Maison >interface Web >js tutoriel >Comment trouver la cinquième puissance de pi en javascript
Comment trouver la cinquième puissance de pi en javascript
- 青灯夜游original
- 2021-12-08 11:43:033457parcourir
Méthode Javascript pour trouver la cinquième puissance de pi : 1. Utilisez l'attribut "PI" de l'objet Math pour obtenir la valeur de pi (pi) ; 2. Utilisez la méthode pow() de l'objet Math pour calculer et renvoyer la valeur de la cinquième puissance de pi, syntaxe "Math.pow(Math.PI,5)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
pi fait référence à « pi ».
Pi (Pi) est le rapport de la circonférence au diamètre d'un cercle, généralement représenté par la lettre grecque π. C'est une constante mathématique omniprésente en mathématiques et en physique. π est également égal au rapport de l'aire d'un cercle au carré de son rayon. C'est une valeur clé pour calculer avec précision des formes géométriques telles que la circonférence du cercle, l'aire du cercle et le volume sphérique. En analyse, π peut être strictement défini comme le plus petit nombre réel positif x qui satisfait sinx=0.
Alors comment trouver la cinquième puissance de pi (pi) en JavaScript ?
Utilisez l'attribut "PI" et la méthode pow() de l'objet Math.
Math.PI peut renvoyer la valeur "pi", qui est le rapport entre la circonférence d'un cercle et son diamètre ; cette valeur est d'environ 3,141592653589793. Math.PI可以返回“圆周率”值,即圆的周长和它的直径之比;这个值近似为 3.141592653589793。
Math.pow(x, y)
Math.pow(x, y) peut renvoyer la valeur de x élevée à la puissance y (
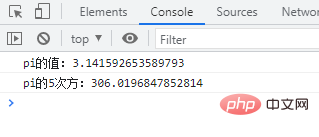
console.log("pi的值:"+Math.PI);
console.log("pi的5次方:"+Math.pow(Math.PI,5));
[Recommandations associées : Tutoriel d'apprentissage javascript]
🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

