Maison >interface Web >Tutoriel d'amorçage >Qu'est-ce que la grille d'amorçage
Qu'est-ce que la grille d'amorçage
- 藏色散人original
- 2021-10-29 11:29:482685parcourir
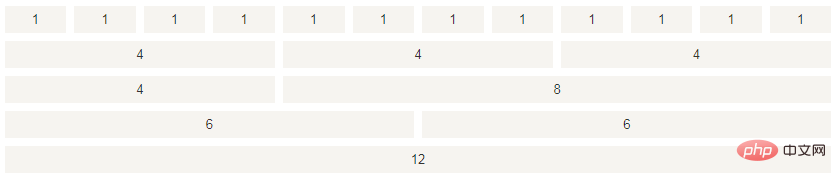
La grille bootstrap fait référence au système de grille de Bootstrap ; Bootstrap fournit un système de grille fluide réactif et axé sur les mobiles. À mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système sera automatiquement divisé en 12 colonnes maximum.

L'environnement d'exploitation de cet article : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
Qu'est-ce que la grille de bootstrap ?
Système de grille de Bootstrap.
Bootstrap fournit un système de grille fluide réactif et mobile qui sera automatiquement divisé en 12 colonnes maximum à mesure que la taille de l'écran ou de la fenêtre augmente.
Qu'est-ce que Grid ?
Extrait de Wikipédia :
En graphisme, une grille est une structure (généralement bidimensionnelle) constituée d'une série de lignes droites qui se croisent (verticales, horizontales) utilisées pour organiser le contenu. Il est largement utilisé pour la mise en page et la structure du contenu dans la conception imprimée. Dans la conception Web, il s’agit d’une méthode permettant de créer rapidement des mises en page cohérentes et d’utiliser efficacement HTML et CSS.
En termes simples, les grilles dans la conception Web sont utilisées pour organiser le contenu, rendre le site Web facile à naviguer et réduire la charge de l'utilisateur.
Qu'est-ce que le système Bootstrap Grid ?
Description du système de grille dans la documentation officielle de Bootstrap :
Bootstrap comprend un système de grille fluide, réactif et axé sur les mobiles, qui évolue de manière appropriée à mesure que la taille de l'appareil ou de la fenêtre d'affichage augmente jusqu'à la colonne 12. Il contient des classes prédéfinies pour des options de mise en page simples, ainsi que de puissantes classes mixin pour générer des mises en page plus sémantiques.
Comprenons la déclaration ci-dessus. Bootstrap 3 est d'abord mobile, dans le sens où le code Bootstrap commence par des composants et des grilles sur des appareils à petit écran (par exemple, un mobile, une tablette), puis s'étend aux composants et à des grilles sur des appareils à grand écran (par exemple, un ordinateur portable, un ordinateur de bureau).
Stratégie axée sur le mobile
Contenu
Déterminez ce qui est le plus important.
Mise en page
Priorisez les largeurs plus petites.
Le CSS de base est avant tout mobile et les requêtes multimédias sont destinées aux tablettes et aux ordinateurs de bureau.
Amélioration progressive
Ajoutez des éléments à mesure que la taille de l'écran augmente.
Système de grille réactif À mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système le divisera automatiquement en 12 colonnes maximum.

Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

