Maison >interface Web >tutoriel CSS >Comment rendre les images plus lumineuses avec CSS
Comment rendre les images plus lumineuses avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 18:29:356718parcourir
En CSS, vous pouvez utiliser l'attribut filtre et la fonction luminosité() pour rendre l'image plus lumineuse. L'attribut filtre est utilisé pour définir l'effet visuel de l'élément d'image. Utilisez-le avec luminosité() pour ajuster la luminosité de l'image. image. La syntaxe est "élément d'image {filtre : luminosité (valeur de luminosité);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment éclaircir les images avec CSS
Vous pouvez éclaircir les images via l'attribut filter. L'attribut filter définit l'effet visuel (tel que le flou et la saturation) de l'élément (généralement ) ).
Lorsque la valeur de l'attribut est la luminosité, appliquez une multiplication linéaire à l'image pour la rendre plus claire ou plus sombre. Si la valeur est 0%, l'image sera complètement noire. Si la valeur est de 100 %, il n'y aura aucun changement dans l'image. D'autres valeurs correspondent à des effets multiplicateurs linéaires. Les valeurs supérieures à 100 % sont acceptables et l'image sera plus lumineuse qu'avant. Si aucune valeur n'est définie, la valeur par défaut est 1.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1" alt="Comment rendre les images plus lumineuses avec CSS" >
<img src="1118.02.png" class="img2" alt="Comment rendre les images plus lumineuses avec CSS" >
</body>
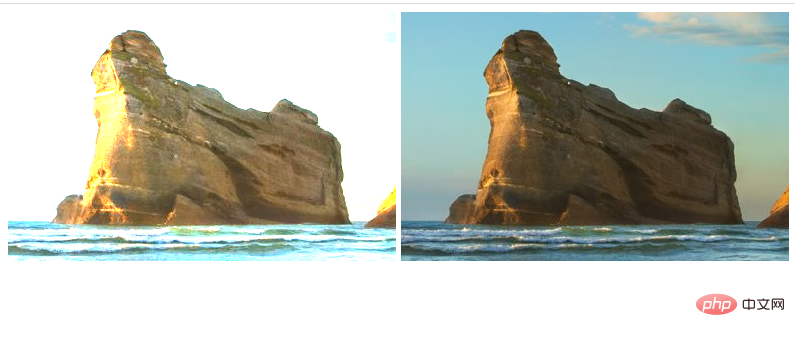
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

