Maison >interface Web >tutoriel CSS >Comment capturer une partie d'une image en utilisant CSS
Comment capturer une partie d'une image en utilisant CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-10 18:05:588110parcourir
Méthode : 1. Utilisez le style "position:absolute" pour définir l'élément d'image sur un style de positionnement absolu ; 2. Utilisez l'attribut clip pour intercepter l'image dans le style de positionnement absolu. La syntaxe est "élément d'image {clip : rect(haut, droite, bas, gauche);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment capturer une partie d'une image en utilisant CSS
En CSS, vous pouvez utiliser l'attribut clip pour capturer une partie d'une image, ce qui peut recadrer des éléments absolument positionnés.
Nous devons donc d'abord définir l'image sur un style de positionnement absolu, puis utiliser l'attribut clip pour l'intercepter.
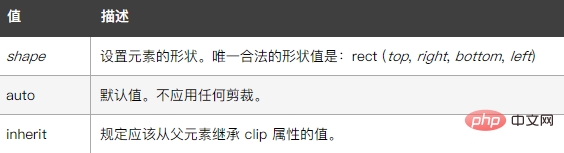
Les valeurs possibles de l'attribut clip sont les suivantes :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="">
</body>
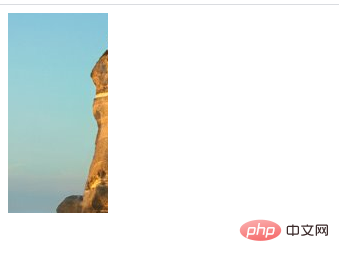
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

