Maison >interface Web >js tutoriel >Quel est le code pour trouver la moyenne en JavaScript ?
Quel est le code pour trouver la moyenne en JavaScript ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-23 15:45:249483parcourir
En JavaScript, vous pouvez utiliser les opérateurs de boucle for, "/" et "+=" pour trouver la moyenne. Le code d'implémentation est "for(var i=0;i

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Quel est le code pour trouver la moyenne en JavaScript ?
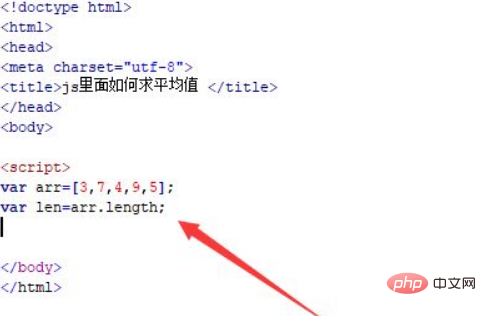
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment trouver la moyenne en js. Créez un tableau de nombres utilisés pour calculer la moyenne. Utilisez ensuite l'attribut length pour trouver la longueur du tableau, c'est-à-dire le nombre d'éléments du tableau.

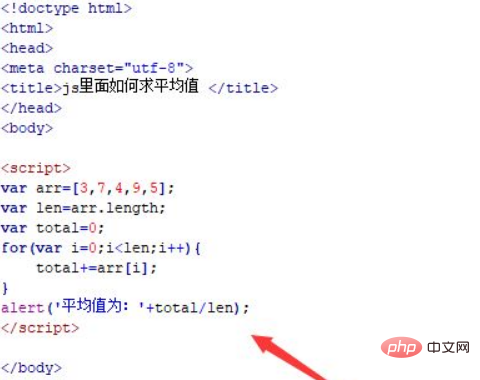
2. Dans le fichier test.html, initialisez une variable total pour enregistrer la valeur cumulée du nombre. À travers la boucle for, parcourez chaque nombre du tableau et utilisez "+=" pour implémenter l'accumulation de nombres.
Dans le fichier test.html, divisez le résultat accumulé par le nombre total de nombres pour obtenir la valeur moyenne et utilisez la méthode alert() pour afficher le résultat.

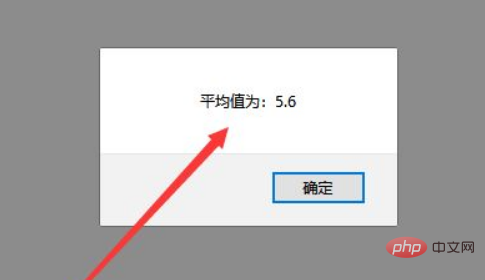
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Créez un tableau de nombres.
2. Trouvez la longueur du tableau via l'attribut length.
3. À travers la boucle for, parcourez chaque nombre du tableau et utilisez "+=" pour réaliser l'accumulation de nombres.
4. Divisez le résultat accumulé par le nombre total de nombres pour obtenir la valeur moyenne.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment trouver l'aire et la circonférence d'un cercle en javascript
- Javascript peut-il définir des méthodes d'instance ?
- Le langage JavaScript est-il lié à l'environnement d'exploitation ?
- Que lit Javascript ?
- Comment trouver la somme d'un tableau en utilisant JavaScript
- Quels sont les types de valeurs de JavaScript ?

