Maison >interface Web >js tutoriel >Comment déterminer s'il existe une certaine classe dans jquery
Comment déterminer s'il existe une certaine classe dans jquery
- 青灯夜游original
- 2021-11-12 17:00:026494parcourir
Dans jquery, vous pouvez utiliser la méthode hasClass() pour déterminer s'il existe une certaine classe. La fonction de cette méthode est de vérifier si l'élément sélectionné contient la classe spécifiée. La syntaxe est "$(selector).hasClass(. nom de classe)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode hasClass() pour déterminer s'il existe une classe spécifiée. La méthode
hasClass() peut vérifier si l'élément sélectionné contient la classe spécifiée. Cette méthode renvoie "true" si l'élément sélectionné contient la classe spécifiée.
Format de syntaxe :
$(selector).hasClass(classname)
classname : paramètre obligatoire, précise la classe à trouver dans l'élément spécifié.
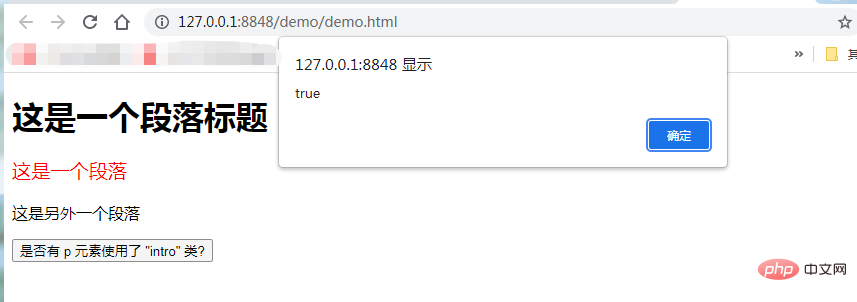
Exemple : Vérifiez si l'élément contient la classe "intro":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
Recommandation de didacticiel vidéo associée : Tutoriel jQuery (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


