Maison >interface Web >Questions et réponses frontales >Que signifie Babel en vue ?
Que signifie Babel en vue ?
- 青灯夜游original
- 2021-12-22 17:03:298083parcourir
Dans vue, Babel est un compilateur JavaScript, principalement utilisé pour convertir le code écrit avec la syntaxe ECMAScript 2015+ en syntaxe JavaScript rétrocompatible afin qu'il puisse s'exécuter dans les versions actuelles et anciennes de navigateurs ou d'autres environnements.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
La syntaxe ES6 est couramment utilisée dans les projets vue, mais parfois nos projets doivent être compatibles avec les versions inférieures des navigateurs. Dans ce cas, nous devons introduire le plug-in babel pour convertir es6 en es5. Jetons un coup d'œil à ce qu'est Babel.
Babel est un compilateur JavaScript
Babel est une chaîne d'outils principalement utilisée pour convertir le code écrit avec la syntaxe ECMAScript 2015+ en syntaxe JavaScript rétrocompatible afin qu'il puisse s'exécuter sur les versions actuelles et anciennes de navigateurs ou d'autres environnements. Vous trouverez ci-dessous ce que Babel peut faire pour vous :
Conversion de grammaire
Ajout de fonctionnalités manquantes dans l'environnement cible via Polyfill (en introduisant des modules polyfill tiers, tels que core-js)
-
Code source conversion (codemods)
// Babel 输入: ES2015 箭头函数
[1, 2, 3].map(n => n + 1);
// Babel 输出: ES5 语法实现的同等功能
[1, 2, 3].map(function(n) {
return n + 1;
});Étapes pour introduire babel dans vue
1 Installez le plug-in babel-polyfill
npm install --save-dev babel-polyfill
2.
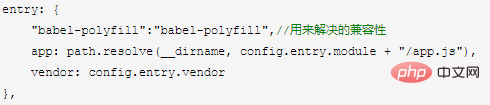
Le premier : Introduit dans le fichier d'entrée, par exemple : ajoutezimport 'babel-polyfill'

. 

Description : Bien que le plug-in
babel puisse nous aider à convertir la syntaxe es6 en es5, il ne peut pas convertir la nouvelle API., telle que Iterator, Generator, Set, Map, Proxy, Reflect, Symbol, Promise et d'autres objets globaux ne seront pas convertis. Si vous souhaitez que cette méthode s'exécute, vous devez utiliser babel-polyfill pour fournir une cale. l’environnement actuel. La commande d'installation est la suivante.

Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

