Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le GT de jquery ?
Qu'est-ce que le GT de jquery ?
- 青灯夜游original
- 2021-11-15 14:12:324104parcourir
gt dans jquery est un sélecteur de filtre, utilisé pour obtenir tous les éléments supérieurs à une valeur d'index (index) donnée, la syntaxe est "$(":gt(index)")" ; ce sélecteur est couramment utilisé avec d'autres sélecteurs utilisés. ensemble, sélectionnez les éléments après un numéro de séquence spécifique dans la combinaison spécifiée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
"gt" est un sélecteur de filtre en jquery, le nom complet est ":gt()".
: Le sélecteur gt() obtient tous les éléments supérieurs à la valeur d'index (index) donnée, et le numéro d'index commence à 0.
Syntaxe :
$(":gt(index)")index Obligatoire. Spécifie les éléments à sélectionner. Les éléments dont la valeur d'index est supérieure au nombre spécifié seront sélectionnés. L'utilisation la plus courante du sélecteur
:gt() : utilisé avec d'autres sélecteurs pour sélectionner des éléments après un numéro de séquence spécifique dans une combinaison spécifiée (comme dans l'exemple ci-dessus).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.10.2.min.js"></script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
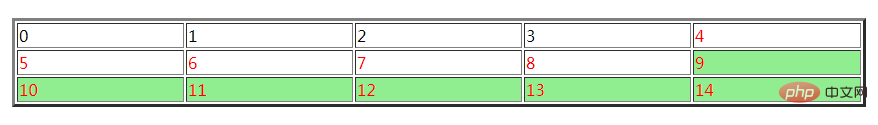
$("td:gt(8)").css(
"backgroundColor", "lightgreen");
$("td:gt(3)").css(
"color", "red");
</script>
</body>
</html>
Recommandation de didacticiel vidéo associé : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

