Maison >interface Web >Voir.js >Comment introduire le framework vuejs dans vscode
Comment introduire le framework vuejs dans vscode
- 藏色散人original
- 2021-11-02 11:48:219763parcourir
Comment introduire le framework vuejs dans vscode : 1. Ouvrez vscode ; 2. Créez un dossier vue ; 3. Ouvrez le terminal et téléchargez vue via la commande « npm install vue » ; Fichier .js C'est tout.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Comment vscode introduit-il le framework vuejs ?
vscode utilise le framework vue :
Ouvrez vscode

Créez d'abord un dossier vue
et ouvrez-le

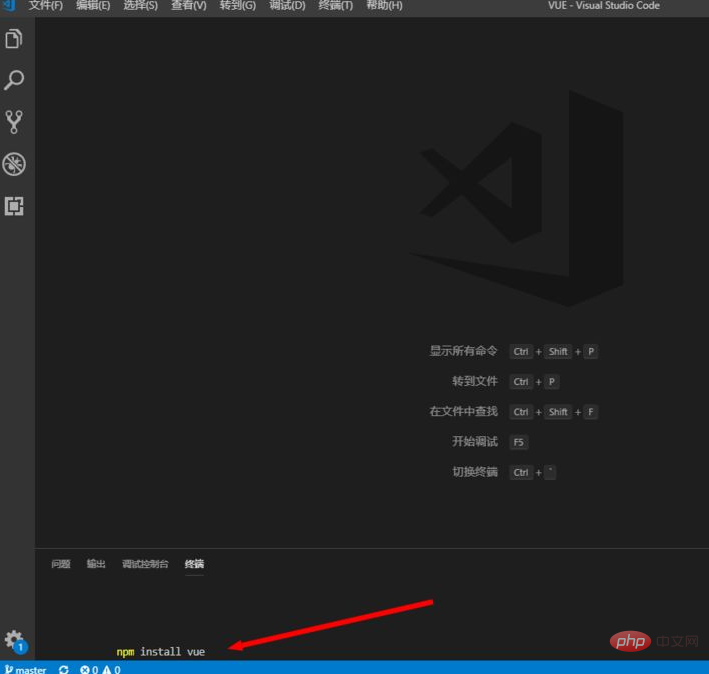
Ouvrez le borne et entrez la commande suivante
téléchargez le code vue
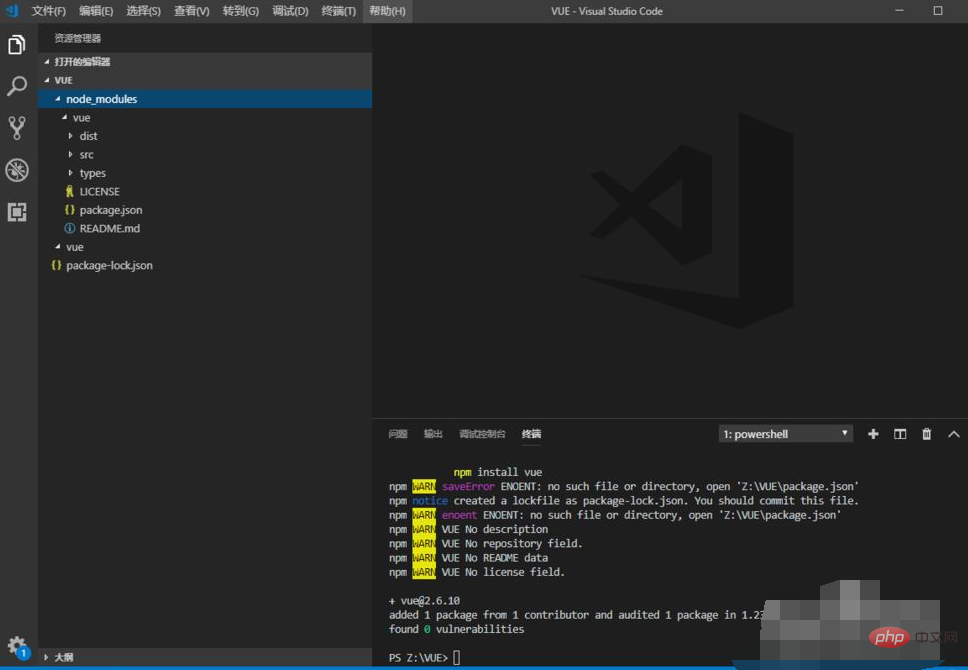
npm install vue

attendez la fin du téléchargement
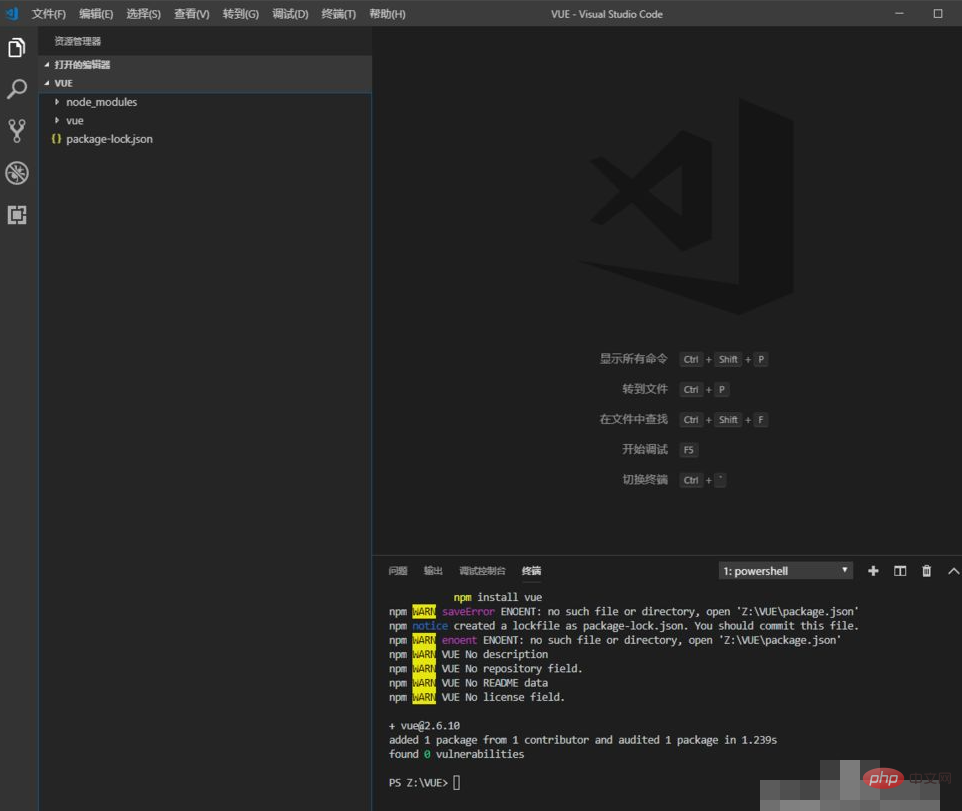
La progression du téléchargement sera affichée ici

Une fois le téléchargement terminé, vous pouvez voir le fichier suivant

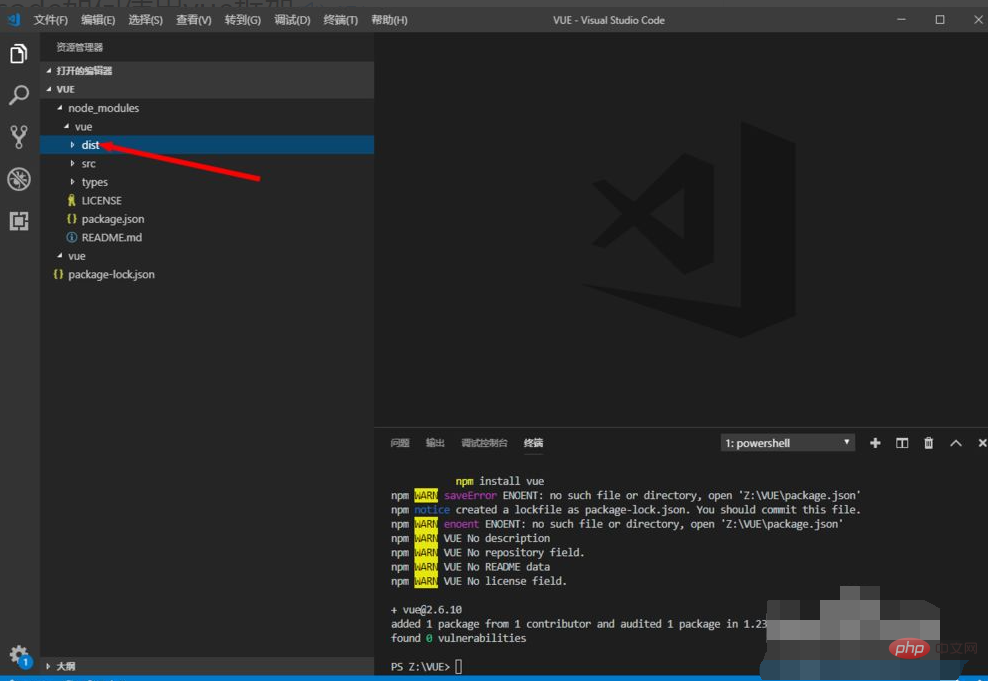
Trouvez le dossier dist

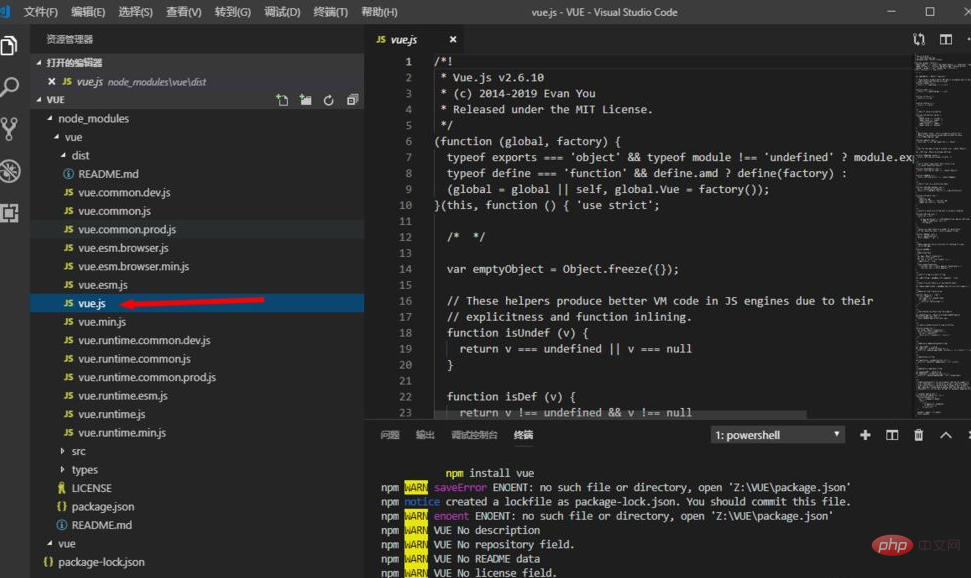
La première chose dont vous avez besoin est le fichier vue.js
C'est le fichier principal de vue

Recommandé : "La dernière sélection de 5 vidéos vue.js tutoriels"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

