Grande nouvelle ! Microsoft apporte enfin VS Code au navigateur !
- 藏色散人avant
- 2021-10-28 10:01:282918parcourir
Auteur original : Chris Dias
Traduction : Professeur Han + Google Translate
En 2019, lorsque le nom de domaine de premier niveau .dev a été ouvert, nous l'avons rapidement enregistrévscode.dev. Comme beaucoup de personnes qui achètent un domaine .dev, nous n’avions aucune idée de ce que nous allions en faire. Quoi qu’il en soit, profitons-en !
Introduire VS Code dans le navigateur
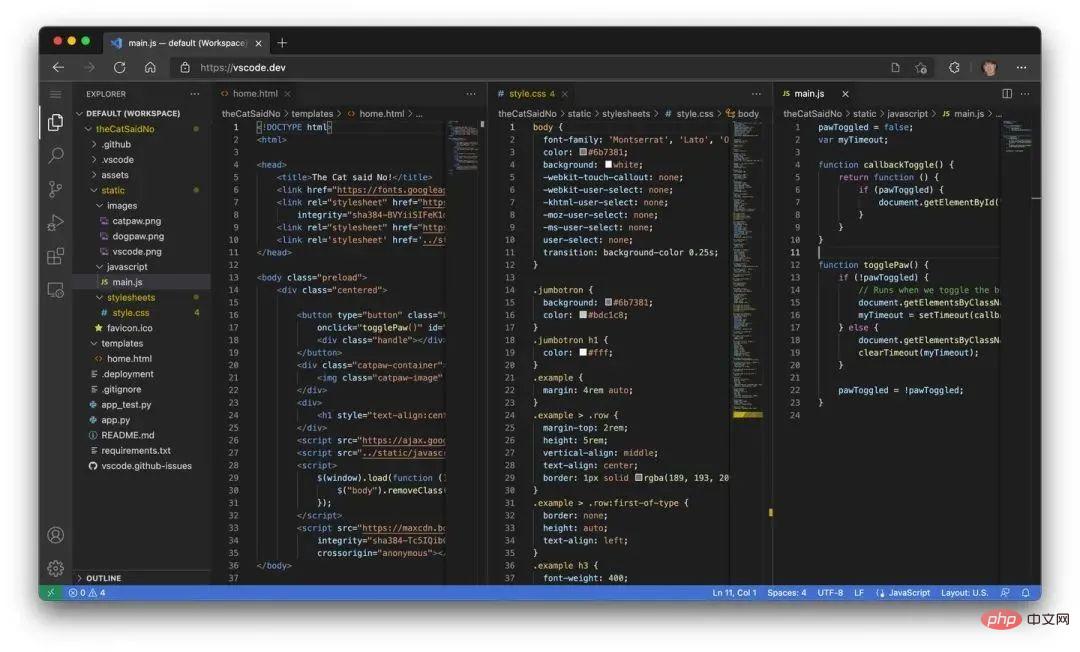
À ce jour, lorsque vous accédez à https://vscode.dev, vous verrez un VS Code léger qui s'exécute entièrement dans le navigateur. Ouvrez un dossier sur votre ordinateur local et commencez à coder.
Aucune installation requise. Soyeux et lisse.

Avec vscode.dev, nous réalisons enfin notre vision originale de créer un outil de développement pouvant fonctionner entièrement sans serveur dans le navigateur.
Alors, que pouvons-nous faire dans VS Code pour le Web ?
Utilisez des outils cloud pour le développement local

Les navigateurs modernes qui prennent en charge l'API d'accès au système de fichiers (actuellement Edge et Chrome) permettent aux pages Web d'accéder au système de fichiers local (avec votre autorisation). Cette simple passerelle de machine locale ouvre rapidement des scénarios intéressants pour l'utilisation de VS Code pour le Web comme outil de développement local sans installation, tels que :
Visualisation et modification de fichiers locaux. Prenez rapidement des notes (et prévisualisez !) dans Markdown. Même si vous êtes sur une machine restreinte sur laquelle vous ne pouvez pas installer VS Code complet, vous pouvez toujours utiliser vscode.dev pour afficher et modifier les fichiers locaux.
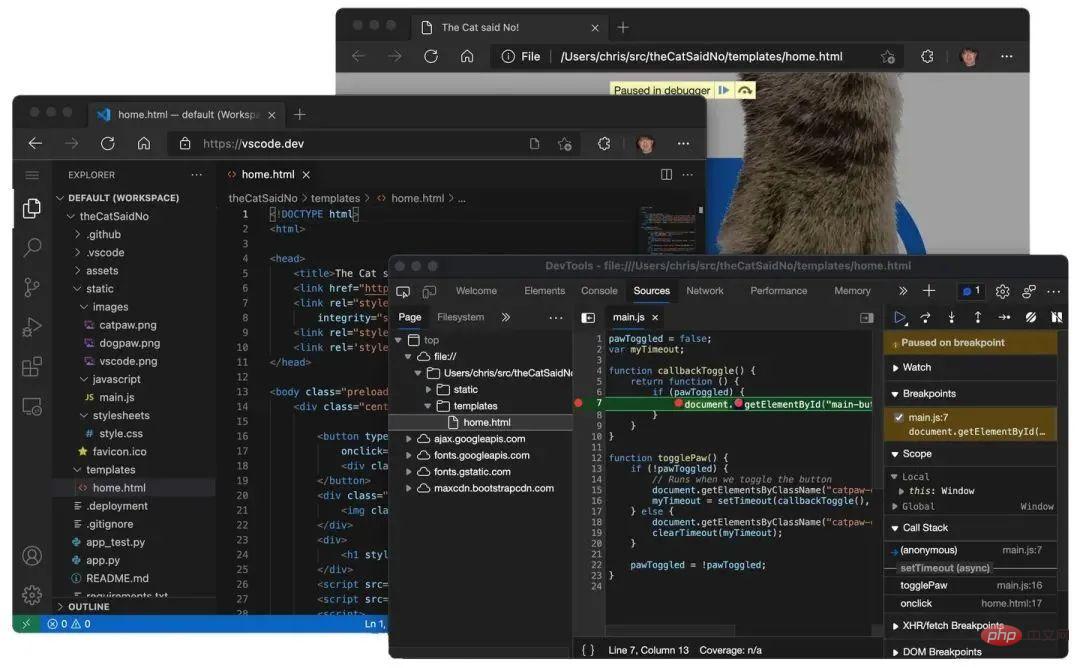
Combinez les outils du navigateur pour créer des applications HTML, JavaScript et CSS côté client pour le débogage.
Modifiez le code sur une machine de faible puissance comme un Chromebook car vous ne pouvez pas (ou « facilement ») installer VS Code sur un Chromebook.
Développé sur iPad. Vous pouvez télécharger/télécharger des fichiers (même les stocker dans le cloud à l'aide de l'application Fichiers), ainsi qu'ouvrir des référentiels à distance à l'aide de l'extension de référentiel GitHub intégrée.
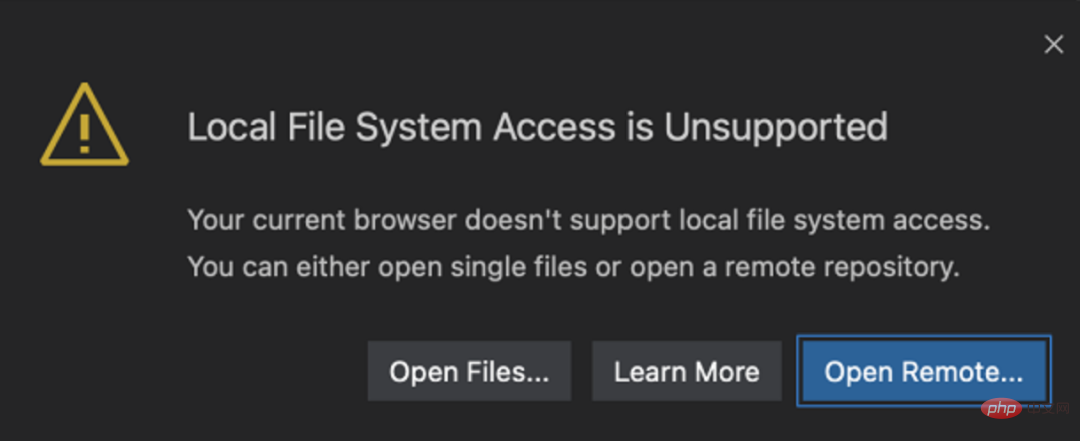
Et, si votre navigateur ne prend pas en charge l'API du système de fichiers natif, vous pouvez toujours ouvrir des fichiers individuels en les téléchargeant et en les téléchargeant via le navigateur.

Expérience légère
Étant donné que VS Code pour le Web s'exécute entièrement dans le navigateur, certaines expériences sont naturellement plus limitées que ce que vous pouvez faire dans l'application de bureau. Par exemple, le terminal et le débogueur ne sont pas disponibles. Cela est logique, puisque vous ne pouvez pas compiler, exécuter et déboguer des applications Rust ou Go dans un bac à sable de navigateur (bien que les technologies émergentes comme Pyodide et les conteneurs Web puissent un jour changer cela).
Plus subtiles sont les expériences d'édition de code, de navigation et de navigation, qui sur le bureau sont généralement alimentées par des services de langage et des compilateurs qui nécessitent un système de fichiers, un environnement d'exécution et un environnement de calcul. Dans le navigateur, ces expériences sont alimentées par des services de langage qui s'exécutent entièrement dans le navigateur (pas de système de fichiers, pas de runtime), qui fournissent la tokenisation du code source et la coloration de la syntaxe, la complétion et de nombreuses opérations sur un seul fichier.
Ainsi, dans le navigateur, l'expérience appartient généralement aux catégories suivantes :
Bon : Pour la plupart des langages de programmation, vscode.dev vous offre la coloration de la syntaxe du code, la complétion basée sur le texte et la coloration des paires de crochets. Grâce aux arbres syntaxiques Tree-sitter, nous sommes en mesure de fournir des expériences supplémentaires telles que la recherche de symboles et de symboles pour des langages populaires tels que C/C++, C#, Java, PHP, Rust et Go.
Mieux : les expériences TypeScript, JavaScript et Python sont toutes alimentées par des services de langage qui s'exécutent nativement dans le navigateur. En utilisant ces langages de programmation, vous obtiendrez une « bonne » expérience avec une complétion riche d'un seul fichier, une mise en évidence sémantique, des erreurs de syntaxe, et bien plus encore.
Meilleur : Pour de nombreux langages « webby » comme JSON, HTML, CSS et LESS, l'expérience de codage dans vscode.dev est presque identique à celle du bureau (y compris l'aperçu Markdown !).
Extensions
La plupart des extensions de personnalisation de l'interface utilisateur (telles que des thèmes, des claviers et des extraits de code) sont disponibles dans vscode.dev, et vous pouvez même les activer entre le navigateur, le bureau et l'espace de code GitHub via l'itinérance de synchronisation des paramètres.
Les extensions qui utilisent le code Node.js des modules du système d'exploitation ou qui exécutent des exécutables apparaîtront toujours dans les résultats de recherche d'extensions, mais seront explicitement marquées comme indisponibles.

Cela dit, de plus en plus d'extensions ont été mises à jour pour fonctionner dans le navigateur, et d'autres sont ajoutées chaque jour.
Remarque : Si vous êtes un auteur d'extension et que vous souhaitez utiliser votre extension dans un navigateur, consultez notre Guide de création d'extensions Web. https://code.visualstudio.com/api/extension-guides/web-extensions
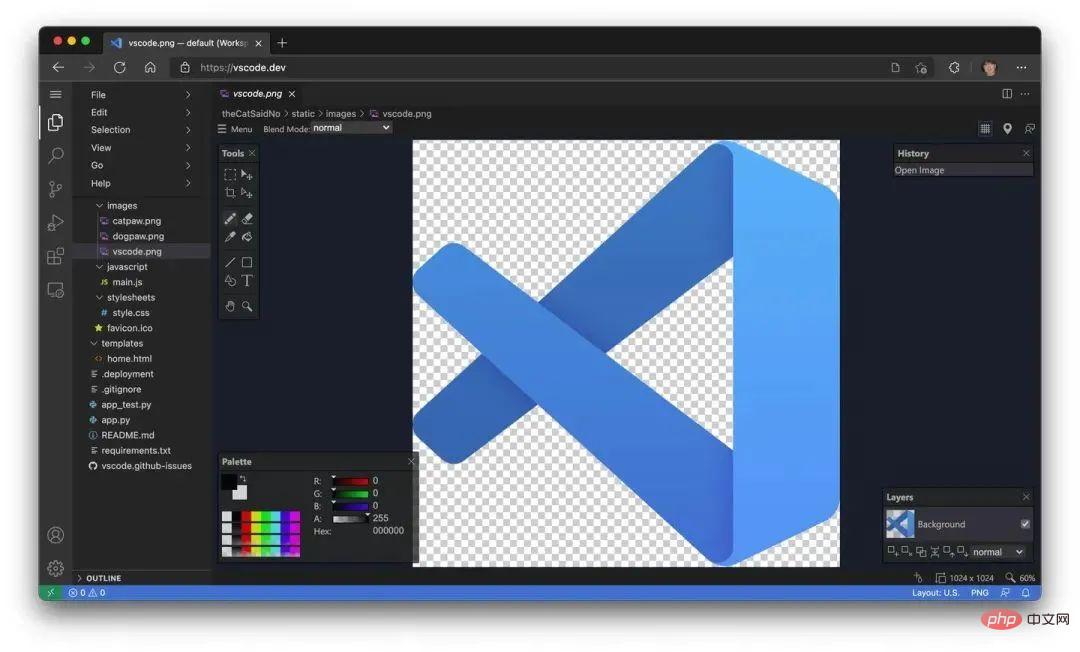
Par exemple, l'extension Luna Paint - Image Editor vous permet d'éditer des images raster directement dans VS Code. Cette extension apporte de riches outils de conception à VS Code (tels que des outils de calque et de fusion), et bien sûr, vous pouvez enregistrer des images sur votre disque local.

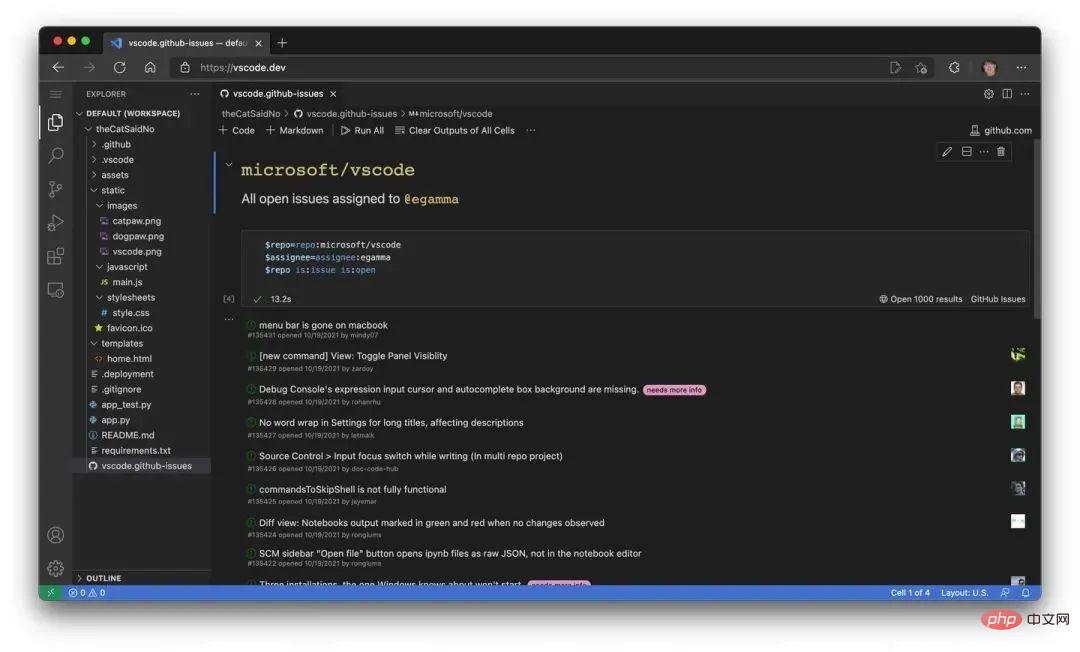
apporte l'expérience Notebook des problèmes GitHub dans les carnets de problèmes GitHub. Avec lui, vous pouvez mélanger des requêtes, des résultats et même du Markdown décrivant l'objectif de la requête dans un seul éditeur.

GitHub
De nombreuses extensions pour VS Code sont basées sur GitHub. Par exemple, l'extension CodeTour vous permet de créer des visites guidées de votre base de code, tandis que l'extension WikiLens transforme VS Code et votre référentiel en un puissant outil de prise de notes (avec des liens bidirectionnels). Pour faciliter l'accès au code dans GitHub, VS Code for the Web intègre des extensions GitHub Repositories, Codespaces et Pull Request. Vous pouvez effectuer des modifications rapides, consulter les PR et procéder au clonage local. Si vous souhaitez une expérience linguistique plus puissante ou si vous avez besoin de créer, d'exécuter et de tester des modifications avant les validations de fusion, vous pouvez utiliser GitHub Codespace pour une expérience de développement plus solide,

Wow, cela ressemble beaucoup à github.dev Isn' n'est-ce pas ? Pourquoi deux ? ? ! !
Quelle bonne question !
github.dev est une instance personnalisée de la version Web de VS Code profondément intégrée à GitHub. La connexion est automatique et le format de l'URL est le suivant /organization/repo pattern de github.com, vous permettant simplement de changer .com en .dev pour modifier le code.
En plus des référentiels sur GitHub, VS Code for the Web prend également en charge Azure Repos (qui fait partie d'Azure DevOps). Pour utiliser les deux, VS Code pour le Web prend en charge deux routes, vscode.dev/github et vscode.dev/azurerepos. Cependant, vous n'avez pas besoin de vous en souvenir, ajoutez simplement " vscode.dev ", c'est tout !
Par exemple, remplacez https://github.com/microsoft/vscode par :
https://vscode.dev/github.com/Microsoft/vscode
Pour Azure Repos, faites de même. Remplacez https://dev.azure.com/… par :
https://vscode.dev/dev.azure.com/…
Aujourd'hui, la prise en charge d'Azure Repos est en mode aperçu pour la lecture des référentiels, mais nous travaillons pour fournir une fonctionnalité de lecture/écriture complète dès que possible.
Si vous n'êtes pas sur GitHub ou Azure DevOps, la prise en charge d'autres services d'hébergement de référentiels est disponible via des extensions, tout comme sur le bureau. Comme mentionné ci-dessus, ces extensions doivent être prises en charge pour fonctionner pleinement dans le navigateur.
Parlons encore des URL
Tout comme sur le bureau, vous pouvez personnaliser VS Code pour le Web grâce à un riche écosystème d'extensions qui prennent en charge presque tous les backends, langues et services. Contrairement au bureau, il nous est facile de fournir une expérience personnalisée avec les URL vscode.dev (telles que vscode.dev/github et vscode.dev/azurerepos) via des extensions préinstallées uniques.
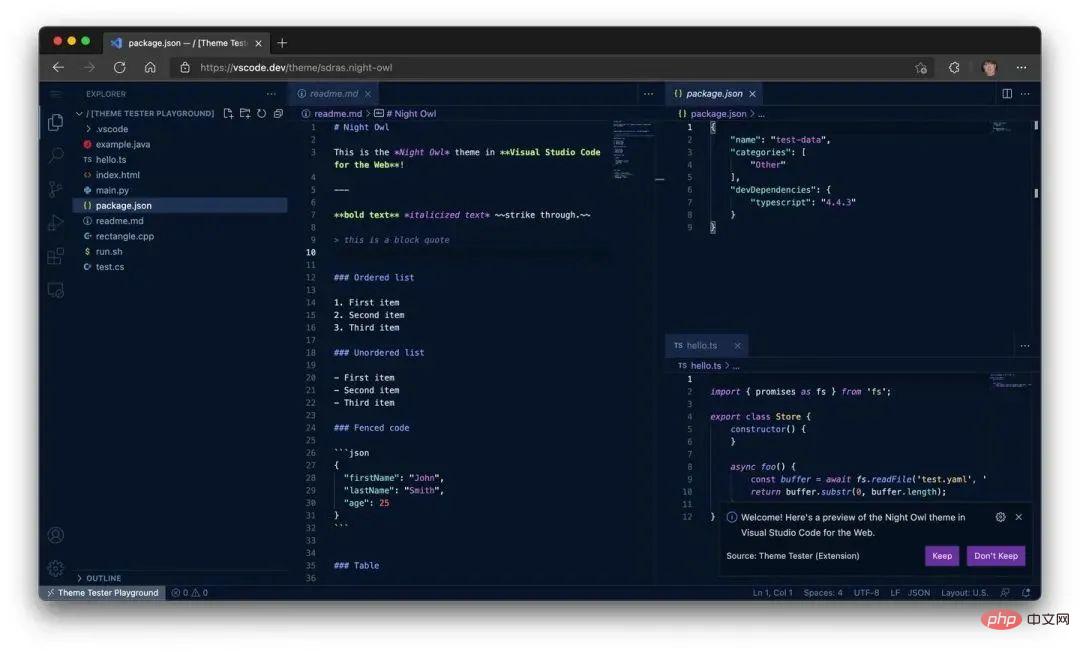
Par exemple, essayez de naviguer vers vscode.dev/theme/sdras.

Ici, vous pouvez découvrir directement le thème des couleurs des oiseaux de nuit de @sarah_edo. Aucune installation requise ! Si vous êtes un auteur de thème, vous pouvez même créer un badge dans le README pour permettre aux utilisateurs d'essayer votre thème directement depuis la Marketplace (pour en savoir plus, consultez le guide de l'utilisateur VS Code pour le Web : https://code.visualstudio.com/docs /editor/vscode-web#_themes).
Comme vous pouvez le constater, vscode.dev est notre moyen puissant de proposer de nouvelles expériences légères. Un autre exemple, une session invité Live Share, sera également disponible dans le navigateur via https://vscode.dev/liveshareURL. Le sessionId sera transmis à l’extension, ce qui rendra l’expérience de connexion fluide.

Quelle est la voie du futur ?
Apporter VS Code au navigateur est la réalisation de la vision originale du produit. C'est aussi un nouveau départ.
Toute personne disposant d'un navigateur et d'une connexion Internet peut utiliser notre éditeur. C’est la base d’un avenir où nous pourrons littéralement éditer n’importe quoi, n’importe où.
Restez à l'écoute pour en savoir plus !
Cet article est reproduit à partir de : "Microsoft China MSDN", texte original : https://tinyurl.com/ykkjuvyk, le droit d'auteur appartient à l'auteur original.
Articles Liés
Voir plus- Attention à éviter ces sept malentendus de programmation !
- Un autre open source est tombé : le site officiel de layUI est sur le point d'être hors ligne et va malheureusement prendre sa retraite !
- CMS open source bien connu : Dreamweaver CMS dira adieu au gratuit, et l'ère de l'open source décline progressivement !
- PHP est-il le pire langage de programmation ?

