Maison >interface Web >Questions et réponses frontales >A quoi sert le focus javascript
A quoi sert le focus javascript
- 藏色散人original
- 2021-10-29 13:56:405691parcourir
Utilisation du focus javascript : 1. Créez un fichier html nommé focus ; 2. Ajoutez un style ; 3. Ajoutez un bouton et une balise p ; 4. Créez une fonction personnalisée myfocus ;

L'environnement d'exploitation de cet article : système Windows 7, javascript version 1.8.5, ordinateur DELL G3
À quoi sert le focus javascript ?
Comment utiliser le focus pour les objets DOM en JavaScript :
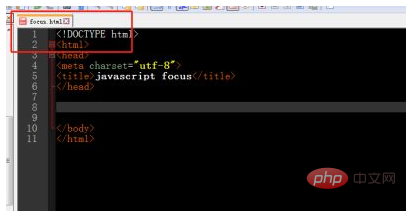
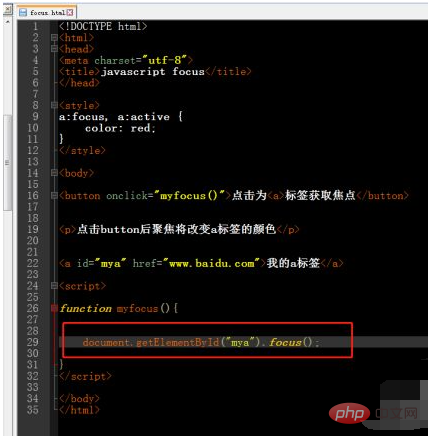
Créez un fichier html nommé focus

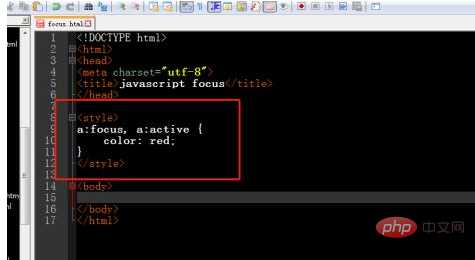
Ajoutez un style, définissez le focus ou le style d'activation d'un lien sur rouge

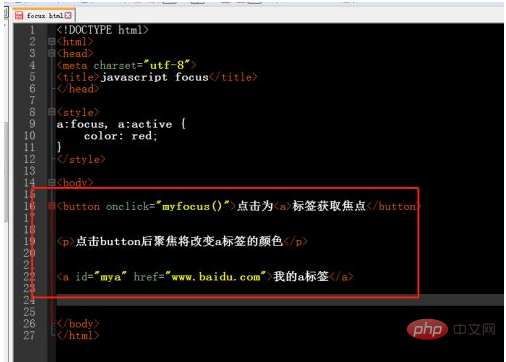
Ajouter un bouton et p tag, utilisez la méthode focus

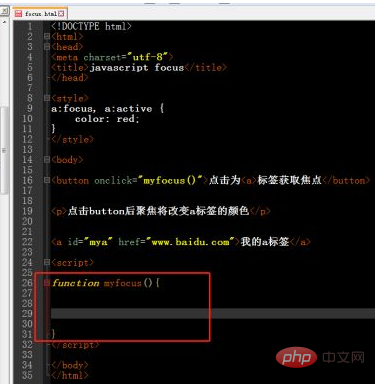
pour créer une fonction personnalisée myfocus

après avoir déclenché l'événement pour obtenir l'objet id de a dans la fonction personnalisée. Utilisez la méthode focus pour focaliser la balise a

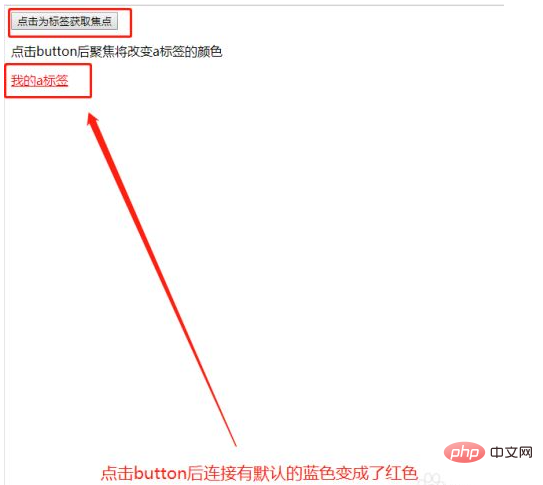
Ouvrez le fichier dans le navigateur. Après avoir cliqué sur le bouton, la couleur de la balise a passe du bleu au rouge

Apprentissage recommandé : "Tutoriel de base de JavaScript "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

