Maison >interface Web >js tutoriel >La relation entre l'objet constructeur-instance JS-objet prototype
La relation entre l'objet constructeur-instance JS-objet prototype
- 灭绝师太original
- 2021-10-28 16:39:002707parcourir
La pensée orientée objet est un processus abstrait ---->Le processus d'instanciation Nous pouvons créer des objets instanciés via des constructeurs JS Alors, quelle est la relation entre les objets d'instance et les constructeurs ? Utilisons des exemples de code pour discuter~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}Constructeur ----> Créer un objet par
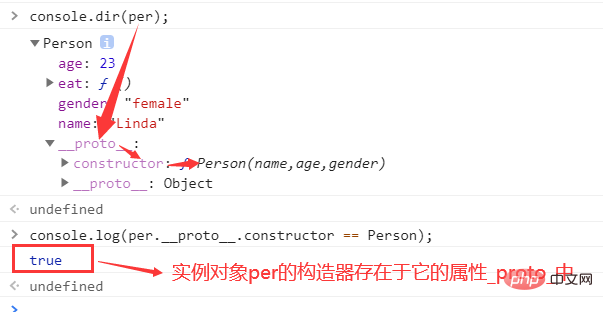
var per = new Person('Linda', 23, 'female'); Supplément : console.dir(per) peut imprimer la structure (attributs et valeurs d'attribut) de l'objet par Comme suit :
1. Les objets d'instance sont créés via des constructeurs --- le processus de création est appelé instanciation
# . En quelque sorte
1) Via le constructeur, c'est-à-dire l'instance object.Constructor == nom de la fonction constructeur :
console.log(dog.constructor==Animal);
2 ), voyons l'exemple ci-dessous
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
per1.eat();
per2.eat();
En affichant le résultat comme faux, on peut conclure que per1 et per2 ne partagent pas la méthode eat, alors il est facile de déduire que les instances d'objet créées via des constructeurs personnalisés n'économisent pas d'espace mémoire, conduisant à un prototype pour résoudre ce problème. En imprimant les résultats, nous avons constaté que les deux objets d'instance p1 et p2 partagent la méthode eat, réalisant ainsi le partage de données. Mais quand on regarde la structure de l'objet instance, on ne trouve pas la méthode eat, mais l'objet peut effectivement appeler la méthode eat. Quelle est la raison ?来 再 Vérifions ensuite la structure de la personne constructeur
Lors de la visualisation de la structure de l'objet via console.dir (P1) , nous avons constaté qu'en plus de l'âge et les attributs name, il existe également un attribut _proto_ dont la valeur est un objet, appelé prototype implicite en JavaScript. Le prototype implicite d'un objet pointe vers le prototype du constructeur qui construit l'objet. Cela garantit également que l'instance peut accéder aux propriétés et méthodes définies dans le prototype du constructeur.
Résumé de la relation entre constructeur JS - objet instance - objet prototype 1. 造 La fonction Construct peut instancier l'objet ; 3. 3. 5. Le rôle du prototype est de partager des données et d'économiser de l'espace mémoire ; Les données qui doivent être partagées sont définies dans le prototype, et les données qui n'ont pas besoin d'être partagées sont écrites dans le constructeur
;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

