Maison >interface Web >Questions et réponses frontales >Combien de types de modèles de boîtes HTML existe-t-il ?
Combien de types de modèles de boîtes HTML existe-t-il ?
- 青灯夜游original
- 2021-12-23 17:19:385694parcourir
Il existe deux types de modèles de boîte HTML : 1. Le modèle de boîte W3C, dont le remplissage et la bordure ne sont pas inclus dans la largeur et la hauteur définies ; 2. Le modèle de boîte d'IE, dont le remplissage et la bordure sont inclus dans la largeur et la hauteur définies ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
1. Introduction
- Dans la production d'un site Web, une page complexe est divisée en petits morceaux un par un.
- Grâce à cette division, le processus de développement de sites Web est divisé en plusieurs parties et le complexe est simplifié, afin d'atteindre l'objectif de réduire le travail de développement et de réduire la pression de maintenance.
- Dans la page Web, considérez ces pièces divisées comme des boîtes. Ce n'est qu'en comprenant le modèle de la boîte que nous pourrons mieux taper et mieux écrire l'interface du site Web
2. La disposition de la boîte
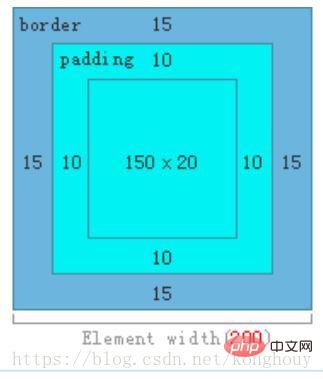
Considérez les éléments en HTML comme une boîte rectangulaire (conteneur de contenu). contenu de l'élément, remplissage, bordure et marge.

ps : La valeur de marge par défaut du navigateur est de 8px !
3. Deux modèles de box
Modèle de box w3c : le rembourrage et la bordure ne sont pas inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la somme de la valeur de largeur définie, de la bordure et du remplissage, c'est-à-dire (largeur de l'élément = largeur + bordure + remplissage). Cette propriété se comporte comme un modèle de boîte en mode standard.

Modèle de boîte d'IE : le rembourrage et la bordure sont inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la valeur de largeur définie. Même si la bordure et le remplissage sont définis, la largeur réelle de l'objet ne sera pas modifiée, c'est-à-dire (largeur de l'élément = largeur).

ps : Généralement, le modèle de boîte w3c standard est utilisé. Si vous devez utiliser le modèle de boîte IE, vous pouvez utiliser l'attribut box-sizing pour le modifier.
- Modèle de boîte de w3c
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}- Modèle de boîte de IE
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}4. Résumé
La différence entre le modèle de boîte du W3C et le modèle de boîte d'IE réside dans les différentes définitions de la largeur et de la hauteur.
W3C estime que la largeur et la hauteur sont la largeur de la zone de contenu (inclut uniquement le contenu spécifique affiché par le nœud)
IE estime que la largeur et la hauteur sont l'effet réel de l'effet d'affichage (y compris l'intégralité du contenu de le nœud)
Recommandations associées : "Tutoriel vidéo HTML》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

