Maison >interface Web >Questions et réponses frontales >Pourquoi l'Ajax ne peut-il pas revenir en arrière ?
Pourquoi l'Ajax ne peut-il pas revenir en arrière ?
- 藏色散人original
- 2021-12-17 15:25:061816parcourir
Parce qu'ajax n'est pas compatible avec history.back() et forward() du navigateur, il ne peut pas avancer ou reculer. La solution est de laisser le menu correspondant effectuer le chargement Ajax en fonction du contenu de la requête dans l'adresse URL actuelle.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Pourquoi l'ajax ne peut-il pas revenir en arrière ? Exemple de résolution du problème de l'impossibilité de revenir en arrière d'Ajax
Nous savons tous qu'Ajax a un défaut évident, à savoir qu'il n'est pas compatible avec l'historique.back() et forward() du navigateur et ne peut pas avancer ou en arrière.
Adresse de l'instance : Exemple de résolution du problème de l'impossibilité pour ajax de revenir en arrière
Solution :


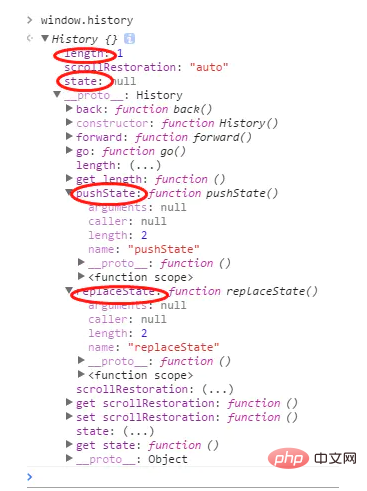
instance window.history
Imprimez l'instance de window.history dans la console et vous pourrez voir le prototype de l'objet associé.
length:length est la longueur de la file d'attente des enregistrements de navigation Puisque cette page vient d'être ouverte, il n'y a que des informations liées au lien de la page actuelle dans la file d'attente, et sa valeur est 1
state:
pushState: est la fenêtre. .history.pushState();
replaceState : Il s'agit de window.replaceState();
Utilisation :
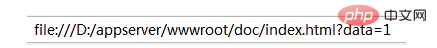
window.history.pushState({status: 0} ,'' ,'?data=1');

L'adresse modifiée du navigateur
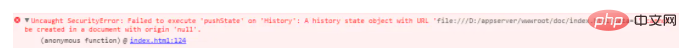
Il convient de noter ici que s'il est exécuté localement, il sera fonctionne parfaitement sur IE et Firefox. Cela fonctionne, mais maintenant la nouvelle version de Google signalera une erreur. Cela est dû au mécanisme de sécurité de Google. Si le code est placé sur le serveur, une telle erreur ne devrait pas se produire.


Donc les idées de résolution de problèmes ici :
1. Chaque fois que manuellement clique sur le menu de gauche, je joins le contenu de la requête de l'adresse Ajax (celle d'après ?) à la fin du Adresse de la page HTML de démonstration, utilisant l'historique .pushState est inséré dans l'historique du navigateur.
2. Le mouvement avant et arrière du navigateur déclenchera l'événement window.onpopstate. En liant l'événement popstate, le menu correspondant peut être chargé avec Ajax en fonction du contenu de la requête dans l'adresse URL actuelle pour obtenir l'avant et l'arrière. effets de l'Ajax.
3. Lorsque la page est chargée pour la première fois, s'il n'y a pas d'adresse de requête ou si l'adresse de requête ne correspond pas, utilisez le contenu de la requête de l'adresse Ajax du premier menu et utilisez history.replaceState pour modifier le l'historique actuel du navigateur, puis déclencher le fonctionnement d'Ajax.
Apprentissage recommandé : "tutoriel vidéo ajax"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

