Que dois-je faire si la référence CSS de thinkphp n'apparaît pas ?
- 藏色散人original
- 2021-12-27 11:54:002298parcourir
Solutions au problème selon lequel les références CSS de thinkphp n'arrivent pas : 1. Vérifiez l'emplacement de stockage des fichiers js, css, img et autres. 2. Modifiez la façon de référencer les CSS comme "".

L'environnement d'exploitation de cet article : système Windows 7, version thinkphp v5.1, ordinateur Dell G3
Que dois-je faire si thinkphp est. la référence css n'entre pas ?
thinkphp5 fait référence à externe Les chemins css et js sont effectivement corrects Pourquoi n'y a-t-il pas de réponse
Je viens de découvrir la raison et j'aimerais le faire. partagez-le avec vous avec un exemple css :
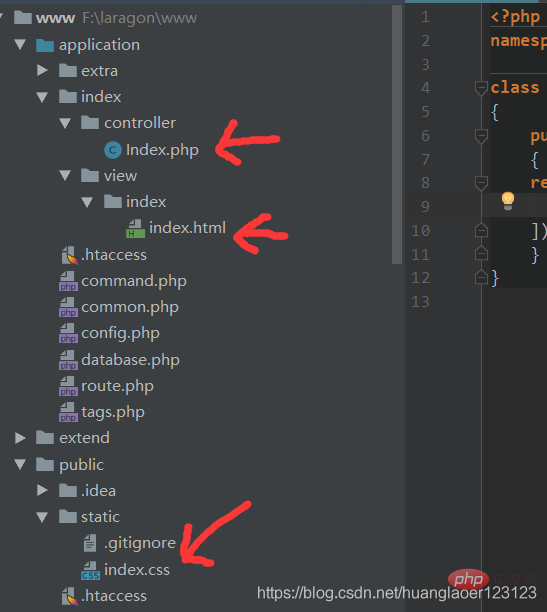
1. Nous savons. Les fichiers js, css, img et autres que nous écrivons sont placés en public/statique
Voici la carte de localisation spécifique : 
Les trois codes sont les mêmes. montré dans la figure : index.html index.php index.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html> php
<?php namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}
css
p{
background-color: #000088;
}
est comme ça J'utilise le lien le plus courant D'après l'image ci-dessus, tout le monde sait que ce n'est pas le cas. problème.
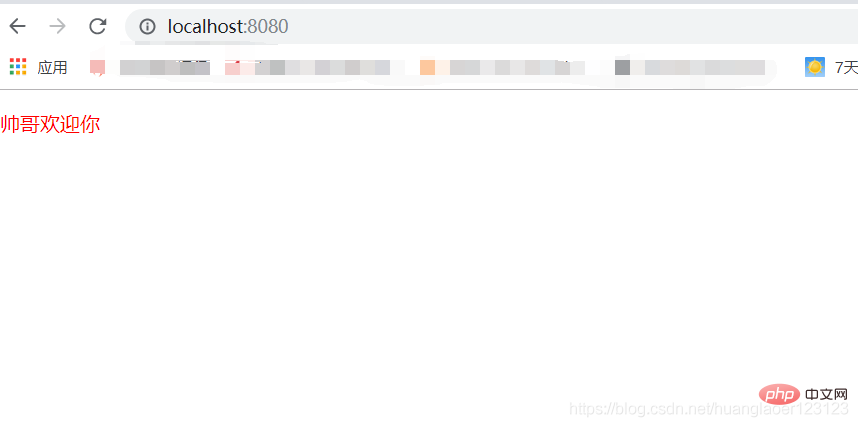
Ensuite, nous visitons le navigateur local et c'est comme ça
Pas de fond bleu, indiquant que le lien est inutile
Pourquoi le chemin est-il correct
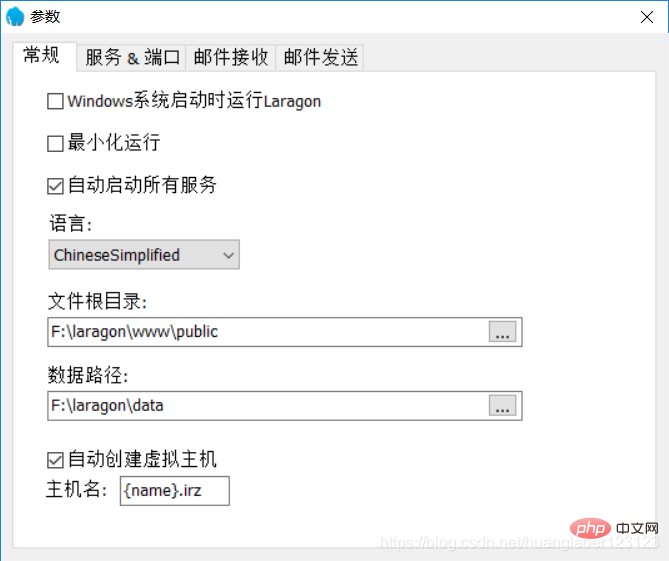
Puis j'ai découvert, tout d'abord, le logiciel d'intégration ? J'utilise est laragon. Ce n'est pas le sujet. J'ai défini le répertoire racine comme 
est public, et mon lien est , qui devrait être remplacé par , donc c'était réussi
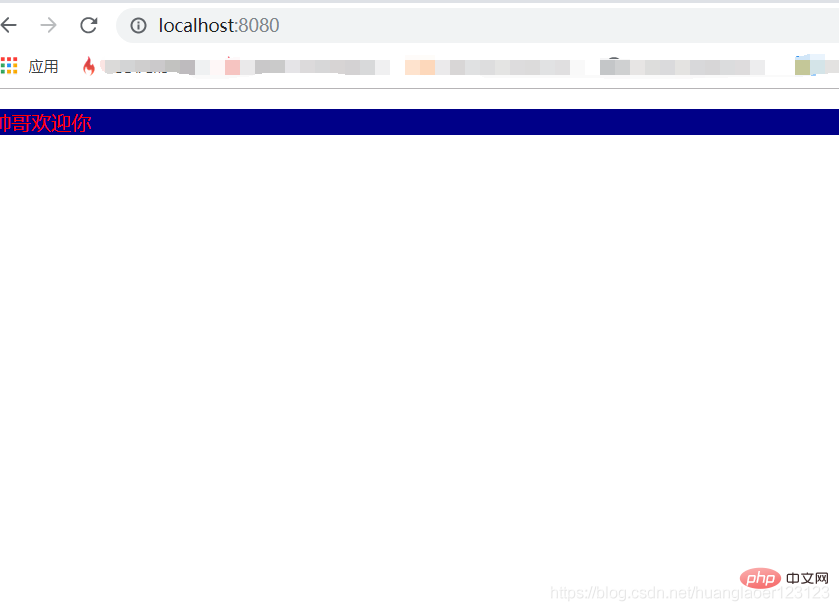
Il y a une couleur de fond comme indiqué sur l'image.
Pour résumer, c'est C'est à cause d'un mauvais jugement du répertoire racine que le CSS n'a aucun effet. J'espère que mon explication sera utile à tout le monde.
Apprentissage recommandé : "Les 10 derniers tutoriels vidéo thinkphp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

