Maison >interface Web >js tutoriel >Comment modifier la durée en javascript
Comment modifier la durée en javascript
- 藏色散人original
- 2021-10-27 14:57:199582parcourir
Comment modifier span en JavaScript : 1. Utilisez la balise span pour créer du contenu ; 2. Ajoutez un attribut id à la balise span ; 3. Utilisez la balise bouton pour créer un bouton ; attribut à span Attribuez simplement une valeur à l'objet.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment modifier le span en javascript ?
js modifie le contenu de la balise span :
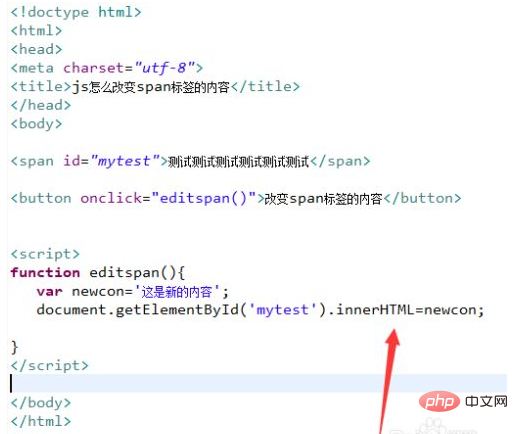
Créez un nouveau fichier html, nommé test.html, pour expliquer comment js modifie le contenu de la balise span.

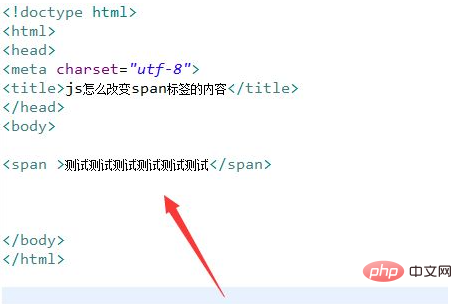
Dans le fichier test.html, utilisez la balise span pour créer une ligne de contenu à tester.

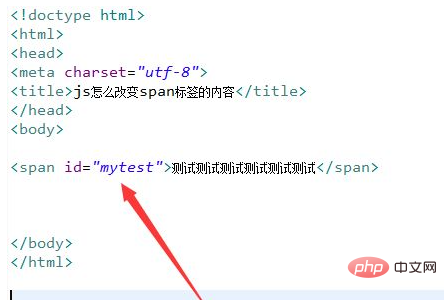
Dans le fichier test.html, ajoutez un attribut id à la balise span et définissez-le sur mytest.

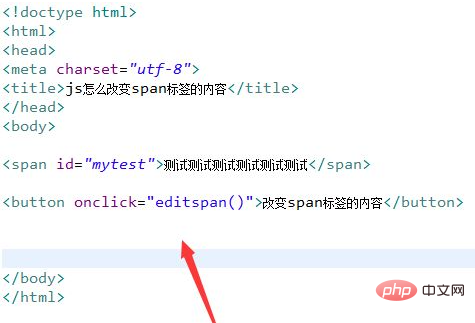
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton bouton, et lorsque vous cliquez sur le bouton, exécutez la fonction editspan().

Dans la balise js, créez la fonction editspan(). Dans la fonction, enregistrez le nouveau contenu dans la variable newcon, puis obtenez l'objet span via l'id et utilisez l'attribut innerHTML pour attribuer une valeur au objet span pour modifier le contenu de la balise span.

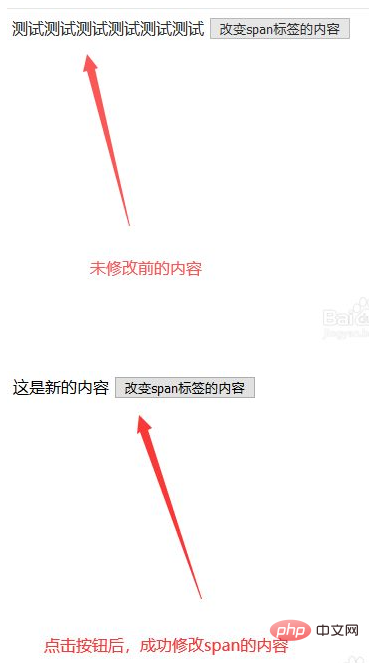
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

【Apprentissage recommandé : Tutoriel de base javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

