Maison >interface Web >Tutoriel d'amorçage >Quel type de framework est le bootstrap ?
Quel type de framework est le bootstrap ?
- 青灯夜游original
- 2021-10-29 12:05:0216331parcourir
bootstrap est un framework de développement front-end open source simple, intuitif et puissant basé sur HTML, CSS et JavaScript. Il s'agit d'un ensemble d'outils front-end conçus pour le développement rapide d'applications Web, il prend en charge la mise en page réactive et après la V3 ; version, les appareils mobiles seront prioritaires.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootsrap 3.3.7, ordinateur DELL G3
1. Déploiement de l'environnement Bootstarp
1>.
Bootstrap Il s'agit du framework front-end open source de Twitter basé sur HTML, CSS et JavaScript. Il s'agit d'une boîte à outils frontale conçue pour le développement rapide d'applications Web. Il prend en charge la mise en page réactive et adhère à la priorité des appareils mobiles après la version V3.
Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également optimisés en termes de performances sur la base du code source Bootstrap.
Comme le montre l'image ci-dessous, le site officiel est le suivant :
Adresse officielle : https://getbootstrap.com
Adresse chinoise : http://www.bootcss.com/

2>.Pourquoi utiliser Bootstrap
在Bootstrap出现之前: 命名:重复、复杂、无意义(想个名字费劲) 样式:重复、冗余、不规范、不和谐 页面:错乱、不规范、不和谐 在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3>.Bootstartp download
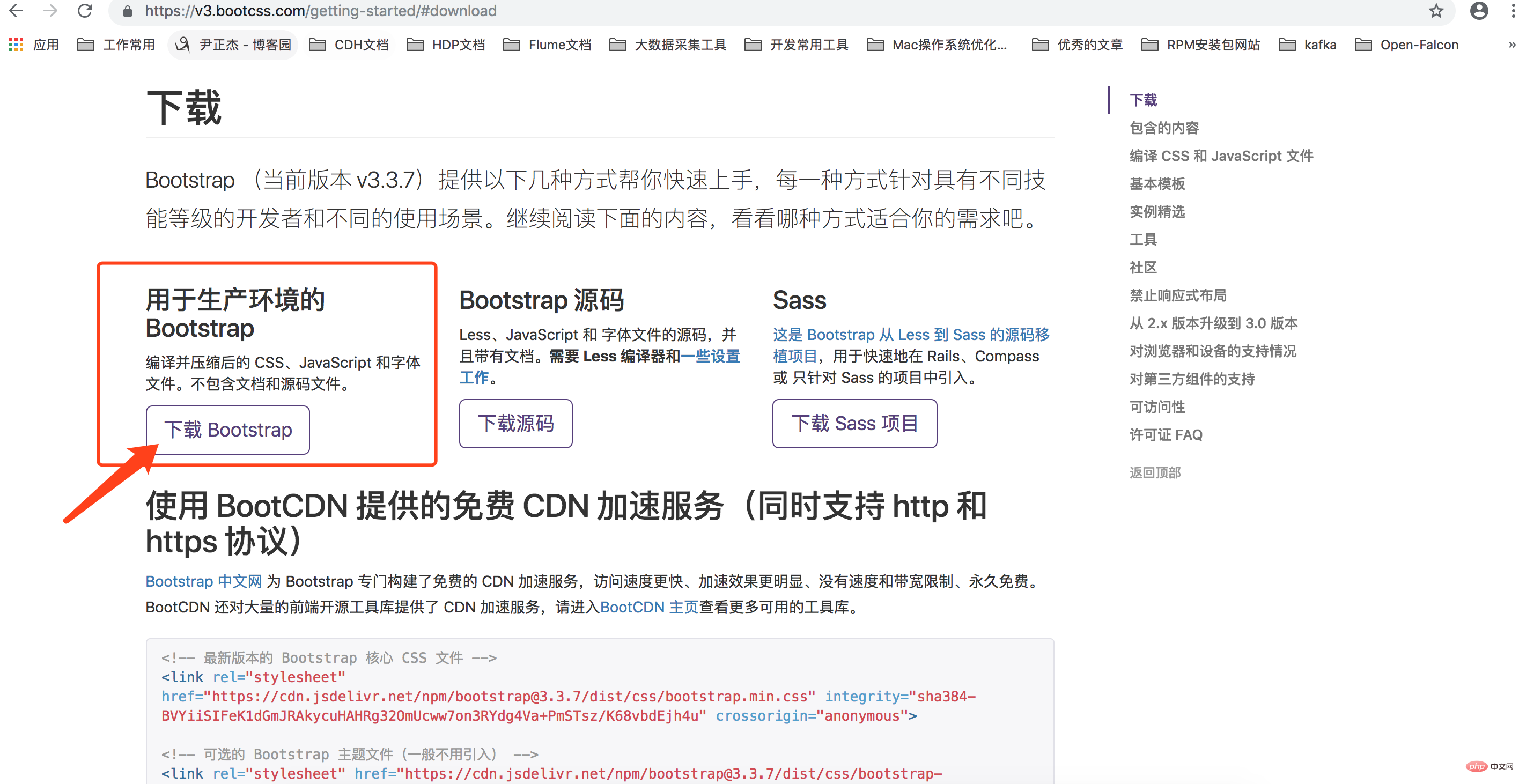
Cliquez sur "Télécharger Bootstartp".
Sélectionnez Bootstrap pour l'environnement de production à télécharger.

3>. Construction de l'environnement Bootstrap
La structure des répertoires est la suivante :
bootstrap-3.3.7-dist/├── css // CSS文件│ ├── bootstrap-theme.css // Bootstrap主题样式文件│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件│ └── bootstrap.min.css.map
├── fonts // 字体文件│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件 ├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
Dépendances de traitement :
Puisque certains composants de Bootstrap dépendent de jQuery , assurez-vous donc de télécharger la version correspondante du fichier jQuery pour vous assurer que les composants liés à Bootstrap fonctionnent correctement.
2. Démarrage rapide avec Bootstrap
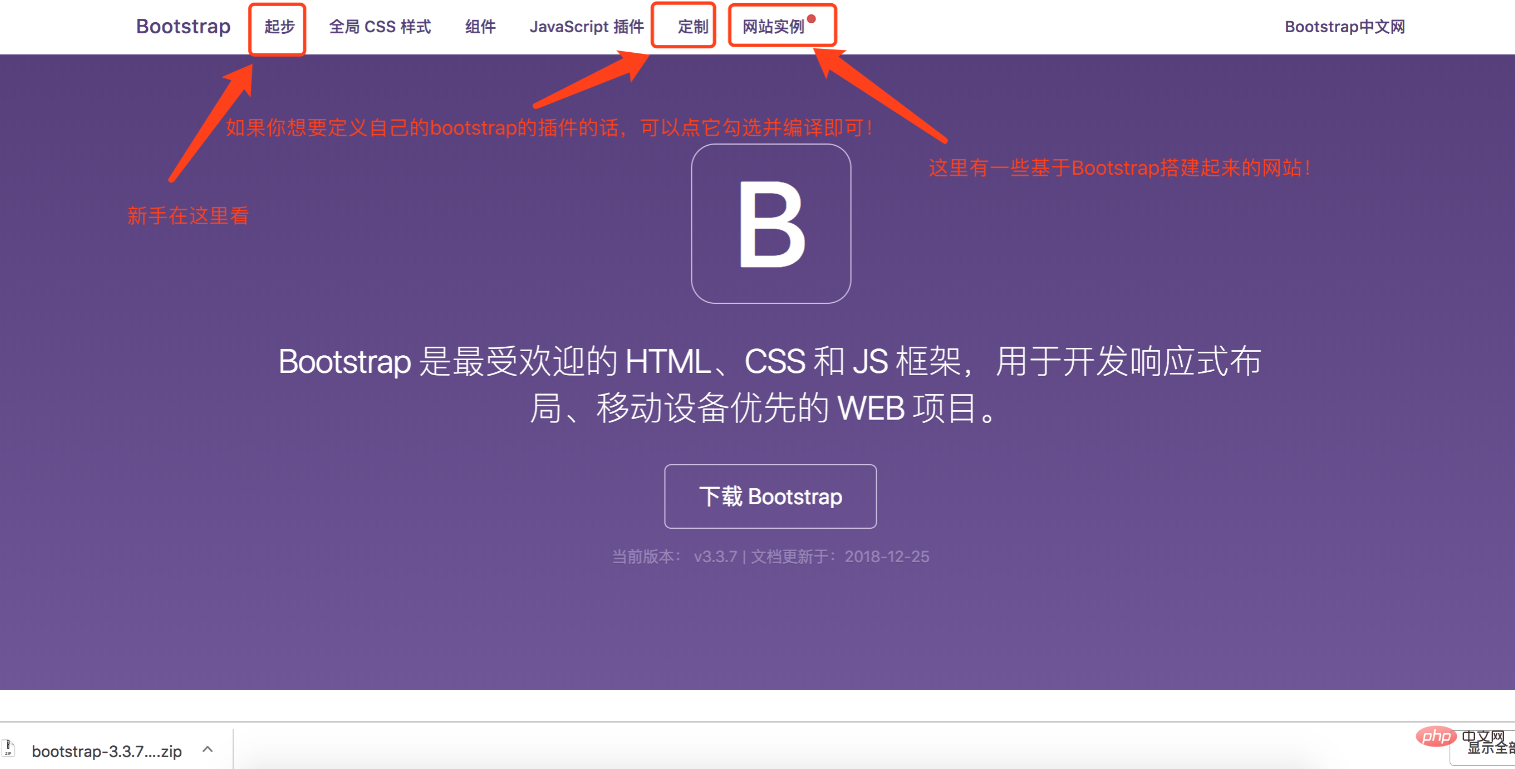
1>. Consultez la documentation sur la page d'accueil

Tutoriel d'utilisation de bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons des points d'arrêt et des conteneurs dans Bootstrap5
- Une analyse approfondie du système de grille dans Bootstrap
- Une brève discussion sur la façon d'utiliser le composant Pagination de Bootstrap5
- Une brève discussion sur la façon d'utiliser le composant de navigation coulissante dans Bootstrap5
- Comment configurer une fenêtre flottante dans bootstrap


