Maison >interface Web >js tutoriel >Comment convertir un objet en tableau en javascript
Comment convertir un objet en tableau en javascript
- 青灯夜游original
- 2021-11-19 17:28:0930285parcourir
Méthode de conversion : 1. Définissez un tableau vide ; 2. Utilisez l'instruction "for (let i in obj){}" pour parcourir l'objet ; 3. Dans le corps de la boucle, utilisez la fonction push() pour stocker l'objet ; éléments dans le tableau. Syntaxe "let o = [];o[i] = obj[i];arr.push(o);".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
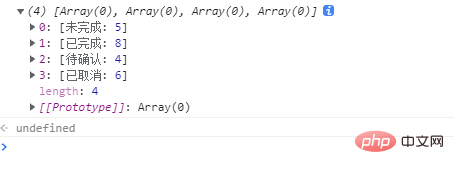
Par exemple, comment convertir un objet {'Inachevé':5, 'Terminé':8, 'À confirmer':4, 'Annulé':6} en [{ "Inachevé":5},{"Terminé":8},{"À confirmer":4},{"Annulé":6}]. {‘未完成’:5, ‘已完成’:8, ‘待确认’:4, ‘已取消’:6}转化为[{“未完成”:5},{“已完成”:8},{“待确认”:4},{“已取消”:6}]。
对象的两种取值方式
我们都知道,JS中对象有两种取值方式,通过在.后面直接加属性名取值,这也是我们最常使用的一种方式,例如:
let obj = {name: 'yang'};
console.log(obj.name); //yang
这是最普通的一种方式,还有一种方式我们用的不太多,就是使用[]包住属性名取值,类似于数组那样,例如:
let obj = {name: 'yang'};
console.log(obj[‘name’]); //yang
这里要注意一点的是中括号里面的要么是变量,要么是字符串
那二者之前有什么区别呢,如果对于一个已知的对象来说,几乎是没什么区别的。
将对象转化为数组
首先看我们的例子
let obj = {'未完成':5, '已完成':8, '待确认':4, '已取消':6};
//将obj转化为
[{"未完成":5},{"已完成":8},{"待确认":4},{"已取消":6}]1、目标数组只是为了得到对象的key的集合或者value的集合
var arr = [];
for (let i in obj) {
arr.push(i); //key
//arr.push(obj[i]); //值
}
console.log(arr);2、按我们之前提到的例子转化为数组对象,只需要改变一下push进去的内容为一个对象即可
var arr = [];
for (let i in obj) {
let o = [];
o[i] = obj[i];
arr.push(o);
}
console.log(arr);
最后说一下for (let i in obj){}
Deux façons d'obtenir des valeurs pour les objets
Nous savons tous qu'il existe deux façons d'obtenir des valeurs pour les objets en JS. Vous pouvez obtenir la valeur en ajoutant le nom de l'attribut directement après ., qui est aussi la méthode la plus couramment utilisée, par exemple : La voici. Une chose à noter est que ce qui est entre crochets est soit une variable, soit une chaîneAlors, quelle est la différence entre les deux ? un objet connu, il n'y a presque aucune différence. 🎜
Convertir des objets en tableaux
🎜Regardez d'abord notre exemple🎜rrreee🎜1 Le tableau cible sert simplement à obtenir l'ensemble des clés ou des valeurs de l'objet🎜rrreee🎜2. mentionné précédemment Pour le convertir en objet tableau, il vous suffit de changer le contenu push en objet🎜rrreee🎜 🎜🎜Enfin,
🎜🎜Enfin, for (let i in obj){}, cette méthode est principalement utilisée pour parcourir des objets, après in est un objet, i est la clé. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les noms de variables JavaScript sont-ils sensibles à la casse ?
- Comment convertir un nombre à virgule flottante en entier en javascript
- Quelles sont les causes des fuites de mémoire JavaScript ?
- Quel est le type de données de référence de javascript
- Quelles sont les fonctions de conversion de types de données en JavaScript ?

