Maison >interface Web >Questions et réponses frontales >A quoi sert le filtre en javascript
A quoi sert le filtre en javascript
- 藏色散人original
- 2021-10-29 14:39:1615693parcourir
La fonction du filtre en JavaScript est de créer un nouveau tableau, et les éléments du nouveau tableau sont vérifiés en vérifiant tous les éléments du tableau spécifié qui remplissent les conditions. La syntaxe d'utilisation est "array.filter(function(currentValue, index,arr)).

L'environnement d'exploitation de cet article : système Windows 7, javascript version 1.8.5, ordinateur DELL G3
A quoi sert le filtre en javascript ? La méthode
filter() crée un nouveau tableau et les éléments du nouveau tableau sont vérifiés pour tous les éléments du tableau spécifié qui remplissent les conditions.
Remarque : filter() ne détectera pas les tableaux vides.
Remarque : filter() ne modifie pas le tableau d'origine.
Syntaxe
array.filter(function(currentValue,index,arr), thisValue)
Description du paramètre

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
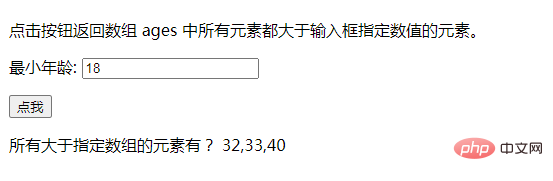
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>L'effet est le suivant :

Apprentissage recommandé : "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser le filtre dans vue.js
- Comment utiliser filter() pour filtrer les données en Javascript
- Conseils pour utiliser les filtres CSS pour rendre votre site Web plus cool, à collectionner !
- Utilisez intelligemment la fonction drop-shadow() du filtre CSS pour créer des effets de lumière et d'ombre en ligne.

