Maison >interface Web >Questions et réponses frontales >Quelle est la classe du HTML ?
Quelle est la classe du HTML ?
- 青灯夜游original
- 2021-10-29 17:58:0825306parcourir
class est un attribut de la balise HTML, utilisé pour définir le nom de classe de l'élément, correspondant au sélecteur de classe en CSS, la syntaxe "<element class="classname">" "classname" précise le nom. de la classe de l'élément, si vous devez spécifier plusieurs classes pour un élément, séparez les noms de classe par des espaces. <element class="classname">

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
class est un attribut de la balise html. En HTML5, l'attribut class peut être utilisé sur n'importe quel élément HTML (il validera n'importe quel élément HTML. Mais ce n'est pas forcément utile). L'attribut
class définit le nom de classe de l'élément. L'attribut
class est généralement utilisé pour pointer vers la classe de la feuille de style. Cependant, il peut également être utilisé en JavaScript (via le DOM HTML) pour modifier le nom de classe d'un élément HTML.
Syntaxe
<element class="classname">
classname : Spécifie le nom de la classe de l'élément. Pour spécifier plusieurs classes pour un élément, séparez les noms de classe par des espaces. . Plusieurs classes sont autorisées pour les éléments HTML.
règles de dénomination des noms de classe :
doit commencer par les lettres A-Z ou a-z
peut être les caractères suivants : (A-Za-z), chiffres (0-9), barre transversale ("-" ), et les traits de soulignement ("_")
En HTML, les noms de classe sont sensibles à la casse
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1.intro
{
color:blue;
}
p.important
{
color:green;
}
</style>
</head>
<body>
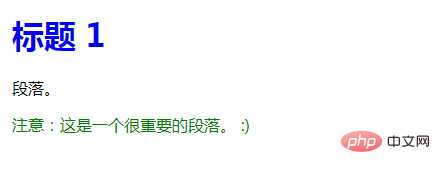
<h1 class="intro">标题 1</h1>
<p>段落。</p>
<p class="important">注意:这是一个很重要的段落。 :)</p>
</body>
</html>
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

