Maison >outils de développement >dreamweaver >Apprenez étape par étape comment lier le référentiel GitHub dans Dreamweaver
Apprenez étape par étape comment lier le référentiel GitHub dans Dreamweaver
- 青灯夜游avant
- 2021-11-17 19:26:363276parcourir
Comment lier le référentiel GitHub dans Dreamweaver ? L'article suivant vous donnera une introduction détaillée à la méthode de liaison de l'entrepôt GitHub dans dreamweaver. J'espère que cela vous sera utile.

Git est un système de contrôle de version distribué gratuit et open source pour une gestion agile et efficace de tout projet, petit ou grand.
Citant le professeur Liao Xuefeng : «
Qu'est-ce que Git ?
Git est actuellement le système de contrôle de version distribué le plus avancé au monde (unique).
Quelles sont les caractéristiques de Git ? En termes simples : haut de gamme et classe !
Alors, qu'est-ce qu'un système de contrôle de version ?
Si vous avez déjà écrit un long article dans Microsoft Word, vous devez avoir vécu cette expérience :
Que devez-vous faire si vous souhaitez supprimer un paragraphe mais que vous en avez peur. vous ne pourrez plus le récupérer à l'avenir ? D'abord "enregistrer le fichier actuel sous..." un nouveau fichier Word, puis continuer à le modifier, le modifier dans une certaine mesure, puis "l'enregistrer sous... " un nouveau fichier. Continuez à modifier de cette façon, et finalement votre document Word devient comme ceci :

Une semaine plus tard, vous souhaitez récupérer le texte supprimé, mais vous ne vous souvenez plus dans quel fichier il a été enregistré avant la suppression , il faut donc le trouver un par un. C'est vraiment gênant de regarder les fichiers en désordre, je veux conserver le dernier et supprimer les autres, mais j'ai peur de l'utiliser un jour, donc je ne le fais pas. Ce qui est plus terrible, c'est que certaines parties nécessitent l'aide de vos collègues financiers pour être remplies. Vous copiez le fichier sur une clé USB et le lui donnez (vous pouvez également lui envoyer une copie par e-mail), et puis vous continuez à modifier le fichier Word. Un jour plus tard, votre collègue vous envoie le fichier Word. A ce moment-là, vous devez y réfléchir. Depuis le moment où vous lui envoyez jusqu'à ce que vous receviez son fichier, vous devez le faire. fusionner vos modifications avec les siennes, ce qui est vraiment difficile. Vous avez donc pensé que s'il existe un logiciel, il peut non seulement m'aider à l'enregistrer automatiquement. Chaque fois qu'un fichier est modifié, les collègues peuvent collaborer à l'édition, vous n'en avez donc pas besoin. pour gérer vous-même un tas de fichiers similaires, et vous n'avez pas besoin de transmettre les fichiers. Si vous souhaitez vérifier un certain changement, il vous suffit de jeter un œil dans le logiciel. D'accord, ne serait-ce pas très pratique. ”
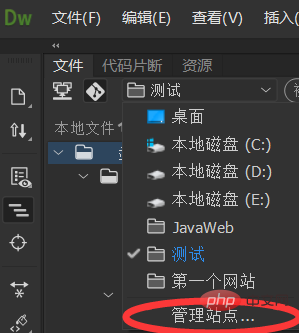
Oui, c'est l'avantage de Git. Bon, fini les bêtises, allons droit au but. Tout d'abord, nous ouvronsDreamweaver
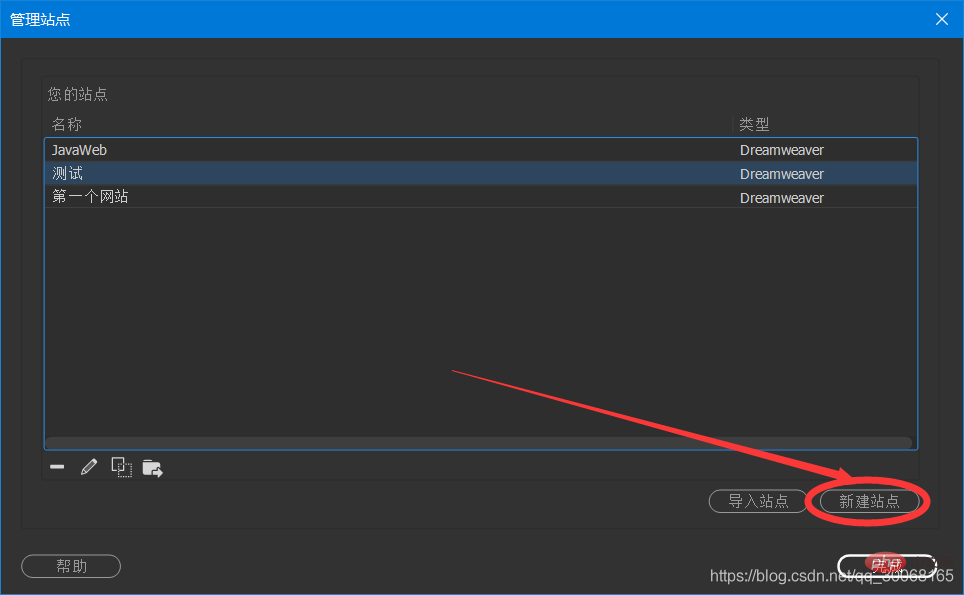
Chaque fois que nous avons un projet de site Web, nous devons créer un nouveau site. C'est également le cas lorsque nous lions le référentiel github pour la première fois. [Recommandation associée : "Tutoriel Dreamweaver
"]
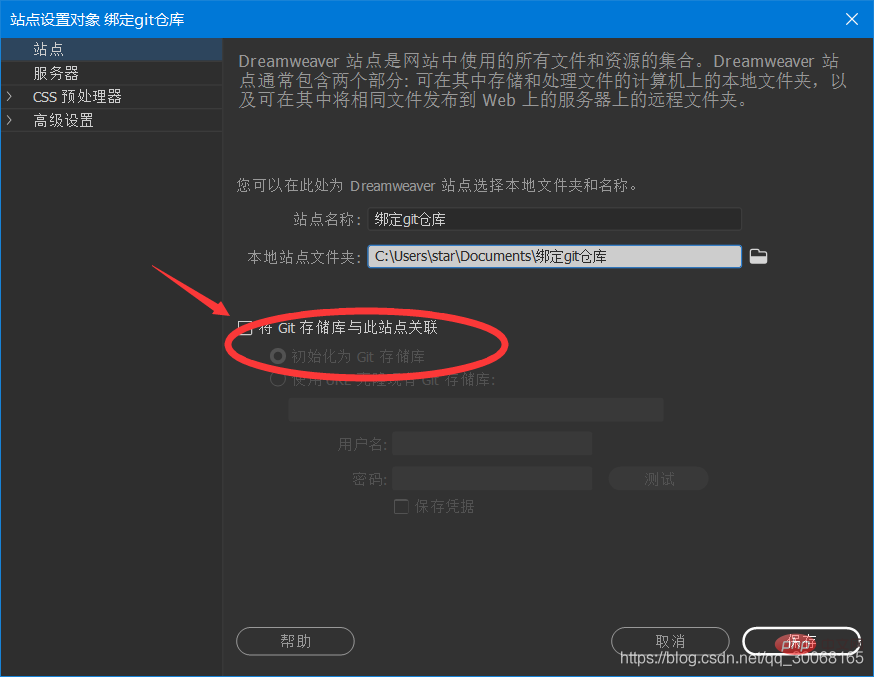
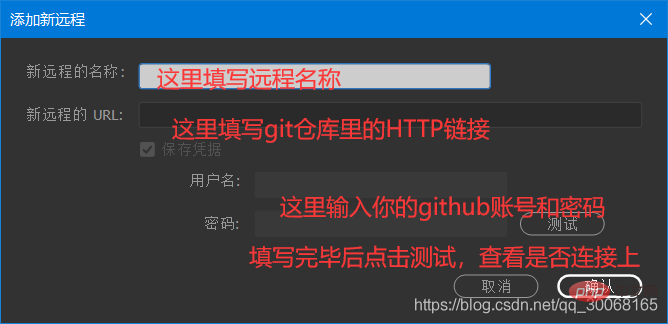
Ici, vérifiez l'entrepôt Github à associer au site, et cochez ci-dessous pour l'initialiser en tant qu'entrepôt git. 

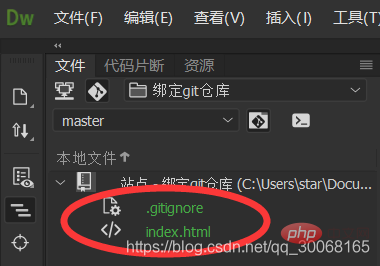
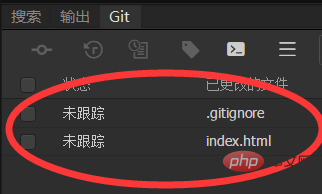
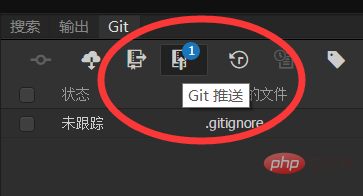
D'accord, nous voyons qu'il y a un fichier .gitgnore supplémentaire dans le dossier, et le fichier est vert, indiquant que git a détecté qu'il s'agit d'un nouveau fichier et de nouvelles modifications.








Une fois la soumission terminée, vous constaterez que le bouton de téléchargement a un petit cercle①

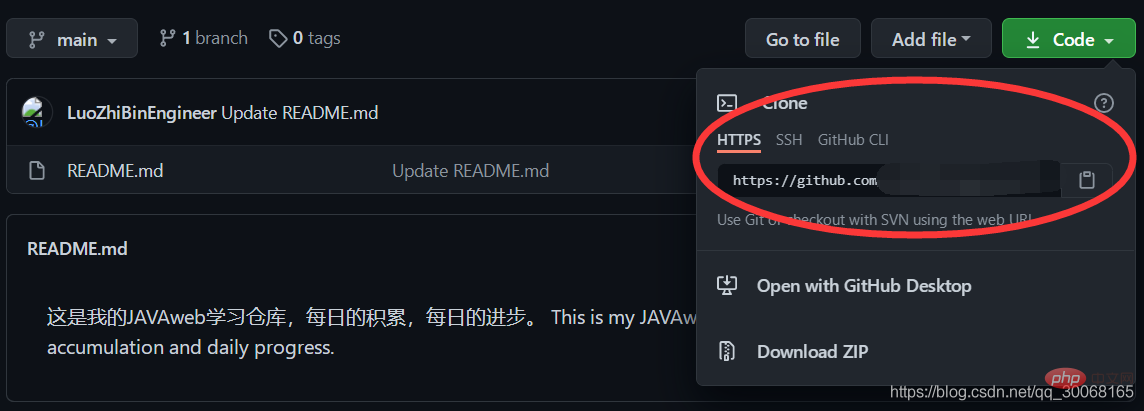
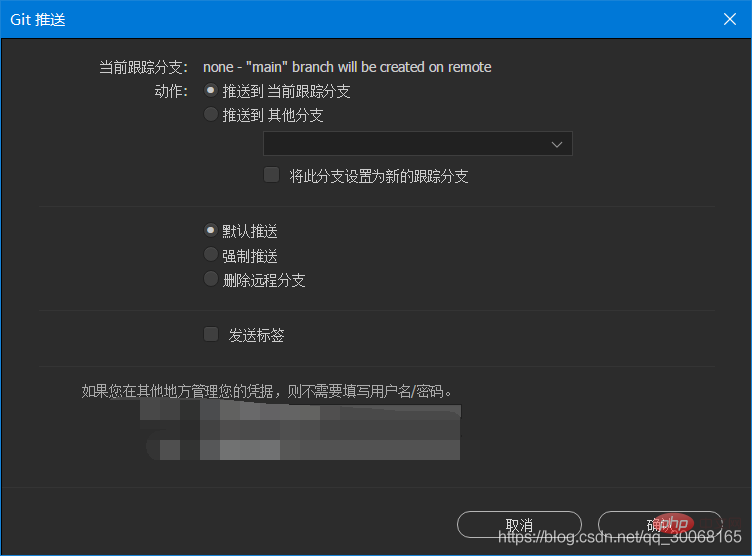
Après avoir cliqué dessus, une fenêtre push s'ouvrira, puis vérifierez si la succursale est cohérente avec le nom de votre propre entrepôt, sinon git en créera une nouvelle. La branche par défaut de l'entrepôt est main, et la nouvelle branche créée est généralement master.

Cliquez pour confirmer et le tour est joué !
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à l'installation de Dreamweaver CC 2019
- 20 conseils pour créer des pages Web dans Dreamweaver
- Comment mettre en place un environnement PHP avec Dreamweaver ? Présentation de la méthode
- Explication détaillée de la façon de configurer l'environnement d'exécution PHP dans Dreamweaver2021
- Pourquoi Dreamweaver indique-t-il que le fichier CSS ne se trouve pas sur le disque local ?

