Maison >interface Web >Questions et réponses frontales >Comment définir des balises en lecture seule en HTML5
Comment définir des balises en lecture seule en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-31 10:08:501670parcourir
En HTML5, vous pouvez utiliser l'attribut readonly pour définir une balise en lecture seule et non modifiable. Cet attribut est utilisé pour définir le champ de balise spécifié en lecture seule. Il peut être sélectionné et copié mais ne peut pas être modifié. est "readonly="readonly"".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment définir une balise en lecture seule en HTML5
L'attribut readonly spécifie que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte. L'attribut
readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable. L'attribut
readonly peut être utilisé avec ou .
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</body>
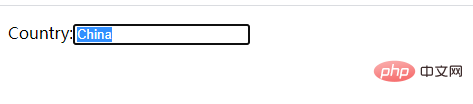
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

