Maison >interface Web >js tutoriel >Jfinal et bootstrap login saut pratique exercice_javascript compétences
Jfinal et bootstrap login saut pratique exercice_javascript compétences
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:38:201180parcourir
Avant-propos : Enfin, voici un article de qualité, que je trouve personnellement très bon, "Practical Login Jump between jfinal and bootstrap". Le contenu spécifique comprend la boîte modale qui apparaît lorsque vous cliquez sur le bouton de connexion, validez après avoir cliqué sur le bouton de confirmation de connexion, la validation de jfinal, la gestion de session de jfinal, le traitement des demandes et des retours d'informations ajax et les sauts intelligents entre les pages.
Vous pouvez vous référer au résumé de la weebox jquery pour la boîte modale pop-up et valider jquery. La fenêtre pop-up n'est-elle pas affichée au centre ? , jquery valide une série d'articles pour commencer.
Commencez par la validation de jfinal
Bien sûr, vous pouvez vous référer à la documentation d'aide fournie par jfinal. Bien sûr, je dois également me référer à la documentation officielle. Bien sûr, tout le monde doit avoir toutes sortes de problèmes lors de l'utilisation de cette technologie open source. Donc, sur la base de mon expérience réelle. En conséquence, je pense qu’il est nécessaire de le répéter.
1. Spécifiez l'itinéraire dans la configuration
me.add("/login", MembersController.class, "/pages/login");
2. Écrivez la classe du contrôleur
public class MembersController extends BaseController {
@Before(MembersValidator.class)
@ActionKey("/login")
public void login() {
// 获取用户名
String name = getPara("username");
// 获取密码
String password = getPara("password");
Members mem = Members.me.getMemByNamePasswd(name, CipherUtils.generatePassword(password));
if (mem != null) {
// 保存session
getSession().setAttribute("username", name);
// 最后登录ip
mem.set("lastip", getRequest().getRemoteHost());
mem.set("lastvisit", DateUtils.getCurrentTime());
mem.update();
ajaxDoneSuccess("登录成功!");
} else {
ajaxDoneError("用户不存在!");
}
// 跳转到前台发起请求的路径
renderJson();
}
}
Remarque :
Utiliser avant de lier valider
Utilisez actionkey pour lier le nom de l'action de la demande frontale
Utilisez getSession().setAttribute pour faire fonctionner la session, et le front-end présentera comment l'utiliser plus tard
Encapsuler les méthodes de la série ajaxDone pour la liaison du format de données, le frontal sera introduit plus tard
Utilisez la méthode renderJson pour afficher les données de résultat renvoyées par la requête ajax au format json
Ensuite, vous devez jeter un œil au baseController que j'ai encapsulé
3.BaseController
package com.hc.jf.controller;
import com.jfinal.core.Controller;
public class BaseController extends Controller {
protected void ajaxDone(int statusCode, String message) {
setAttr("statusCode", statusCode);
setAttr("message", message);
// 跳转路径
String forwardUrl = getPara("forwardUrl");
if (forwardUrl == null || forwardUrl.equals("")) {
forwardUrl = getRequest().getRequestURL().toString();
}
setAttr("forwardUrl", forwardUrl);
setAttr("callbackType", getPara("callbackType"));
}
protected void ajaxDoneSuccess(String message) {
ajaxDone(200, message);
}
protected void ajaxDoneInfo(String message) {
ajaxDone(201, message);
}
protected void ajaxDoneSuccess(String message, String forwarUrl) {
ajaxDone(200, message);
}
protected void ajaxDoneError(String message) {
ajaxDone(300, message);
}
protected void ajaxDoneError(String message, String forwarUrl) {
ajaxDone(300, message);
}
}
Remarque :
Encapsuler respectivement les informations de réussite, d'erreur et de niveau d'information
Quatre attributs, statusCode, message, forwardUrl et callbackType, ont été ajoutés.
Les deux attributs ci-dessus correspondent également au frontal, qui sera présenté plus tard.
4.MembersValidator
package com.hc.jf.validator;
import com.hc.jf.entity.Members;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class MembersValidator extends Validator {
@Override
protected void validate(Controller controller) {
validateRequiredString("username", "usernameMsg", "请输入用户名!");
validateRequiredString("password", "passwordMsg", "请输入密码!");
}
@Override
protected void handleError(Controller controller) {
controller.keepModel(Members.class);
controller.render("login.jsp");
}
}
Remarque :
Cette validation est vraiment inutile, car le front-end a déjà utilisé jquery validate pour la vérification. Cependant, veuillez noter que si vous n'utilisez pas jquery ou pour la sécurité du réseau, etc., ce n'est pas mal de l'avoir.
D'accord, en fait, je ne veux pas participer à cette validation, mais je pense que ça va, je n'ai pas encore pensé à son utilisation, mais je pense que c'est toujours utile.
jgestion de session finale
En fait, quand il s'agit de cela, il ne s'agit plus de la session de jfinal, mais bien du front end.
<c:choose>
<c:when test="${sessionScope.username!=null}">
<span>
<a href="javascript:void(0);" id="mycenter" >
${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s>
</a>
<i class="line"></i>
<a href="/logout" title="退出" id="user_login_out" style="padding: 0 6px;">退出</a>
</span>
</c:when>
<c:otherwise>
<span>
<a title="登录" href="javascript:show_pop_login();" id="show_pop_login">登录</a>
</span>
</c:otherwise>
</c:choose>
Remarque :
${sessionScope.username} est utilisé ici pour obtenir des données de session. Il s'agit simplement d'une application très simple.
Il semble n'y avoir rien à dire en 1, mais l'important est qu'après avoir ouvert la boîte de connexion, vous devez revenir à la page de saut correspondante, puis afficher les informations de connexion. Eh bien, je ne le fais pas. Je pense que c'est expliqué clairement, alors le précédent prends une photo !

Par souci de confidentialité commerciale, je ne peux faire qu'une capture d'écran de cette photo ici, haha.
Tout comme de nombreux sites Web Internet, si vous êtes un visiteur, vous pouvez également ouvrir de nombreuses pages pour afficher des informations pertinentes. Par exemple, vous pouvez ouvrir 1.html et 2.html, mais sur les deux pages, vous pouvez cliquer sur le bouton de connexion pour apparaître. dans la boîte de connexion. La question est donc de savoir comment vous assurer que lorsque vous ouvrez et vous connectez à partir de 1.html, vous passez toujours à 1.html, et lorsque vous ouvrez et vous connectez à partir de 2.html, vous passez toujours à 2.html.
D’accord, arrêtons d’abord de parler de ça. Passons au chapitre suivant.
Traitement des demandes et des retours Ajax
1. Fenêtre de connexion contextuelle
/**
* 弹出登录框
*/
function show_pop_login() {
$.weeboxs.open(common.ctx + "/pages/login/login.jsp", {
boxid : 'pop_user_login',
contentType : 'ajax',
showButton : false,
showCancel : false,
showOk : false,
title : '会员登录',
width : 700,
type : 'wee'
});
}
Il s'agit d'une boîte de connexion contextuelle Quant à weebox, vous pouvez afficher le résumé de jquery weebox.
Remarque :
Cela peut être ouvert à partir de la page 1.html, ou il peut s'agir d'une boîte de connexion ouverte à partir de la page 2.html.
2. Jetons ensuite un œil au formulaire de connexion
<form class="pop_login_form" action="${ctx}/login?callbackType=closeCurrent" method="post" onsubmit="return validateCallback(this, dialogAjaxDone);">
<div class="row ">
<div class="row">
<label class="col-md-4" style="margin-top: 10px;" for="name">用户登录</label>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">账户</label>
</div>
<div class="col-md-5">
<input type="text" class="form-control required" id="username" name="username" placeholder="请输入会员编号"
autocomplete="off">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">密码</label>
</div>
<div class="col-md-5">
<input type="password" class="form-control required" id="password" name="password" placeholder="请输入登陆密码">
</div>
</div>
</div>
<div class="row">
<div class="checkbox">
<label> <input type="checkbox"> 记住我(下次自动登陆)
</label>
</div>
</div>
<div class="row">
<button type="submit" style="margin-bottom: 10px;" class="btn btn-default">提交</button>
</div>
</div>
</form>
Remarque :
Vous devez faire attention à action=”${ctx}/login?callbackType=closeCurrent”
Suivez onsubmit="return validateCallback(this, dialogAjaxDone);"
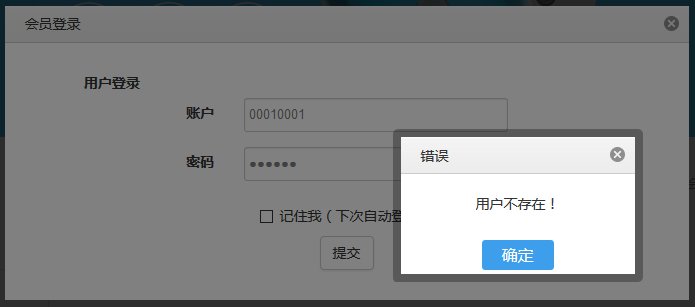
D'accord, jetons d'abord un coup d'œil à l'interface de connexion.

Une très belle box de connexion, trop belle pour ressembler à une puissante ! ouf.
Ensuite, la partie clé arrive, veuillez continuer à faire attention à la section suivante. J'ai également mis la requête ajax dans le code de la section suivante pour éviter les duplications.
Saut intelligent entre les pages
1. Soumettre une demande
/**
* 普通ajax表单提交
*
* @param {Object}
* form
* @param {Object}
* callback
* @param {String}
* confirmMsg 提示确认信息
*/
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function() {
var forwardUrl = window.location.href;
var formUrl = $form.attr("action");
if (formUrl.indexOf("?") != -1) {
formUrl += "&forwardUrl=" + forwardUrl;
} else {
formUrl += "?forwardUrl=" + forwardUrl;
}
$.ajax({
type : form.method || 'POST',
url : formUrl,
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
}
if (confirmMsg) {
alertMsg.confirm(confirmMsg, {
okCall : _submitFn
});
} else {
_submitFn();
}
return false;
}
好吧,看到这,你也许会说我剽窃了DWZ的灵感,OK,既然zhanghuihua同学开源了,有必要我们就好好的利用是吧。
注意:
你看到了forwardUrl的相关代码,没错,这个关键的字段就是来传递发起请求的页面路径,比如说1.html,2.html。
然后,ajax执行成功后,也就是登陆成功后,我们要执行callback方法,也就是dialogAjaxDone方法,那么你需要继续看下去。
2.回调函数
/**
* dialog上的表单提交回调函数 服务器转回forwardUrl,可以重新载入指定的页面.
* statusCode=YUNM.statusCode.ok表示操作成功, 自动关闭当前dialog
*/
function dialogAjaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("closeCurrent" == json.callbackType) {
close_pop();
}
// 如果指定了后调转页面,进行调转
if (json.forwardUrl) {
location.href = json.forwardUrl;
}
}
}
ajaxDone : function(json) {
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
if (json[YUNM.keys.message])
$.showErr(json[YUNM.keys.message]);
;
} else if (json[YUNM.keys.statusCode] == YUNM.statusCode.timeout) {
alertMsg.error(json[YUNM.keys.message]);
}
},
注意:
第二串代码就是出于错误消息,诸如“用户不存在的”,还有timeout。
第一串代码就是回调函数,其作用就是成功后关闭弹出框,然后再跳转到对应页面。

结语:OK,这样一篇文章希望能够给热爱jfinal和bootstrap的同学带来灵感!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

