Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre dl et ul en HTML ?
Quelle est la différence entre dl et ul en HTML ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-23 14:29:597284parcourir
La différence entre dl et ul en HTML : 1. La balise dl est utilisée pour définir une liste de description ; la balise ul est utilisée pour définir une liste non ordonnée. 2. La balise dl est utilisée en conjonction avec les balises dt et dd ; par défaut, une relation hiérarchique et la balise ul est utilisée avec Lorsqu'elle est utilisée avec la balise li, l'ordre par défaut n'est pas ordonné et n'a aucune relation hiérarchique.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelle est la différence entre dl et ul en html
- (définir les éléments/noms) et
- La balise
- définit une liste non ordonnée.
-
L'exemple est le suivant :
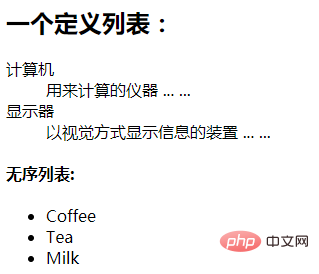
<html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> <h4>无序列表:</h4> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Utilisez la balise
- avec la balise
-
Les balises
- sont utilisées avec
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!