Maison >interface Web >js tutoriel >Vous guidez étape par étape pour développer un outil d'empaquetage d'atlas à l'aide de node
Vous guidez étape par étape pour développer un outil d'empaquetage d'atlas à l'aide de node
- 青灯夜游avant
- 2021-11-29 18:53:472383parcourir
Cet article vous apprendra étape par étape comment utiliser node pour écrire à la main un outil d'emballage d'album. Il a une certaine valeur de référence. J'espère qu'il sera utile à tout le monde !

J'ai accidentellement découvert une bibliothèque d'encodage et de décodage d'images multiplateformes très utile node-images.
Après avoir lu attentivement son API, j'ai eu l'idée de l'utiliser pour créer un elf atlas .
C'est ainsi que cet outil sprites-pack-tool est né.sprites-pack-tool.
你可以在github查看
https://github.com/xdq1553/MySpritesPackTool
你可以使用npm安装
https://www.npmjs.com/package/sprites-pack-tool
对于精灵图集, 我想大家都不陌生.
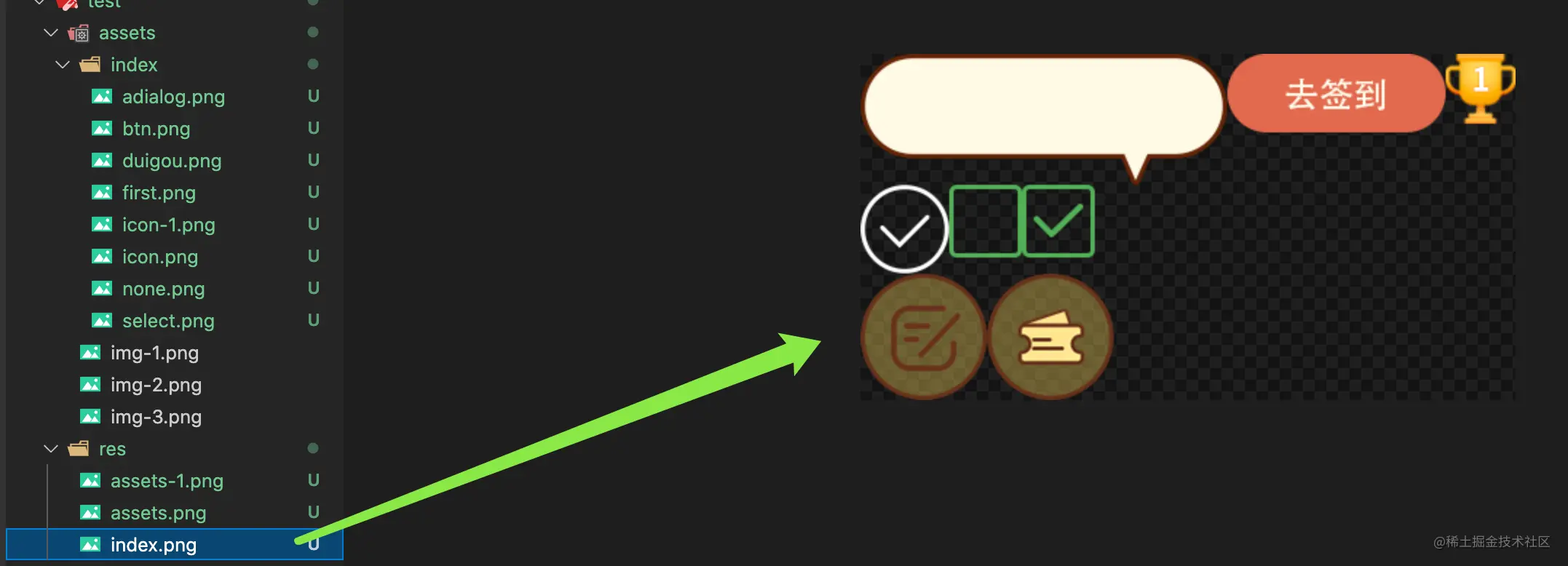
比如把下面的几张图片合成一张.


这一张图集就是我用本文介绍的工具打包合成的.
合成的图片品质依然十分高呢.
为什么需要使用图集
web开发
我们在web开发中, 每次在浏览器展示一张图片都需要请求一次服务器资源.
举个例子, 3次请求每次4k, 和一次请求12k还是有本质区别的, 然后更多的时候一次请求并不是3 * 4k.
使用图集能让我们优化资源加载, 提高网站的性能.
游戏开发
在游戏开发中, 图集的使用至关重要, 不管是一般帧动画还是svga等动画解决方案, 都不会每张图片去请求资源.
更多的时候, 我们都是打包成图集, 而图集打包工具texturepacker更是大行其道.
其次, 游戏场景过多, 我们一般都需要分步加载资源, 有的时候一个动画模型, 涉及的图片少则十来张, 多则近百张.
图集的使用不可或缺.
下面我们就来看下如何编写一款图集打包工具.
工具设计
开发一个图集打包工具脚本需要什么技能.
node.js编程能力
二维矩形装箱算法
然后我们思考如何去打包一张图集.
我们需要找到需要打包的文件夹, 可能有多个或者嵌套文件夹.
图集是多张散图拼合而成.
图集的大小需要可配置
尽可能的压缩图集空间, 使每张图紧密贴合
每个文件夹打包成一个图集, 需要考虑图片过多的情况
可能需要生成图集所需要的json文件, 记录图片位置信息
开始编写脚本
脚本IO
我这里是这样设计.
首先我们需要一个打包对象实例MySpritePackTool, 同时支持写入配置参数options.
/** 图集打包对象 */
const MySpritePackTool = function (opt) {
this.options = {
//一个文件夹图片过多或者过长 递归最大次数
maxCount: opt.maxCount || 2,
//需要打包图集的文件路径
assetsPath: opt.assetsPath,
//输出文件路径
outPutPath: opt.outPutPath,
//一张图集打包最大size
maxSize: { width: 2048, height: 2048 }
}
};然后我们需要输出这个对象, 可以被其他项目所引用.
module.exports = MySpritePackTool;
遍历文件生成节点树
我们的输入参数尽可能的少, 这样就需要我们程序去遍历文件夹.
例如, 我们有如下的目录树:
|--assets
|--index
|--img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node
|--img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node
|--login
|--img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node
|--img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node
|--img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node我们需要每个文件夹下打包出一张图集.
思考: 需要什么样的数据结构?
首先便于js解析, 我们约定一个对象,
每一层, 需要一个图片信息容器assets;
一个所包含的图片标识keys;
一个文件夹名字, 也方便我们后面为图集命名name;
然后每层文件夹前套相同对象;
结构如下:
{
assets: [
{
id: 'assets/img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node',
width: 190,
height: 187
},
...
],
name: 'assets',
keys: 'img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node,img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node,',
index: {
assets: [
{
id: 'assets/index/img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node',
width: 190,
height: 187
},
...
],
name: 'index',
keys: 'img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node,img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node,'
},
login: {
assets: [
{
id: 'assets/login/img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node',
width: 190,
height: 187
}
],
name: 'index',
keys: 'img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node,'
},
}不难发现, 我们已经可以得到需要打包的所有文件和文件夹.
那么用程序如何实现呢?
主要用到nodejs的fs模块来递归操作文件夹, 并输出所需要的节点树.
注意在书写的时候需要判断是图片还是文件夹.
MySpritePackTool.prototype.findAllFiles = function (obj, rootPath) {
let nodeFiles = [];
if (fs.existsSync(rootPath)) {
//获取所有文件名
nodeFiles = fs.readdirSync(rootPath);
//组装对象
let nameArr = rootPath.split('/');
obj["assets"] = [];
obj["name"] = nameArr[nameArr.length - 1];
obj["keys"] = "";
nodeFiles.forEach(item => {
//判断不是图片路径
if (!/(.png)|(.jpe?g)$/.test(item)) {
let newPath = path.join(rootPath, item);
//判断存在文件 同时是文件夹系统
if (fs.existsSync(newPath) && fs.statSync(newPath).isDirectory()) {
// console.log("获得新的地址", newPath);
obj[item] = {};
this.findAllFiles(obj[item], newPath);
} else {
console.log(`文件路径: ${newPath}不存在!`);
}
} else {
console.log(`图片路径: ${item}`);
obj["keys"] += item + ",";
let params = {};
params["id"] = path.resolve(rootPath, `./${item}`);
//获得图片宽高
params["width"] = images(path.resolve(rootPath, `./${item}`)).width();
params["height"] = images(path.resolve(rootPath, `./${item}`)).height();
obj["assets"].push(params);
}
})
} else {
console.log(`文件路径: ${rootPath}不存在!`);
}
}这样子我们就可以得到我们所需要的节点树了.
获取新的图集位置信息
我们对文件夹的操作已经完成, 这时候我们就需要思考.
如何把这些零散的图片打包到一张图片上.
散图有两个信息, 一个width和一个height
Vous pouvez le voir sur github🎜🎜https://github.com/xdq1553/MySpritesPackTool🎜🎜Vous pouvez utilisez npm pour installer🎜🎜 https://www.npmjs.com/package/sprites-pack-tool🎜
🎜Je pense que tout le monde connaît le 🎜Sprite Atlas🎜.🎜🎜🎜Par exemple , prenez les photos suivantes Les photos sont combinées en une seule. " alt="Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node "/>🎜🎜
 🎜🎜Cet atlas est emballé et synthétisé par moi à l'aide des outils présentés dans cet article.🎜🎜La qualité des images synthétisées est toujours très élevée.🎜
🎜🎜Cet atlas est emballé et synthétisé par moi à l'aide des outils présentés dans cet article.🎜🎜La qualité des images synthétisées est toujours très élevée.🎜Pourquoi dois-je utiliser l'atlas
développement web
🎜Dans le développement web, chaque fois que nous affichons une image dans le navigateur, nous devons demander ressources du serveur.🎜🎜Par exemple, 🎜3 Il y a une différence fondamentale entre chaque requête de 4k🎜 et 🎜une requête de 12k🎜, et le plus souvent, une requête n'est pas 🎜3 * 4k🎜.🎜🎜Utilisation de l'atlas nous permet d'optimiser le chargement des ressources et d'améliorer les performances du site Web. .🎜Développement de jeux
🎜Dans le développement de jeux, l'utilisation d'atlas est cruciale, qu'elle soit générale. l'animation de cadres ou des solutions d'animation telles que svga, il ne sera pas utilisé à chaque fois pour demander des ressources.🎜🎜Le plus souvent, nous les regroupons dans des atlas, et l'outil d'empaquetage d'atlastexturepacker est encore plus populaire. .🎜🎜Deuxièmement, il y a trop de scènes de jeu et nous devons généralement charger les ressources étape par étape. Parfois, un modèle animé implique aussi peu qu'une douzaine ou près d'une centaine d'images. Les albums sont indispensables. 🎜🎜🎜Voyons comment l'écrire. Un outil d'emballage d'atlas.🎜Conception d'outils
🎜Quelles compétences sont nécessaires pour développer un emballage d'atlas. script d'outil.🎜- 🎜🎜node.js🎜Capacité de programmation🎜
- 🎜Algorithme de regroupement rectangulaire bidimensionnel🎜
- 🎜Nous devons trouver le dossier qui doit être packager, il peut y avoir dossiers multiples ou imbriqués.🎜
- 🎜Image L'ensemble est composé de plusieurs images dispersées 🎜
- 🎜La taille de l'atlas doit être configurable🎜
- . 🎜Compressez autant que possible l'espace de l'atlas afin que chaque image s'adapte parfaitement 🎜
- 🎜Chaque dossier est emballé dans un atlas S'il y a trop d'images, vous devez considérer la situation 🎜<.>
- 🎜Il peut être nécessaire de générer le fichier json requis pour l'atlas et d'enregistrer les informations de localisation des images 🎜
. Commencez à écrire le script
Script IO
🎜Me voici conçu comme ça.🎜🎜Nous avons d'abord besoin d'une instance d'objet d'emballageMySpritePackTool , qui prend également en charge l'écriture des paramètres de configuration options.🎜/**
* 确定宽高 w h
* 空白区域先放一个, 剩下的寻找右边和下边
* 是否有满足右边的, 有则 放入 无则 继续遍历
* 是否有满足下边的, 有则 放入 无则 继续遍历
*/
const Packer = function (w, h) {
this.root = { x: 0, y: 0, width: w, height: h };
// /** 匹配所有的方格 */
Packer.prototype.fit = function (blocks) {
let node;
for (let i = 0; i < blocks.length; i++) {
let block = blocks[i];
node = this.findNode(this.root, block.width, block.height);
if (node) {
let fit = this.findEmptyNode(node, block.width, block.height);
block.x = fit.x;
block.y = fit.y;
block.fit = fit;
}
}
}
/** 找到可以放入的节点 */
Packer.prototype.findNode = function (node, w, h) {
if (node.used) {
return this.findNode(node.rightArea, w, h) || this.findNode(node.downArea, w, h);
} else if (node.width >= w && node.height >= h) {
return node;
} else {
return null;
}
}
/** 找到空位 */
Packer.prototype.findEmptyNode = function (node, w, h) {
//已经使用过的 删除
node.used = true;
//右边空间
node.rightArea = {
x: node.x + w,
y: node.y,
width: node.width - w,
height: h
};
//下方空位
node.downArea = {
x: node.x,
y: node.y + h,
width: node.width,
height: node.height - h
}
return node;
}
}🎜Ensuite, nous devons générer cet objet, qui peut être utilisé par d'autres projets. Quoted.🎜//记录使用的总的区域
this.usedArea = { width: 0, height: 0 };
//记录未被装入的矩形
this.levelBlocks = [];Parcourez les fichiers pour générer une arborescence de nœuds
🎜Nos paramètres d'entrée sont aussi peu nombreux que possible, nous avons donc besoin de notre programme pour parcourir le dossier.🎜🎜Par exemple, nous avons l'arborescence de répertoires suivante :🎜`${obj['name'] + (count ? "-" + count : '')}`🎜Nous devons empaqueter un atlas dans chaque dossier.🎜🎜🎜Réflexion : quel type de structure de données est nécessaire ?🎜🎜🎜Tout d'abord, c'est pratique pour l'analyse js, nous sommes d'accord sur un objet,🎜 🎜Chaque couche nécessite un conteneur d'informations d'image actifs ; 🎜🎜Un identifiant d'image contenu clés ; 🎜🎜Un nom de dossier, qui nous permet également de créer un album plus tard Nom nom;🎜🎜 Ensuite, placez le même objet devant chaque couche de dossiers ;🎜🎜🎜La structure est la suivante :🎜🎜MySpritePackTool.prototype.dealImgsPacking = function (obj) {
let count = 0;
if (obj.hasOwnProperty("assets")) {
let newBlocks = obj["assets"];
obj["assets"] = [];
while (newBlocks.length > 0 && count < this.options.maxCount) {
let packer1 = new Packer(this.options.maxSize.width, this.options.maxSize.height);
packer1.fit(newBlocks);
let sheets1 = {
maxArea: packer1.usedArea,
atlas: newBlocks,
fileName: `${obj['name'] + (count ? "-" + count : '')}`
};
newBlocks = packer1.levelBlocks;
obj["assets"].push(sheets1);
count++;
}
}
for (let item in obj) {
if (obj[item].hasOwnProperty("assets")) {
this.dealImgsPacking(obj[item]);
}
}
}🎜Il n'est pas difficile de constater que nous pouvons déjà obtenir tous les fichiers et dossiers qui doivent être emballés.🎜 🎜 🎜Alors, comment l'implémenter avec un programme ?🎜🎜🎜Utilisez principalement le 🎜module fs🎜 de nodejs pour faire fonctionner le dossier de manière récursive et afficher l'arborescence de nœuds requise.🎜🎜Veuillez noter que lors de l'écriture, vous devez déterminer s'il s'agit d'un image ou un dossier. 🎜 assets: [
{
maxArea: { width: 180,height: 340 },
atlas: [
{
id: 'assets/index/img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node',
width: 190,
height: 187,
x: 0,
y: 0
}
],
fileName: 'assets' },
...
]🎜De cette façon, nous pouvons obtenir l'arborescence de nœuds dont nous avons besoin.🎜Obtenir de nouvelles informations sur l'emplacement de l'atlas
🎜Notre opération sur le dossier a été terminé, à ce stade, nous devons réfléchir.🎜🎜Comment regrouper ces images dispersées en une seule image.🎜🎜Les images dispersées ont deux informations, unelargeur et une hauteur, C'est en fait un rectangle.🎜我们现在所要做的就是把这些不同面积的矩形放到一个具有最大长宽的大矩形中.
跳开图片, 从矩形放置入手
二维矩形装箱算法有不少, 我这里选用一种比较简单的.
首先得到一个具有最大长宽的矩形盒子.
我们先放入一个矩形A, 这样子, 剩余区域就有两块: 矩形A的右边和矩形A的下边.

然后我们继续放入矩形B, 可以先右再下, 然后基于矩形B又有两块空白空间.

依次类推, 我们就可以将合适的矩形全部放入.
举个例子
把左边的散装矩形放入右边的矩形框中, 可以得到:

可以看到, 我们节省了很多空间, 矩形排列紧凑.
如果用代码实现, 是怎么样的呢?
/**
* 确定宽高 w h
* 空白区域先放一个, 剩下的寻找右边和下边
* 是否有满足右边的, 有则 放入 无则 继续遍历
* 是否有满足下边的, 有则 放入 无则 继续遍历
*/
const Packer = function (w, h) {
this.root = { x: 0, y: 0, width: w, height: h };
// /** 匹配所有的方格 */
Packer.prototype.fit = function (blocks) {
let node;
for (let i = 0; i < blocks.length; i++) {
let block = blocks[i];
node = this.findNode(this.root, block.width, block.height);
if (node) {
let fit = this.findEmptyNode(node, block.width, block.height);
block.x = fit.x;
block.y = fit.y;
block.fit = fit;
}
}
}
/** 找到可以放入的节点 */
Packer.prototype.findNode = function (node, w, h) {
if (node.used) {
return this.findNode(node.rightArea, w, h) || this.findNode(node.downArea, w, h);
} else if (node.width >= w && node.height >= h) {
return node;
} else {
return null;
}
}
/** 找到空位 */
Packer.prototype.findEmptyNode = function (node, w, h) {
//已经使用过的 删除
node.used = true;
//右边空间
node.rightArea = {
x: node.x + w,
y: node.y,
width: node.width - w,
height: h
};
//下方空位
node.downArea = {
x: node.x,
y: node.y + h,
width: node.width,
height: node.height - h
}
return node;
}
}使用递归, 代码量很少, 但是功能强大.
但是有一个问题, 如果超出定长定宽, 或者一个矩形装不完, 我们的算法是不会放入到大矩形中的.
这样子就有点不满足我们的图集打包思路了.
所以我们还需要将这个算法改进一下;
加入两个变量, 一个记录使用的总的区域, 一个记录未被装入的矩形.
//记录使用的总的区域
this.usedArea = { width: 0, height: 0 };
//记录未被装入的矩形
this.levelBlocks = [];详细代码可以查看源码中的packing.
当然, 这里只是最简单的一种二维装箱算法
还有一种加强版的装箱算法, 我放在源码里了, 这里就不赘述了, 原理基本一致
现在, 我们已经可以将矩形合适的装箱了, 那怎么使用去处理成图集呢?
定义一个dealImgsPacking方法, 继续去处理我们的节点树.
这里用到了我们的配置项maxCount, 就是为了一张图集装不完, 多打出几张图集的作用.
然后我们打包出来的图集命名使用文件夹 + 当前是第几张的形式.
`${obj['name'] + (count ? "-" + count : '')}`具体方法如下:
MySpritePackTool.prototype.dealImgsPacking = function (obj) {
let count = 0;
if (obj.hasOwnProperty("assets")) {
let newBlocks = obj["assets"];
obj["assets"] = [];
while (newBlocks.length > 0 && count < this.options.maxCount) {
let packer1 = new Packer(this.options.maxSize.width, this.options.maxSize.height);
packer1.fit(newBlocks);
let sheets1 = {
maxArea: packer1.usedArea,
atlas: newBlocks,
fileName: `${obj['name'] + (count ? "-" + count : '')}`
};
newBlocks = packer1.levelBlocks;
obj["assets"].push(sheets1);
count++;
}
}
for (let item in obj) {
if (obj[item].hasOwnProperty("assets")) {
this.dealImgsPacking(obj[item]);
}
}
}通过这个方法我们改造了之前的节点树;
将之前节点树中的assest变为了一个数组, 每个数组元素代表一张图集信息.
结构如下:
assets: [
{
maxArea: { width: 180,height: 340 },
atlas: [
{
id: 'assets/index/img-Vous guidez étape par étape pour développer un outil dempaquetage datlas à laide de node',
width: 190,
height: 187,
x: 0,
y: 0
}
],
fileName: 'assets' },
...
]我们可以清晰的得到, 打包之后的图集, 最大宽高是maxArea, 每张图宽高位置信息是atlas,以及图集名称fileName.
接下来, 就是最后一步了, 绘制新的图片, 并输出图片文件.
注意
我们在使用打包算法的时候, 可以先进行一下基于图片大小的排序
这样以来打包出来的图集会留白更小
图集打包并输出
这里图集的绘制和输出均是使用了node-images的API;
遍历之前得到的节点树, 首先绘制一张maxArea大小的空白图像.
images(item["maxArea"].width, item["maxArea"].height)
然后遍历一张图集所需要的图片信息, 将每一张图片绘制到空白图像上.
//绘制空白图像
let newSprites = images(item["maxArea"].width, item["maxArea"].height);
//绘制图集
imgObj.forEach(it => {
newSprites.draw(images(it["id"]), it["x"], it["y"]);
});然后绘制完一张图集输出一张.
newSprites.save(`${this.options.outPutPath}/${item['fileName']}.png`);最后对节点树递归调用, 绘制出所有的图集.
具体代码如下:
MySpritePackTool.prototype.drawImages = function (obj) {
let count = 0;
if (obj.hasOwnProperty("assets")) {
//打包出一个或者多个图集
let imgsInfo = obj["assets"];
imgsInfo.forEach(item => {
if (item.hasOwnProperty("atlas")) {
let imgObj = item["atlas"];
// console.log("8888",imgObj)
//绘制一张透明图像
let newSprites = images(item["maxArea"].width, item["maxArea"].height);
imgObj.forEach(it => {
newSprites.draw(images(it["id"]), it["x"], it["y"]);
});
newSprites.save(`${this.options.outPutPath}/${item['fileName']}.png`);
count++;
}
})
}
for (let item in obj) {
if (obj[item].hasOwnProperty("assets")) {
this.drawImages(obj[item]);
}
}
}这样子, 我们就大功告成了,
运行测试一下, 可以得到如下的图集:


效果还不错.
如何使用
安装
npm i sprites-pack-tool
使用
const MySpritePackTool = require("sprites-pack-tool");
const path = require("path");
/** 打包最多递归次数 */
const MAX_COUNT = 2;
//需要合成的图集的路径
const assetsPath = path.resolve(__dirname, "./assets");
/** 图集打包工具配置*/
const mySpritePackTool = new MySpritePackTool({
//一个文件夹图片过多或者过长 递归最大次数
maxCount: MAX_COUNT,
//需要打包图集的文件路径
assetsPath: assetsPath,
//输出文件路径
outPutPath: path.resolve(__dirname, "./res"),
//一张图集打包最大size
maxSize: { width: 2048,height: 2048}
});
/** 图集打包 */
mySpritePackTool.Pack2Sprite();展望
当然, 这个工具只是初版, 后续还会继续优化并增加新的功能.
算法可以继续优化, 现在留白也挺多.
文件夹操作,可以优化. 比如写入图片可以每个文件夹下一张图集.
增加更多配置项, 比如开启图片压缩
增加json文件
...
我大致看了下, 市场上有几款图集打包工具, 要么基于texturePacker, 要么基于imagemagick;
使用这俩应用开放的API也是可以打包图集的, 效果品质可能更好.
但是你还得额外安装一个应用.
同样的, 你也可以使用webpack的一些loader或者plugins. 目的都是打包图集.
Les outils présentés dans cet article sont relativement légers, mais ils peuvent être utilisés une seule fois et peuvent être utilisés immédiatement, prêts à l'emploi
Texte ultérieur
Je n'ai pas écrit d'article depuis un moment, j'ai accidentellement voulu en écrire un. un outil ce week-end, donc je l'ai mis en pratique. Le résultat n'est pas mauvais.
Si vous avez une meilleure façon, vous pouvez laisser vos commentaires, merci beaucoup~.
Tout le monde est invité à faire des commentaires et des corrections. Les compétences de l'auteur sont encore superficielles, alors corrigez-moi s'il y a quelque chose d'inapproprié.
Code source
Vous pouvez le voir sur github : https://github.com/xdq1553/MySpritesPackTool
Vous pouvez utiliser npm à installer : https://www.npmjs.com/package/sprites-pack-tool
Référence
node-images : https://github.com/zhangyuanwei/node-images
spritesheet : https : //github.com/krzysztof-o/spritesheet.js
L'article est superficiel, j'espère que vous tous n'hésitez pas à laisser vos commentaires et likes~
Adresse originale : https://juejin.cn /post/7035809483666227230
Auteur : Je suis un ours depuis l'enfance
Pour plus de connaissances sur les nœuds, veuillez visiter : Tutoriel Nodejs ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

