Maison >interface Web >tutoriel CSS >La magnifique aurore peut également être réalisée avec CSS !
La magnifique aurore peut également être réalisée avec CSS !
- 藏色散人avant
- 2021-12-28 16:49:002523parcourir
Après avoir écrit cet article la dernière fois - en utilisant intelligemment les dégradés pour obtenir une animation de lumière d'arrière-plan haut de gamme, certains étudiants ont laissé des commentaires dans les commentaires sous l'article, Les aurores peuvent-elles être réalisées en utilisant CSS ?
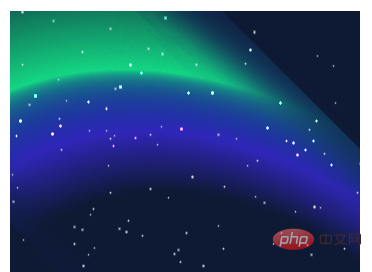
Comme ça :

emmm, c'est un peu gênant. Cependant, je l'ai essayé récemment. Bien qu'il soit impossible de simuler un effet aussi réaliste, vous pouvez toujours utiliser CSS pour créer des effets spéciaux similaires. Aujourd'hui, nous allons l'essayer ensemble. [Apprentissage recommandé : Tutoriel vidéo CSS]
Après avoir observé quelques La magnifique aurore peut également être réalisée avec CSS !s d'aurores, j'ai découvert certains des éléments les plus importants dans l'animation des aurores :
- Dégradés de couleurs vives basés sur des fonds sombres
- similaires à l'écoulement des vagues d'eau Animation effets
Les dégradés de couleurs vives peuvent être simulés en utilisant gradient autant que possible. Quant à l'effet d'animation des vagues d'eau, le filtre SVG feturbulence est spécialement conçu pour cela. L'utilisation de ce filtre a été mentionnée à plusieurs reprises dans plusieurs de mes articles précédents.
En plus des dégradés et des filtres <feturbulence></feturbulence> de SVG, nous pouvons également utiliser des <feturbulence></feturbulence> 滤镜之外,我们可能还会用到混合模式(mix-blend-mode)、CSS 滤镜等提升效果。
OK,有了大概的思路后,剩下的就是不断的尝试。
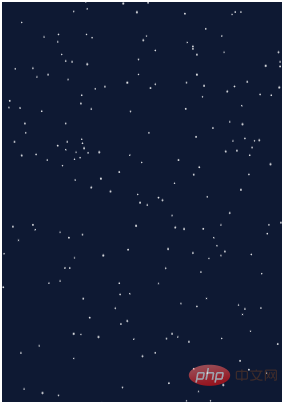
Step 1. 绘制深色背景
首先,我们可能需要一个深色的背景,用于表示我们的夜空。同时点缀一些星星,星星可以使用 box-shadow 模拟,这样,一副夜空背景我们可以在 1 个 p 内完成:
<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}这一步比较简单,借助了 SASS 之后,我们能够得到这样一幅夜空背景图:

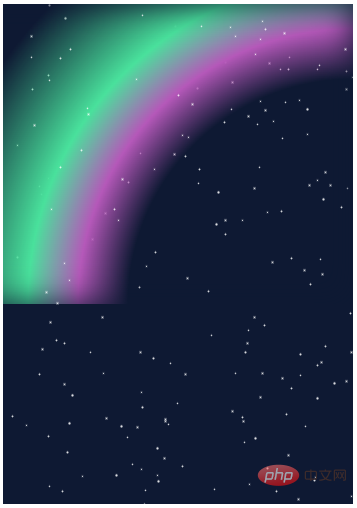
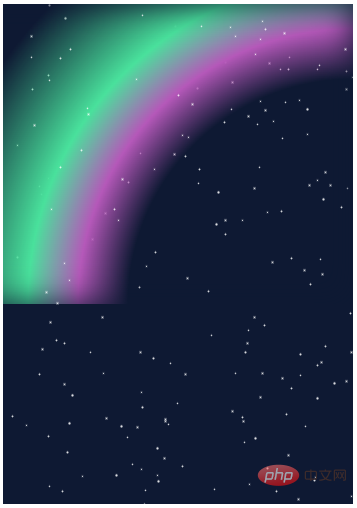
Step 2. 使用渐变画出极光的轮廓
接下来,就是利用渐变,画出极光的一个轮廓效果。
其实就是一个径向渐变:
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}

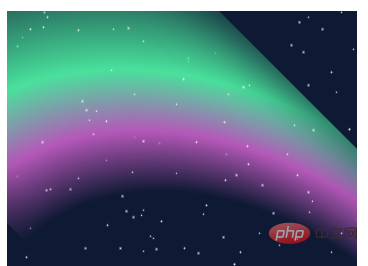
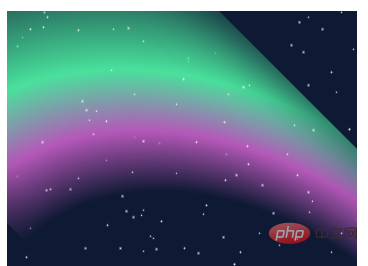
Step 3. 旋转拉伸
目前看来,是有一点点轮廓了。下一步,我们把得到的这个渐变效果通过旋转拉伸变换一下。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}
我们大概就能得到这样一个效果:

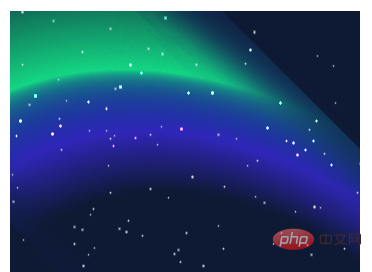
Step 4. 神奇的混合模式变换!
到这里,其实雏形已经出来了。但是颜色看着不太像,为了和深色的背景融合在一起,这里我们运用上混合模式 mix-blend-mode。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}
神奇的事情发生了,看看效果:

整体的颜色看上去更加像极光的颜色。
Step 5. 叠加 SVG feturbulence 滤镜
接下来,我们要产生水纹波动的效果,需要借助 SVG 的 <feturbulence></feturbulence> 滤镜,对这个滤镜还不太了解的,可以看看我的这几篇文章:
- 有意思!强大的 SVG 滤镜
- 震惊!巧用 SVG 滤镜还能制作表情包?
- 实现一个会动的鸿蒙 LOGO
回归正题。我们添加一个 SVG 的 <feturbulence></feturbulence> 滤镜,利用 CSS filter 进行引用
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}
我们即可得到这样一种效果:

Wow,是不是已经很有那种感觉了。通过 feturbulence 的特性,我们近乎模拟出了极光的效果!
Step 6. 让极光动起来
最后一步,我们就需要让我们的极光动起来。由于 SVG 动画本身不支持类似 animation-fill-mode: alternatemodes de mélange
mix-blend-mode), des filtres CSS et bien plus encore pour améliorer l'effet. OK, une fois que vous avez une idée générale, le reste est de continuer à essayer.
Étape 1. Dessinez un fond sombre
Tout d'abord, nous aurons peut-être besoin d'un fond sombre pour représenter notre ciel nocturne. En même temps, décorez quelques étoiles. Les étoiles peuvent être simulées à l'aide debox-shadow. De cette façon, nous pouvons réaliser un fond de ciel nocturne en 1 p :
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);rrreee Cette étape est relativement simple. Avec l'aide de SASS, nous pouvons obtenir une telle La magnifique aurore peut également être réalisée avec CSS ! de fond de ciel nocturne : 🎜
Cette étape est relativement simple. Avec l'aide de SASS, nous pouvons obtenir une telle La magnifique aurore peut également être réalisée avec CSS ! de fond de ciel nocturne : 🎜 🎜
🎜Étape 2. Utiliser le dégradé pour dessiner le contour de l'aurore
🎜La suivante L'étape consiste à utiliser un dégradé pour dessiner un effet de contour de l'aurore. 🎜🎜En fait, c'est un dégradé radial : 🎜rrreeerrreee🎜 🎜
🎜Étape 3. Rotation et étirement
🎜À l'heure actuelle, il semble qu'il ait un petit contour. Ensuite, nous transformons l'effet de dégradé obtenu en le faisant pivoter et en l'étirant. 🎜rrreee🎜Nous pouvons probablement obtenir cet effet : 🎜🎜 🎜
🎜Étape 4. Transformation magique du mode de fusion !
🎜À ce stade, le prototype est effectivement sorti. Mais les couleurs ne se ressemblent pas. Afin de se fondre avec le fond sombre, nous utilisons ici le mode de fusionmix-blend-mode. 🎜rrreee🎜 Quelque chose de magique s'est produit, regardez l'effet : 🎜🎜 🎜🎜La couleur générale ressemble plus à la couleur de l'aurore. 🎜
🎜🎜La couleur générale ressemble plus à la couleur de l'aurore. 🎜Étape 5. Superposer le filtre de féturbulence SVG
🎜Ensuite, nous voulons produire l'effet d'ondulations de l'eau, nous devons utiliser le<feturbulence></feturbulence> Filtre, si vous ne savez pas grand chose sur ce filtre, vous pouvez lire ces articles : 🎜- 🎜Intéressant ! Filtres SVG puissants🎜🎜Choquant ! Pouvez-vous utiliser des filtres SVG pour créer des émoticônes ? 🎜🎜Mise en œuvre d'un LOGO Hongmeng en mouvement🎜
<feturbulence></feturbulence> et utilisons un filter CSS pour référencer 🎜rrreeerrreee🎜Nous pouvons obtenir un tel effet : 🎜🎜 🎜🎜Wow, tu ne ressens pas déjà ça ? . Grâce aux caractéristiques de la féturbulence, on peut presque simuler l’effet d’une aurore ! 🎜
🎜🎜Wow, tu ne ressens pas déjà ça ? . Grâce aux caractéristiques de la féturbulence, on peut presque simuler l’effet d’une aurore ! 🎜Étape 6. Laissez l'aurore bouger
🎜Dans la dernière étape, nous devons faire bouger notre aurore. Parce que l'animation SVG elle-même ne prend pas en charge des fonctionnalités telles queanimation-fill-mode: alternate. Il nous reste encore à écrire un peu de code JavaScript pour contrôler la boucle globale de l'animation. 🎜🎜Le code approximatif est le suivant : 🎜rrreee🎜À ce stade, nous avons une animation d'aurore complète et en mouvement : 🎜🎜🎜🎜Quelques conseils et autres questions
- Il y aura un effet de bavure de bordure évident autour de l'élément de dégradé, qui peut être supprimé à l'aide d'une ombre intérieure noire
box-shadow: inset ...; - Les paramètres réels de chaque attribut dans le processus d'écriture réel semblent simples, mais en fait , il est passé par Il a fallu un débogage constant pour l'obtenir ;
- Le mode mixte et le filtre de féturbulence SVG sont difficiles à maîtriser et nécessitent une pratique constante et un débogage constant. La sélection des couleurs d'Aurora dans cet article n'a pas subi trop de débogage répété. Si vous êtes prêt à passer du temps, vous pouvez déboguer et obtenir de meilleurs effets.
L'effet final n'est pas parfait, mais cela reste un bon travail CSS + SVG. Vous pouvez voir le code complet ici :
Démo CodePen -- Aurora
Enfin
D'accord, cet article se termine ici, j'espère que cet article vous sera utile
Des articles techniques CSS plus intéressants sont résumés dans mon Github - - iCSS, mis à jour en permanence, veuillez cliquer sur l'étoile pour vous abonner et collecter.
Si vous avez encore des questions ou des suggestions, vous pouvez communiquer davantage. Il s'agit d'un article original. Le style d'écriture est limité et le talent est superficiel. S'il y a quelque chose qui ne va pas dans l'article, faites-le moi savoir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le rapport CSS mondial de fin 2021 vient d'être publié. Jetons un coup d'œil aux derniers développements en matière de CSS !
- Parlons des sélecteurs CSS (exemples détaillés)
- Explication détaillée des propriétés du modèle de boîte CSS qui valent la peine d'être collectées
- Vous devez comprendre la technologie CSS de 20 000 mots que le backend doit également connaître

