Maison >interface Web >js tutoriel >Comment convertir un objet js en objet jquery
Comment convertir un objet js en objet jquery
- 藏色散人original
- 2021-11-11 09:51:506518parcourir
Comment convertir un objet js en objet jquery : 1. Définissez un objet js avec le nom d'objet "jsObj" ; 2. Convertissez l'objet js en objet jquery via la méthode "var jqueryObj = $(jsObj);"

L'environnement d'exploitation de cet article : système windows7, jquery version 3.2.1, ordinateur DELL G3
Comment convertir des objets js en objets jquery ?
Conversion d'objets JS et d'objets Jquery
Les objets de type JS et les objets de type jquery sont deux objets complètement différents. Cependant, les méthodes des deux objets ne peuvent pas être appelées l’une sur l’autre. Alors, que dois-je faire si l'objet js veut appeler une méthode dans jquery, ou si l'objet jquery veut appeler une méthode js ? Cette fois, il s'agit de la question de la conversion mutuelle entre les objets js et les objets jquery.
Par exemple :
①document.getElementById("text").hide();ne peut pas être implémenté, car hide() est une méthode de l'objet jquery et l'objet js ne peut pas être appelé
②$("#text2").innerHTML = "jredu";La même chose ne peut pas être obtenue, car innerHTML est une propriété de l'objet js et de l'objet jquery ne peut pas être utilisé.
Ensuite, laissez-moi vous présenter comment réaliser la conversion mutuelle entre js et jQuery :
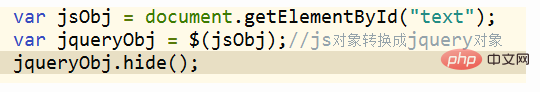
---Conversion 1 : Convertir un objet js en objet jquery
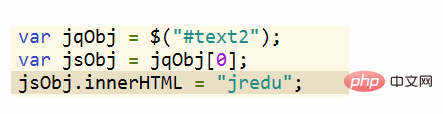
---Conversion 2 : Convertir un objet jquery en objet js
1. Convertissez les objets js en objets jquery :
--$() : usine de conversion d'objets jquery, qui peut convertir les objets js en objets jquery.

2. Convertissez l'objet jquery en objet js :
Les éléments obtenus via $() sont tous de type tableau. Vous pouvez obtenir les éléments du tableau via index, et les éléments obtenus sont de js. taper.

Grâce aux deux conversions ci-dessus, les fonctions d'appel mutuel peuvent être réalisées
Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

