Maison >interface Web >tutoriel HTML >Quelle est la différence entre l'identifiant et le nom en HTML
Quelle est la différence entre l'identifiant et le nom en HTML
- 青灯夜游original
- 2021-11-01 16:07:5611364parcourir
Différences : 1. La valeur de l'attribut id est sensible à la casse et chaque valeur id doit être unique tandis que l'attribut name n'est pas unique et sa valeur peut être réutilisée. 2. Les utilisations sont différentes. L'attribut id peut être utilisé comme référence d'ancrage ou comme sélecteur d'ID tandis que l'attribut name est utilisé dans les formulaires pour soumettre des informations.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML, l'attribut id et l'attribut name fournissent des identifiants pour représenter les balises d'éléments HTML. Alors, quelle est la différence entre eux ? Cet article vous donnera une brève comparaison de l'attribut id et de l'attribut name, et présentera la différence entre l'attribut id et l'attribut name. J'espère que cela vous sera utile.
Attribut id en html
Nous utilisons l'attribut id pour identifier un élément HTML unique, qui peut être utilisé comme référence d'ancrage dans l'URL (URL avec le symbole #), ou comme sélecteur d'ID en CSS pour définir le style de l'élément . Vous pouvez également utiliser getElementById() en javascript pour rechercher des éléments via la valeur de l'attribut id, puis opérer sur les éléments. Exemple :
<p id="p1">测试文本!测试文本!</p>
<p id="p2">测试文本!测试文本!</p>
<script>
document.getElementById("p2").style.color="red";
</script>
id est universellement compatible et valide pour n'importe quel élément. Et la valeur de l'attribut id est sensible à la casse et chaque valeur d'identifiant doit être unique. Exemple :
<div id="demo">
<div id="a">div标签,id值为a</div>
<p id="A">p标签,id值为A</p>
</div>#a{ color: red;}
#A{ color: pink;}Rendu :

L'attribut name en html
L'attribut name est également utilisé pour identifier les éléments HTML, mais il ne doit pas nécessairement s'agir de la seule ligne. . La valeur peut être réutilisée, par exemple : bouton radio
Rendu :

Comme le montre l'exemple ci-dessus, l'attribut name est souvent utilisé dans les formulaires pour soumettre des informations uniquement ; Valable pour les éléments de balise tels que a, form, iframe, img, map, input, select, textarea, etc.
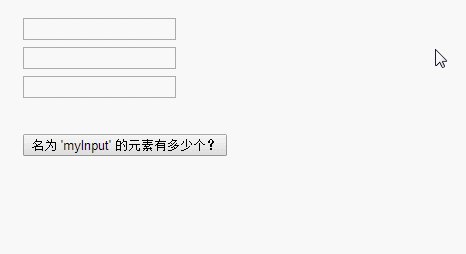
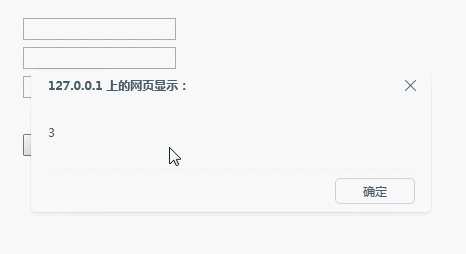
L'attribut name peut être utilisé en javascript pour rechercher des éléments à l'aide de getElementsByName(); mais il ne peut pas être référencé dans CSS ou dans les URL. Exemple :
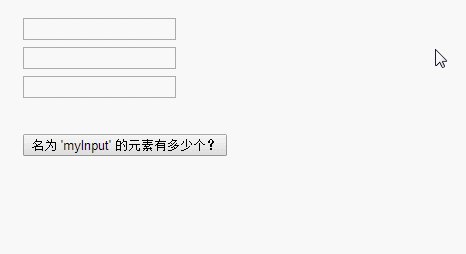
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
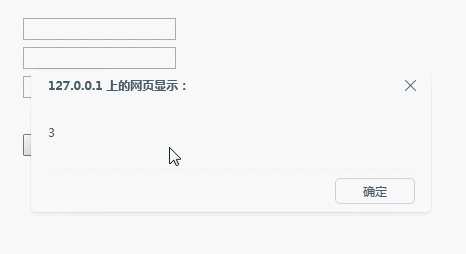
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />Rendu :

Explication :
On peut dire que ID est le numéro d'identification d'une personne et Name est le nom de la personne. Les deux peuvent exister en même temps, partageant le même espace de noms (les valeurs des deux peuvent être les mêmes).
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

