Maison >interface Web >Questions et réponses frontales >Comment sélectionner et supprimer en utilisant javascript
Comment sélectionner et supprimer en utilisant javascript
- 藏色散人original
- 2021-11-16 11:07:584247parcourir
Comment implémenter la sélection et la suppression en JavaScript : 1. Utilisez la fonction js pour obtenir toutes les cases à cocher ; 2. Obtenez si la case à cocher est sélectionnée via l'attribut coché ; 3. Obtenez le nœud parent via l'attribut parentNode ; méthode RemoveChild pour le supprimer.

L'environnement d'exploitation de cet article : système Windows7, javascript version 1.8.5, ordinateur DELL G3
Comment sélectionner et supprimer en utilisant javascript ?
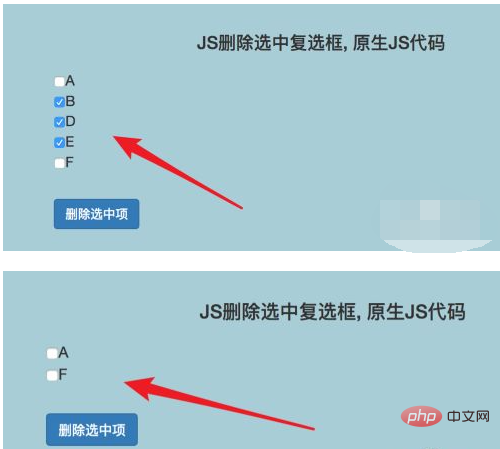
JS supprime la case à cocher sélectionnée, le code JS natif
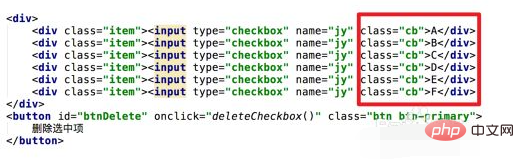
html est tel qu'indiqué dans la figure. Ce qu'il convient de noter, c'est qu'il y a un nom de style de classe dans la case à cocher.

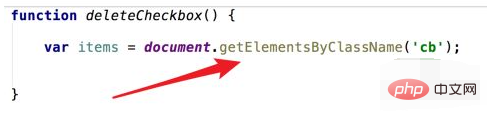
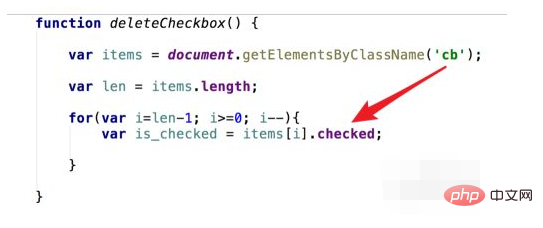
Pour supprimer le code d'événement du bouton, nous utilisons d'abord la fonction js document.getElementsByClassName pour obtenir toutes les cases à cocher via le nom du style.

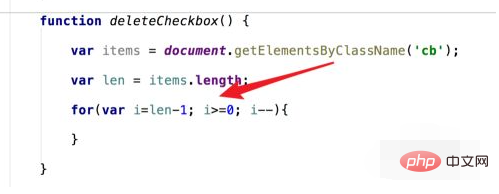
La case à cocher obtenue est un tableau. Nous obtenons la longueur du tableau puis utilisons une boucle for pour le traiter. Il est à noter qu'il doit être bouclé de l'arrière vers l'avant, sinon il y aura des erreurs. lors de la suppression de plusieurs en même temps, cela pose problème.

Utilisez l'attribut coché pour savoir si la case à cocher est cochée.

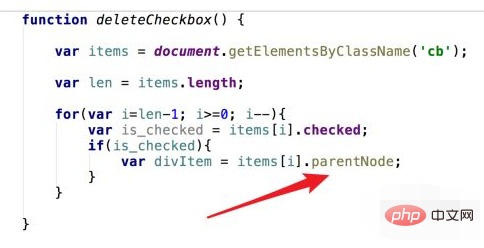
À partir de la case cochée, obtenez son nœud parent, c'est-à-dire l'élément div correspondant, via l'attribut parentNode.

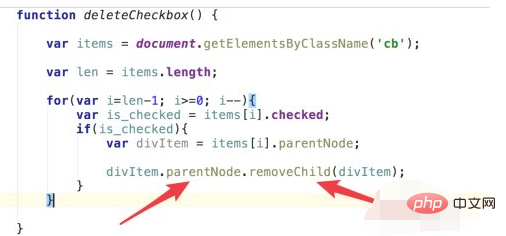
Récupérez ensuite le nœud parent de niveau supérieur via le parentNode du div. À ce stade, vous pouvez utiliser la méthode removeChild pour supprimer le nœud enfant. Le paramètre transmis est le nœud div correspondant.

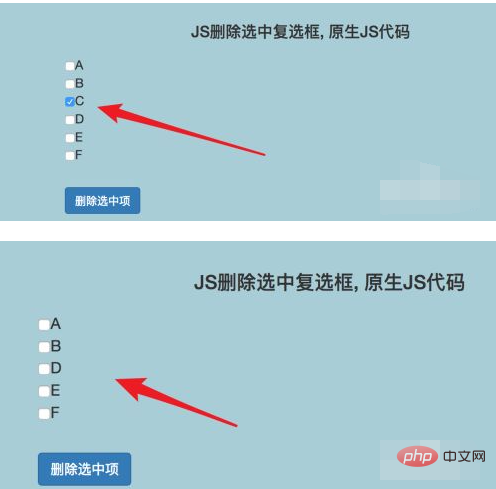
Exécutez la page, cochez une case et cliquez sur le bouton Supprimer. Vous pouvez voir que celle sélectionnée a été supprimée avec succès.

Sélectionnez plusieurs cases et cliquez sur Supprimer pour en supprimer plusieurs.

Apprentissage recommandé : "Tutoriel sur les bases de JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

