Maison >interface Web >tutoriel CSS >Comment mettre l'image au-dessus de l'élément en CSS
Comment mettre l'image au-dessus de l'élément en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-06 09:45:0516357parcourir
En CSS, vous pouvez utiliser l'attribut "z-index" pour placer l'image au-dessus de l'élément. Cet attribut est utilisé pour définir l'ordre d'empilement des éléments. Plus la valeur de l'attribut est grande, plus l'ordre est élevé. dans lequel les éléments sont affichés. La syntaxe est la suivante : "Élément d'image {z-index:number;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment placer l'image au-dessus de l'élément en CSS
En CSS, grâce au positionnement, vous pouvez utiliser z-index pour définir la relation hiérarchique des éléments. L'exemple suivant explique comment épingler une image en haut en CSS.
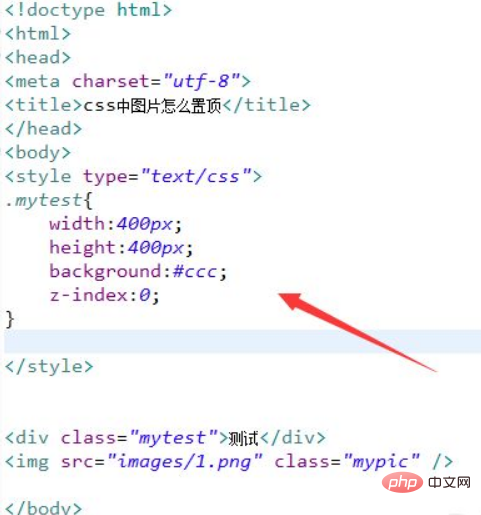
1. Créez un nouveau fichier html et nommez-le test.html pour expliquer comment épingler des images en CSS. Utilisez la balise div pour créer un module et la balise img pour créer une image. Ajoutez respectivement un attribut de classe aux balises div et img pour la définition du style.
Dans la balise CSS, définissez le style du div via la classe (mytest), définissez sa hauteur et sa largeur sur 400 px, la couleur d'arrière-plan sur gris et utilisez z-index pour définir le niveau du div sur 0.

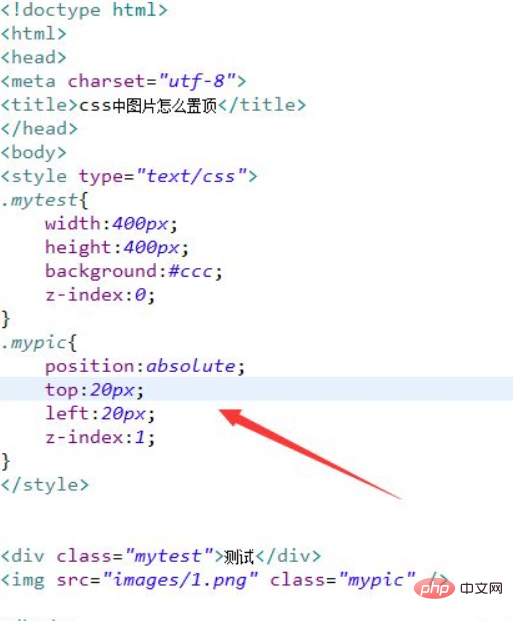
2. Dans la balise CSS, définissez le style img via la classe (mypic), définissez l'attribut position de l'image sur un positionnement absolu, à 20 px du haut, 20 px à partir de la gauche, et définissez le niveau img sur 1. via z-index , c'est-à-dire au-dessus du div, pour que l'image soit au-dessus.

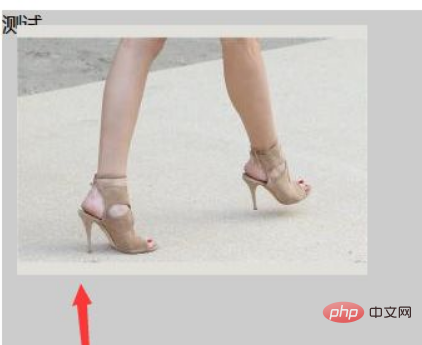
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez la balise div pour créer un module et la balise img pour créer une image.
2. Ajoutez respectivement un attribut de classe aux balises div et img pour la définition du style.
3. Dans la balise css, définissez le style du div via la classe (mytest), définissez sa hauteur et sa largeur sur 400 px, la couleur d'arrière-plan sur gris et utilisez z-index pour définir le niveau du div sur 0.
4. Dans la balise CSS, définissez le style de img via la classe (mypic), définissez l'attribut de position de l'image sur un positionnement absolu, à 20 px du haut, 20 px à partir de la gauche, et définissez le niveau d'img sur 1 à 1. z-index, c'est-à-dire au-dessus du div, afin que l'image puisse être épinglée en haut.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

