Maison >interface Web >js tutoriel >jQuery EasyUI réalise l'effet de griser le menu du clic droit_jquery
jQuery EasyUI réalise l'effet de griser le menu du clic droit_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:38:101698parcourir
Tout d'abord, l'option "Sinon, tout fermer" est grisée et indisponible.
Lorsqu'un seul onglet est ouvert, « Fermer tous les onglets sauf un » dans le menu contextuel doit être grisé et indisponible. Cela rappellera à l'utilisateur qu'il n'y a pas d'autres onglets que celui-ci. La mise en œuvre du programme est très simple. Obtenez simplement le nombre d'onglets ouverts. Si le nombre est 1, alors rendez "Fermer tout sauf" gris et indisponible.
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数
if (tabcount <= 1) {
$('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Remarque : dans les navigateurs Firefox, Google et Opera, l'attribut "désactivé" ne fonctionne pas, j'ai donc ajouté un style CSS et défini sa transparence pour le rendre gris.
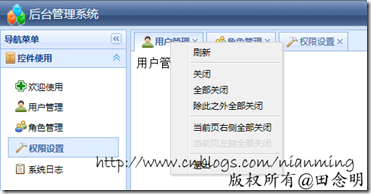
Rendu :

Image 1 : Fermez tout sauf ceci
Deuxièmement, « Tout fermer sur le côté droit de la page actuelle » devient grisé et indisponible.
Lorsqu'il n'y a pas d'onglet sur le côté droit d'un onglet, l'onglet doit être grisé et indisponible. Le programme n'est pas difficile à mettre en œuvre. Il suffit de récupérer le titre du dernier onglet et de le comparer avec le titre de l'onglet où se trouve le menu contextuel actuel. S'ils sont cohérents, le "Fermer tout" sur le côté droit de l'onglet. page actuelle" sera grisé et indisponible.
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡
var tabcount = tabs.length; //Tab选项卡的个数
var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡
var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Title
var currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title
if (lasttitle == currtab_title) {
$('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Rendu :

Photo 2 : Fermez tout sur le côté droit de la page actuelle
Troisièmement, « Tout fermer sur le côté gauche de la page actuelle » devient grisé et indisponible.
C'est juste le contraire du second. Obtenez le titre du premier onglet et comparez-le avec le titre de l'onglet actuel.
var onetab = tabs[0]; //第一个Tab选项卡
var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title
if (onetitle == currtab_title) {
$('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Enfin, l'effet obtenu est celui indiqué ci-dessous

Image 3 : Fermez tous les côtés gauches de la page actuelle
Ce qui précède réalise l'effet de grisage et d'indisponibilité dans trois situations. Lorsque la souris est placée dessus et cliquée, le menu contextuel disparaît. En fait, la solution est très simple. inspiration pour tout le monde.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

