Maison >interface Web >js tutoriel >Comment ajouter des éléments dans div avec jquery
Comment ajouter des éléments dans div avec jquery
- 青灯夜游original
- 2021-11-15 15:19:324112parcourir
Méthode : 1. Utilisez append() pour insérer des éléments à la "fin" à l'intérieur de l'élément div, la syntaxe est "$("div").append(element)" 2. Utilisez prepend() pour insérer des éléments dans la "fin" de l'élément div. Insérez les éléments au "début" interne avec la syntaxe "$("div").prepend(element)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery ajoute des éléments dans div
1. Utilisez la méthode append()
Dans jQuery, nous pouvons utiliser la méthode append() pour insérer du contenu jusqu'à la "fin" à l'intérieur de l'élément sélectionné.
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").append($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>2. Utilisez la méthode prepend()
Dans jQuery, nous pouvons utiliser la méthode prepend() pour insérer du contenu au "début" à l'intérieur de l'élément sélectionné.
Syntaxe :
$(A).prepend(B)
signifie insérer B au début de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
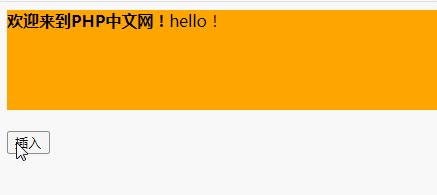
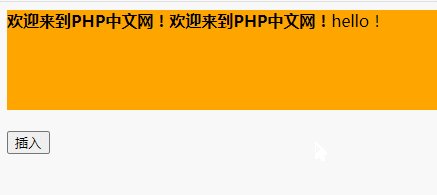
$("div").prepend($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


