Maison >interface Web >tutoriel CSS >Comment définir l'effet de flou gaussien en CSS
Comment définir l'effet de flou gaussien en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 18:30:459306parcourir
En CSS, vous pouvez utiliser l'attribut filter et la fonction flou() pour obtenir l'effet de flou gaussien. L'attribut filtre est utilisé pour définir l'effet visuel de l'élément d'image. Utilisez-le avec la fonction flou() pour ajouter le flou gaussien. effet de flou sur l'élément d'image. La syntaxe est " Élément d'image {filtre: flou (valeur de flou);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'effet de flou gaussien en CSS
Nous pouvons définir le flou gaussien sur l'image via l'attribut filter L'attribut filter définit l'effet visuel de l'élément (généralement ) (par exemple : flou et saturation).
Lorsque la valeur de l'attribut est flou (px), définissez le flou gaussien sur l'image. La valeur "rayon" définit l'écart type de la fonction gaussienne, ou le nombre de pixels fusionnés sur l'écran, donc plus la valeur est grande, plus elle est floue
S'il n'y a pas de valeur définie, la valeur par défaut est 0 ; ce paramètre peut définir la valeur de longueur CSS, mais n'accepte pas les valeurs de pourcentage.
Regardons-le à travers un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(5px);
}
</style>
<img src="1118.02.png" class="img1" alt="Comment définir l'effet de flou gaussien en CSS" >
<img src="1118.02.png" class="img2" alt="Comment définir l'effet de flou gaussien en CSS" >
</body>
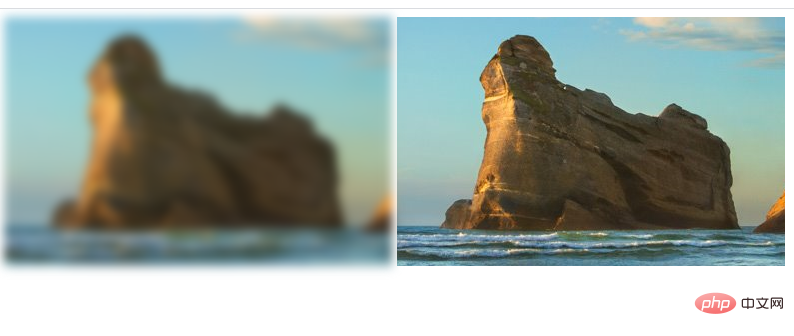
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

