Maison >interface Web >tutoriel CSS >Que signifie solide en CSS
Que signifie solide en CSS
- 青灯夜游original
- 2021-11-02 14:49:3720278parcourir
Solid signifie "solide" et est une valeur d'attribut de l'attribut CSS border-style, qui signifie "ligne continue" ; définir la valeur de l'attribut border-style sur "solid" peut définir une bordure solide.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.

solid est une valeur d'attribut de l'attribut border-style en CSS, qui représente une ligne continue ; définir la valeur de l'attribut border-style sur "solid" peut définir une bordure solide.
div{
border-style: solid;
}La largeur de la bordure et la couleur définie comme celle-ci sont par défaut, ce qui peut ne pas sembler bon. Vous pouvez utiliser border-width et border-color pour la modifier.
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
Description : L'attribut
border-style est utilisé pour définir le style de toutes les bordures d'un élément, ou pour définir le style de bordure pour chaque côté individuellement. La bordure ne peut apparaître que si cette valeur n'est pas nulle. Les valeurs auxquelles l'attribut
border-style peut être défini :
| valeur | description |
|---|---|
| none | ne définit aucune bordure. |
| caché | est identique à "aucun". Sauf lorsqu'il est appliqué aux tables, pour lesquelles Hidden est utilisé pour résoudre les conflits de bordure. |
| pointillé | Définissez des bordures en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs. |
| dashed | définit la ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs. |
| solid | définit une ligne solide. |
| double | définit des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width. |
| groove | Définissez la bordure de rainure 3D. L'effet dépend de la valeur de border-color. |
| ridge | Définissez la bordure de crête 3D. L'effet dépend de la valeur de border-color. |
| inset | Définissez une bordure incrustée 3D. L'effet dépend de la valeur de border-color. |
| début | Définissez la bordure de départ 3D. L'effet dépend de la valeur de border-color. |
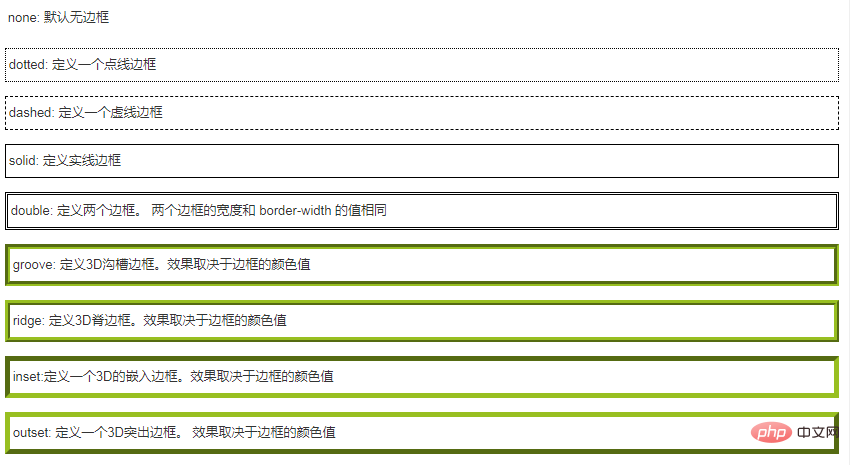
L'effet de chaque valeur :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la syntaxe de base de Scss et de la méthode d'importation de fichiers SASS
- Comment mettre du texte en gras et ajouter des bordures avec CSS (partage de compétences)
- Parlons de la façon dont webpack4 gère les CSS
- 8 codes d'effet CSS pratiques qui valent la peine d'être collectés (partagés)
- Quelles sont les trois méthodes de positionnement du CSS


