Maison >interface Web >Questions et réponses frontales >Quelles méthodes sont utilisées pour ajouter des styles en HTML5
Quelles méthodes sont utilisées pour ajouter des styles en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-21 14:08:064677parcourir
Méthode : 1. Utilisez l'attribut style pour ajouter, la syntaxe est "
" ; 2. Utilisez la balise style pour ajouter, la syntaxe est " "; 3. Utilisez la balise link pour ajouter, la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelles sont les méthodes pour ajouter des styles en html5 ?
Tout d'abord, créez un nouveau projet pratique html_practise contenant le répertoire de base html+css+js. Créez ensuite un autre fichier html et ouvrez-le.
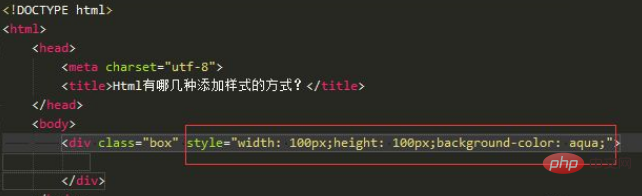
Le premier style en ligne : utilisez l'attribut style pour ajouter des styles directement à l'intérieur de la balise div. Il est généralement utilisé lorsque des éléments individuels affichent des styles spéciaux, comme indiqué ci-dessous.

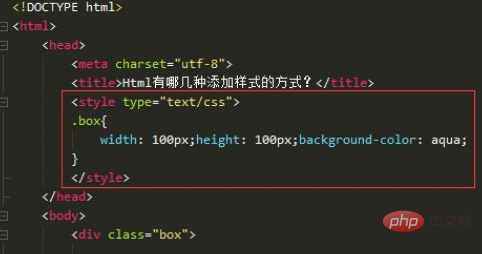
Le deuxième type de feuille de style interne : utilisez la balise de style dans la section head pour définir une feuille de style interne, qui est généralement appliquée à un seul fichier, comme indiqué ci-dessous.

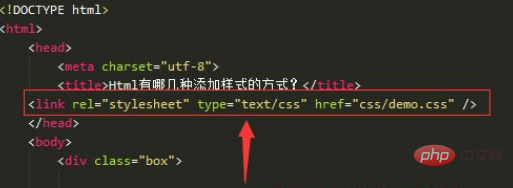
La troisième feuille de style externe : utilisez la balise de lien dans l'en-tête pour faire une référence externe au style. Cette méthode sépare la page et le style et peut être appliquée à plusieurs pages.

Notes
1. Les trois méthodes d'ajout de styles ont le même effet opérationnel.
2. Les styles en ligne affichent le style d'un seul élément spécial, les styles internes affichent le style d'un seul fichier et les feuilles de style externes appliquées à plusieurs pages sont plus cohérentes avec les habitudes de séparation des pages.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

