Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation de jquery height()
Quelle est l'utilisation de jquery height()
- 青灯夜游original
- 2021-11-12 17:45:242655parcourir
Dans jquery, la méthode height() est utilisée pour définir ou renvoyer la hauteur de l'élément sélectionné. Elle peut renvoyer la hauteur du premier élément correspondant. La syntaxe est "$(selector).height()" ; peut définir la hauteur de tous les éléments correspondants, syntaxe "$(selector).height(value)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3. La méthode
height() définit ou renvoie la hauteur de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer la hauteur, elle renvoie la hauteur du premier élément correspondant. Format de syntaxe :
$(selector).height()
Lorsque cette méthode est utilisée pour définir la hauteur, elle définit la hauteur de tous les éléments correspondants. Format de syntaxe simple :
$(selector).height(value)
Vous pouvez également définir la hauteur en appelant la fonction de rappel
$(selector).height(function(index,currentheight))
index - Renvoie la position d'index de l'élément dans la collection.
currentheight - Renvoie la hauteur actuelle de l'élément sélectionné.
Exemple :
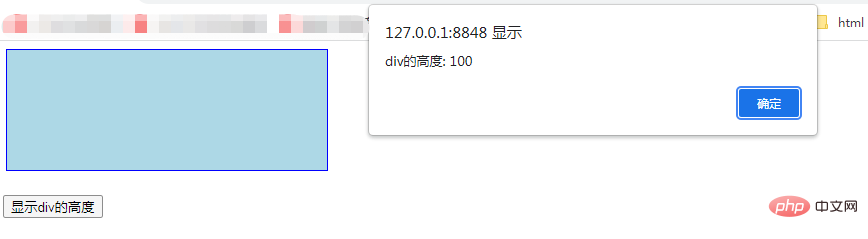
1. Obtenez la hauteur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("div的高度: " + $("div").height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的高度</button>
</body>
</html>
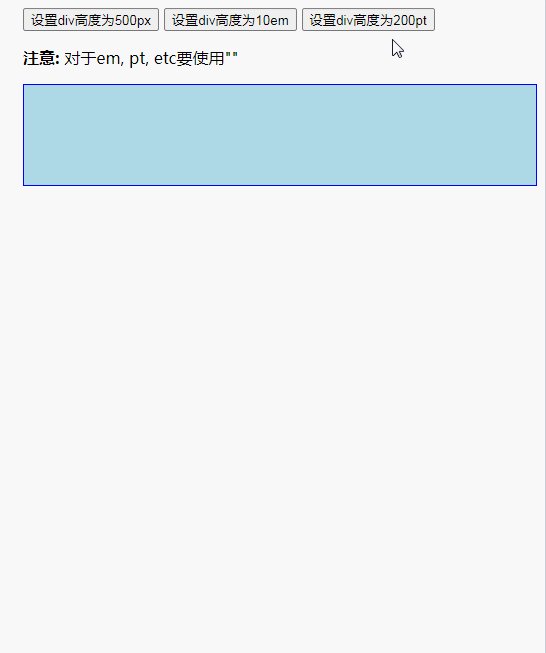
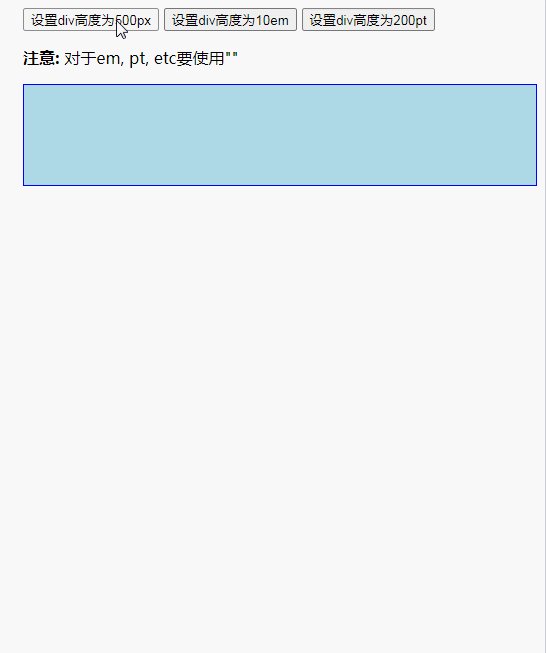
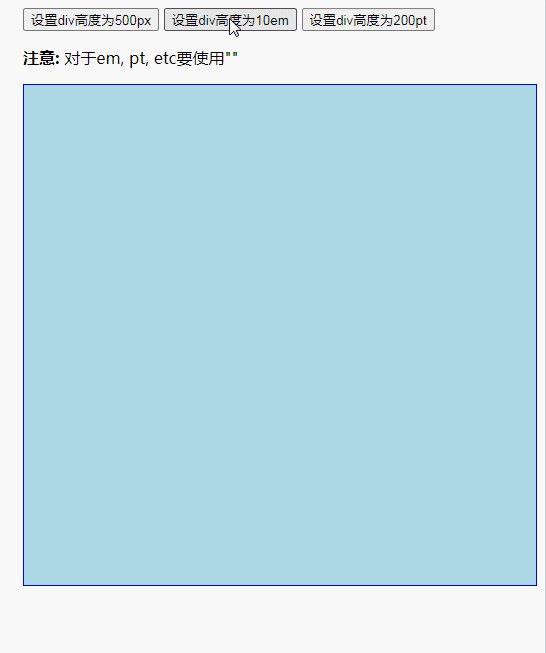
2 Réglez la hauteur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("div").height(500);
});
$("#btn2").click(function() {
$("div").height("10em");
});
$("#btn3").click(function() {
$("div").height("200pt");
});
});
</script>
</head>
<body>
<button id="btn1">设置div高度为500px</button>
<button id="btn2">设置div高度为10em</button>
<button id="btn3">设置div高度为200pt</button>
<p><b>注意:</b> 对于em, pt, etc要使用""</p>
<div style="height:100px;border:1px solid blue;background-color:lightblue;"></div><br>
</body>
</html>
Tutoriel jQuery. (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

