Maison >interface Web >Questions et réponses frontales >Quelle est la signification de dom en JavaScript
Quelle est la signification de dom en JavaScript
- 青灯夜游original
- 2021-11-03 13:52:464093parcourir
En JavaScript, DOM fait référence au « Document Object Model », qui est l'interface de programmation pour les documents HTML et XML ; il définit une méthode standard d'accès et de traitement des documents HTML, et définit un moyen d'accéder à la structure à partir d'un accès au programme. pour modifier la structure, le style et le contenu du document.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1 Concept DOM
Document Object Model (DOM), qui définit une méthode standard d'accès et de traitement des documents HTML. Désormais, nous sommes principalement en contact avec HTML DOM.
DOM est une interface de programmation pour les documents HTML et XML. Il fournit une représentation structurée du document et définit un moyen d'accéder à la structure à partir d'un programme pour modifier la structure, le style et le contenu du document.
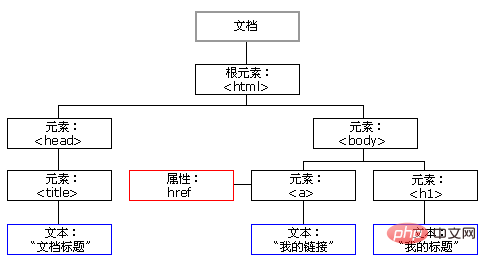
Chaque composant d'un document HTML est un nœud. Tous les nœuds d'un document HTML forment une arborescence de documents (arborescence de nœuds). Chaque élément, attribut, texte, etc. dans un document HTML représente un nœud dans l'arborescence. L'arborescence commence au nœud de document et se ramifie à partir de là vers tous les nœuds de texte au niveau le plus bas de l'arborescence. Apprendre DOM signifie apprendre certaines API (méthodes) pour faire fonctionner les éléments de la page. La figure ci-dessous représente une arborescence de documents.

2 Composition du DOM
Le DOM est composé de nœuds. Les nœuds sont divisés en nœuds d'étiquette, nœuds d'attribut et nœuds de texte.
3 Objectif du DOM
Grâce à JavaScript, nous pouvons reconstruire l'intégralité du document de la page HTML. Les éléments de la page peuvent être ajoutés, supprimés, modifiés ou réorganisés. Pour modifier quelque chose sur la page (c'est-à-dire le modifier dynamiquement), JavaScript doit accéder à tous les éléments du document HTML. Cette entrée, ainsi que les méthodes et propriétés permettant d'ajouter, de déplacer, de modifier ou de supprimer des éléments HTML, sont obtenues via le modèle d'objet de document (DOM).
JavaScript peut modifier tous les éléments HTML de la page
JavaScript peut modifier tous les attributs HTML de la page
JavaScript peut modifier tous les styles CSS de la page
JavaScript peut supprimer les éléments HTML existants et Attributs
JavaScript peut ajouter de nouveaux éléments et attributs HTML
JavaScript peut réagir à tous les événements HTML existants dans la page
JavaScript peut créer de nouveaux événements HTML dans la page
【Apprentissage recommandé : tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

