partie comporte 6 grilles et est affichée sous forme de deux colonnes sur l'appareil. Les tablettes et les ordinateurs de bureau sont divisés en 3 parties, chaque partie comporte 4 grilles et est affichée. sous forme de trois colonnes sur la vue Grille de l'appareil (ci-dessous), c'est-à-dire que .col contrôle la division des pages en fonction du paramètre col-device-nombre de grilles.


.col doit être inclus dans .row pour être utilisé, et .col et .row doivent être utilisés dans .container. Il y a des exemples ci-dessous pour référence et compréhension :
<div class="container"> <h1 class="page-header">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1>列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
[Recommandations associées : "Tutoriel bootstrap 》】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

