Maison >interface Web >Questions et réponses frontales >Que signifie flex en CSS
Que signifie flex en CSS
- 青灯夜游original
- 2021-11-02 14:00:016149parcourir
En CSS, le nom complet de Que signifie flex en CSS est Que signifie flex en CSSible, ce qui signifie « mise en page élastique ». Il s'agit d'une méthode de mise en page qui peut être utilisée pour offrir une Que signifie flex en CSSibilité maximale aux modèles en forme de boîte ; n'importe quel conteneur peut être désigné comme mise en page Flex.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Qu'est-ce que la disposition Que signifie flex en CSSible ?
Déclaration officielle : Flex est l'abréviation de Flexible Box, qui signifie « disposition Que signifie flex en CSSible » et est utilisée pour offrir une Que signifie flex en CSSibilité maximale pour les modèles en forme de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex.
Dicton populaire : Que signifie flex en CSS est une méthode de mise en page, similaire au bloc, au bloc en ligne, etc.
2. Les concepts impliqués dans Que signifie flex en CSS
La fonction de base de Flex est de simplifier la mise en page, comme le "centrage vertical", etc. Bien sûr, c'est plus que cela pour comprendre la fonction de Que signifie flex en CSS, vous devez. comprendre d’abord quelques concepts.
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs Que signifie flex en CSSibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments Que signifie flex en CSSibles), appelés « éléments ». 
Les conteneurs ont deux axes par défaut : l'axe principal horizontal (axe principal) et l'axe transversal vertical (axe transversal). La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée.
Les éléments sont disposés le long de l’axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.
N'oubliez pas la signification et la direction de « conteneur », « projet », « axe principal (axe horizontal) » et « axe transversal (axe vertical) ».
3. Propriétés du conteneur
3.1 Que signifie flex en CSS-direction
Que signifie flex en CSS-direction détermine la direction de l'axe principal (c'est-à-dire la direction de la disposition des éléments). Il a 4 valeurs possibles :
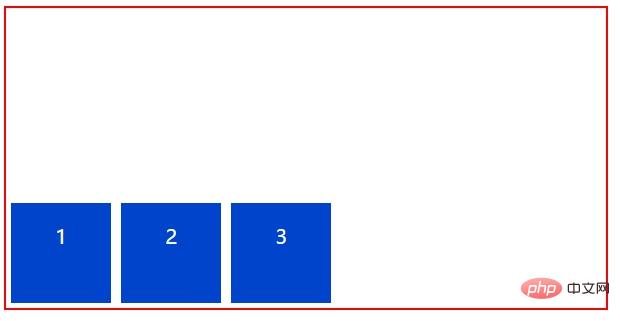
Que signifie flex en CSS (valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche du conteneur. 
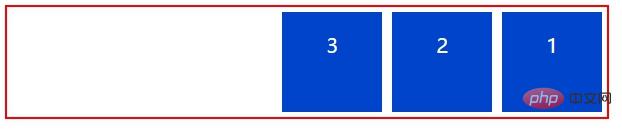
Que signifie flex en CSS-reverse : L'axe principal est horizontal, et le point de départ est à l'extrémité droite du conteneur. 
colonne : L'axe principal est vertical et le point de départ est au bord supérieur du conteneur. 
Que signifie flex en CSS-reverse : L'axe principal est vertical et le point de départ est au bord inférieur du conteneur. 
3.2 Que signifie flex en CSS-Que signifie flex en CSS
Par défaut, tous les éléments du conteneur sont disposés sur une seule ligne. Que signifie flex en CSS-Que signifie flex en CSS définit comment envelopper si une ligne ne peut pas tenir. Il a trois valeurs possibles :
Que signifie flex en CSS (par défaut) : Ne pas envelopper. 
Que signifie flex en CSS : Wrap, avec la première ligne en haut. 
Que signifie flex en CSS-reverse : enveloppez la première ligne ci-dessous. 
3.3 Que signifie flex en CSS-flow
La propriété Que signifie flex en CSS-flow est l'abréviation de la propriété Que signifie flex en CSS-direction et de la propriété Que signifie flex en CSS-Que signifie flex en CSS. La valeur par défaut est Que signifie flex en CSS Que signifie flex en CSS.
3.4 justification-content
justify-content définit l'alignement des éléments sur l'axe principal. Il a 5 valeurs possibles :
Que signifie flex en CSS-start : Alignez-vous sur la position de départ de l'axe principal, c'est-à-dire commencez à organiser à partir de la position de départ de l'axe principal. Si vous utilisez la propriété Que signifie flex en CSS-direction pour modifier la direction de l'axe principal, la disposition correspondante des éléments changera également.
.container{
display: Que signifie flex en CSS;
Que signifie flex en CSS-direction: Que signifie flex en CSS;
justify-content: Que signifie flex en CSS-start;
}

.container{
display: Que signifie flex en CSS;
Que signifie flex en CSS-direction: Que signifie flex en CSS-reverse;
justify-content: Que signifie flex en CSS-start;
}

Que signifie flex en CSS-end : alignez-vous sur la position finale de l'axe principal, c'est-à-dire commencez à organiser à partir de la position finale de l'axe principal. Comme le démarrage Que signifie flex en CSSible, il est également lié à la direction Que signifie flex en CSSible.
.container{
display: Que signifie flex en CSS;
Que signifie flex en CSS-direction: Que signifie flex en CSS;
justify-content: Que signifie flex en CSS-end;
}

centre : Centre
.container{
display: Que signifie flex en CSS;
Que signifie flex en CSS-direction: Que signifie flex en CSS;
justify-content: Que signifie flex en CSS;
}

space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和Que signifie flex en CSS-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列



space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和Que signifie flex en CSS-direction有关。如果只有一个项目则排列在中间。



3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
Que signifie flex en CSS-start:交叉轴的起点对齐。

Que signifie flex en CSS-end:交叉轴的终点对齐。

Que signifie flex en CSS:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果Que signifie flex en CSS-direction的值是Que signifie flex en CSS,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。

Que signifie flex en CSS-start:与交叉轴的起点对齐。

Que signifie flex en CSS-end:与交叉轴的终点对齐。

Que signifie flex en CSS:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

四、项目的属性
4.1 order属性
.item {
order: <integer>;
}</integer>
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 Que signifie flex en CSS-gQue signifie flex en CSS属性
.item {
Que signifie flex en CSS-gQue signifie flex en CSS: <number>; /* default 0 */
}</number>
Que signifie flex en CSS-gQue signifie flex en CSS属性定义项目的放大比例,默认为0。

如果所有的item 的Que signifie flex en CSS-gQue signifie flex en CSS的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的Que signifie flex en CSS-gQue signifie flex en CSS的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 Que signifie flex en CSS-shrink属性
Que signifie flex en CSS-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
Que signifie flex en CSS-shrink: <number>; /* default 1 */
}</number>

如果所有项目的Que signifie flex en CSS-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的Que signifie flex en CSS-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的Que signifie flex en CSS-Que signifie flex en CSS则不存在空间不足的情况,如果超过会自动换行。所以这时候设置Que signifie flex en CSS-shrink也是不起作用的。
负值对该属性无效。
4.4 Que signifie flex en CSS-basis属性
Que signifie flex en CSS-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
Que signifie flex en CSS-basis: <length>|auto; /* default auto */
}</length>
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 Que signifie flex en CSS属性
Que signifie flex en CSS属性是Que signifie flex en CSS-gQue signifie flex en CSS, Que signifie flex en CSS-shrink 和 Que signifie flex en CSS-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
Que signifie flex en CSS: none | [ ? || ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果Que signifie flex en CSS-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是Que signifie flex en CSS-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素Que signifie flex en CSS-basis值 * (Que signifie flex en CSS-shrink)/加权值) * 溢出值
如果Que signifie flex en CSS-basis的总和小于父级宽度,剩余的宽度将根据Que signifie flex en CSS-gQue signifie flex en CSS值的总和进行百分比;
扩张的宽度 w = (子元素Que signifie flex en CSS-gQue signifie flex en CSS值 /所有子元素Que signifie flex en CSS-gQue signifie flex en CSS的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | Que signifie flex en CSS-start | Que signifie flex en CSS-end | Que signifie flex en CSS | baseline | stretch;
}
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS+JS implémente le bouton Love Like (exemple de code)
- Quels fichiers sont respectivement normalisés et réinitialisés CSS ? Quelle est la différence ?
- Une brève analyse de la syntaxe de base de Scss et de la méthode d'importation de fichiers SASS
- Comment mettre du texte en gras et ajouter des bordures avec CSS (partage de compétences)
- Parlons de la façon dont webpack4 gère les CSS

