Maison >interface Web >js tutoriel >Une brève discussion sur la façon de configurer manuellement les packages de dépendances dans node_modules
Une brève discussion sur la façon de configurer manuellement les packages de dépendances dans node_modules
- 青灯夜游avant
- 2021-10-27 09:58:394197parcourir
Comment configurer manuellement les packages de dépendances dans node_modules ? L'article suivant vous expliquera comment utiliser patch-package pour modifier les packages dépendants dans node_modules. J'espère que cela vous sera utile !

Tout d'abord, le problème s'est produit comme ceci. J'ai utilisé le plug-in tiers pdfvuer dans le projet pour afficher le PDF qui avait été tamponné avec succès. À ce moment-là, j'ai trouvé que l'article pouvait être affiché. eh bien, mais la signature de l'entreprise n'était pas là. Elle ne peut pas être affichée. J'ai finalement trouvé une solution à ce moment-là ! ! Cependant, le code modifié qui affiche la signature se trouve dans le chemin du package dépendant node_modules. Après tout, les fichiers modifiés sous node_modules doivent être modifiés manuellement à chaque fois que l'installation de npm est effectuée. Immédiatement, j'ai commencé à me sentir mal à l'aise, mais je devais encore trouver un moyen de le résoudre

Deux solutions me sont venues à l'esprit au début :
transférer le code d'autres personnes dans votre propre référentiel. , et après modification, installez-le depuis votre propre référentiel ce plugin.
Téléchargez le code d'autres personnes localement, placez-le dans le répertoire src et introduisez-le manuellement après modification. Cela présente également de nombreux inconvénients. Par exemple, emballer les composants individuellement est fastidieux et prend du temps, et cela donne également un aspect volumineux au projet.
Cependant, toutes les méthodes ci-dessus sont trop compliquées. J'ai juste modifié une ou deux lignes de code dans un certain fichier, mais j'ai dû copier l'intégralité du projet d'une manière tellement lourde. j'ai oublié ce que j'ai modifié et mis à jour. Problème, nous devons mettre à jour manuellement le code à chaque fois et ne pouvons pas le mettre à jour de manière synchrone avec le plug-in. Dans ce cas, je me suis retourné et j’ai recommencé ma quête de connaissances. . . Ensuite, j'ai trouvé une solution supérieure en utilisant patch-package pour modifier les packages de dépendances dans node_modules. [Apprentissage recommandé : "Tutoriel Nodejs"]
Solution
1. Installez le package de correctifs via la commande
`npm install patch-package --save-dev`
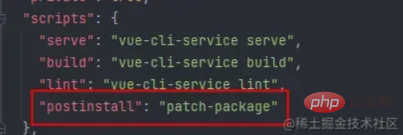
2. Modifiez le fichier package.json dans le répertoire racine du projet
在 package.json 文件中的 scripts 中加入 "postinstall": "patch-package"
. 
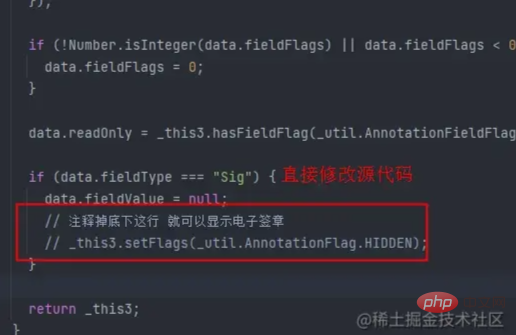
3. Modifiez manuellement le code source dans le package de dépendances node_modules

4 Exécutez manuellement la commande pour créer le fichier de correctif npx patch-package package-name
`npx patch-package package-name`
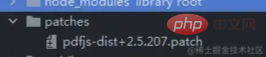
où le nom du package fait référence. à la dépendance à modifier Nom du package. Après avoir exécuté cette commande, un dossier de correctifs sera automatiquement créé dans le répertoire racine du projet et un fichier de correctif package-name+version.patch apparaîtra dans le dossier. Comme le montre l'image :

Par exemple : je souhaite modifier le fichier sous pdfjs-dist, donc la commande que j'ai exécutée est : npx patch-package pdfjs-dist
5. Le package de correctifs est efficace
Supprimez manuellement le fichier node_modules dans le projet (suppression forcée du dossier node_modules : rimraf node_modules), et réexécutez la commande npm install pour installer le package de dépendances node_modules. Une fois l'installation réussie, vérifiez les fichiers du package de dépendances node_modules que vous avez modifiés auparavant pour voir si le code que vous avez modifié existe toujours. Si le code que vous avez modifié auparavant existe toujours, cela signifie que le fichier de correctif a pris effet. que vous avez modifié auparavant n'existe pas, cela signifie que le fichier patch n'existe pas. Prendre effet.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication intéressante des fonctions de rappel dans Node.js (avec exemples)
- Une analyse approfondie du mécanisme du disjoncteur dans Node.js
- Découvrez le modèle multi-processus dans Node.js dans un article
- Une brève discussion sur la façon d'effectuer des tâches planifiées dans Nodejs
- Vous apprendre étape par étape à utiliser les outils pour changer de version de nœud


