Maison >interface Web >Voir.js >Parlons de la façon de créer une application SPA monopage avec Laravel8+Vuejs
Parlons de la façon de créer une application SPA monopage avec Laravel8+Vuejs
- 青灯夜游avant
- 2021-10-26 11:21:212112parcourir
Cet article vous présentera comment utiliser Laravel 8 avec Vuejs pour implémenter une application monopage (SPA). J'espère qu'il vous sera utile !

Nous savons tous que Laravel est un framework génial ! Il permet aux ingénieurs full-stack de créer des sites Web front-end et back-end en un seul arrêt. En conséquence, nous pouvons rapidement créer et livrer des projets Web sécurisés et de haute qualité. Mais sa puissance ne s'arrête pas là.
Il y a tellement plus à explorer et à découvrir à Laravel. Par exemple, nous avons écrit une série de composants Vue JS qui peuvent être intégrés dans les pages Laravel pour fournir dynamiquement aux utilisateurs des interactions avec l'interface utilisateur.
Très intéressant, non ? Mais nous devons ensuite explorer : est-il possible de créer une application monopage (SPA) dans un projet Laravel ? Bien sûr, pourquoi pas ! [Recommandations associées : tutoriel vue.js]
Avant que tout commence, nous devons d'abord savoir pourquoi notre projet a besoin de SPA ? Il est indéniable que SPA offre aux utilisateurs une meilleure expérience. Cela accélère le chargement des pages sans rechargement, et les utilisateurs peuvent accéder au site Web même s’ils n’ont pas de connexion Internet ! Les exemples sont interminables.
Bien sûr, cela entraînera également certains inconvénients, vous devez donc quand même y réfléchir à deux fois avant de l'utiliser. Que vous construisiez un SPA ou un MPA (Multiple Page Application), assurez-vous qu'il répond à vos besoins. Mais Laravel nous permet de construire un projet MAP par défaut, n'est-ce pas ? J'ai donc pensé qu'il était temps pour nous d'explorer comment construire un SPA dans un projet Laravel. C'est officiellement parti !
Présentation du continent
- Votre objectif
- Laravel et Vue JS Installation
- vue Router et Structure de fichiers
- Implémentation
1 Notre objectif
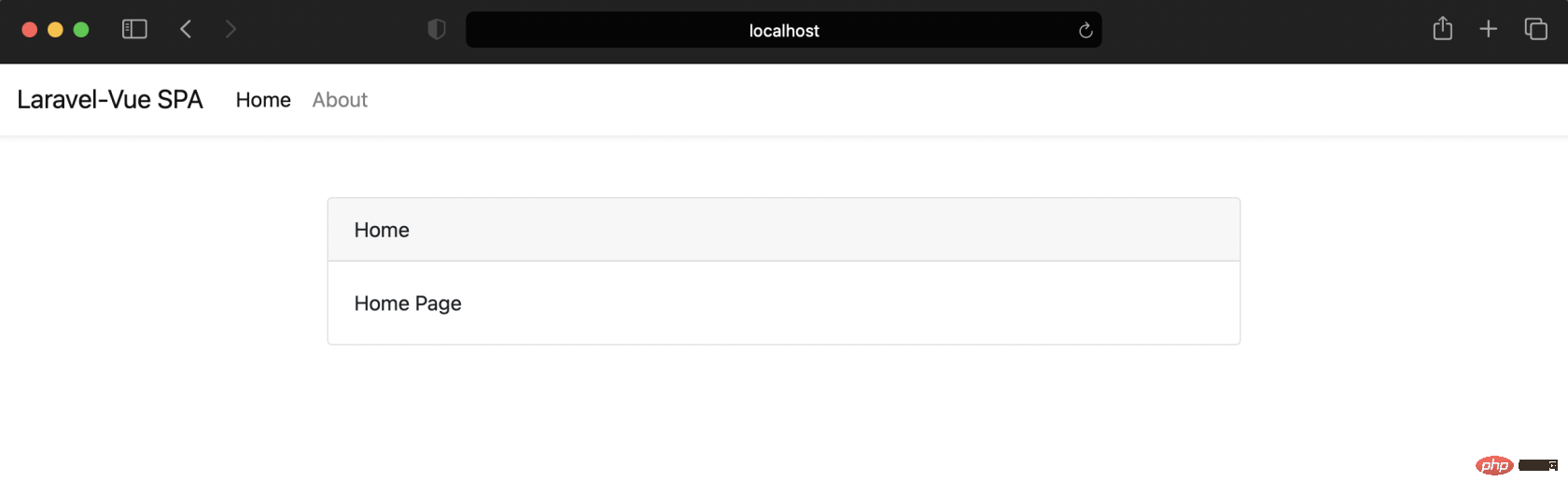
À la fin de cet article, nous avons besoin de quoi construire ? Tout simplement, nous allons avoir un SPA avec deux pages à l'intérieur. Si nous cliquons sur une autre page, elle ne se rechargera pas. Jetez un œil au résultat final du projet ci-dessous.

2 Installation de Laravel et Vue JS
Nous utiliserons le nouveau Laravel comme point de départ. Habituellement, nous pouvons créer un nouveau projet via la commande suivante :
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Création terminée, vous avez déjà un nouveau projet. Ensuite, vous devez y installer Vue JS.
composer require laravel/ui
La dernière chose à faire est d'intégrer Vue JS dans le projet Laravel. Dieu merci, nous pouvons utiliser la commande suivante pour nous aider à nous intégrer. Très simple.
php artisan ui vue
N'oubliez pas de compiler Vue lorsque des changements surviennent.
npm install && npm run dev
3 Vue Router et structure de fichiers
Depuis dans SPA, les utilisateurs peuvent accéder à la page qu'ils souhaitent atteindre via le routage. Vous devez donc installer une bibliothèque supplémentaire, Vue Router.
npm install vue-router
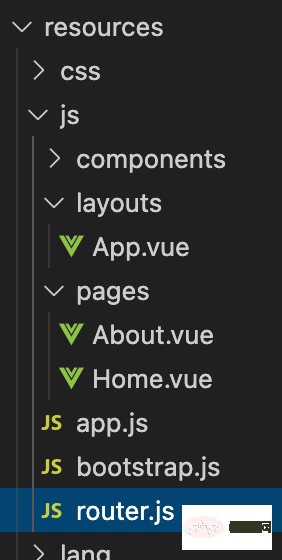
L'étape la plus importante avant d'implémenter SPA est la structure des fichiers. Créez de nouveaux dossiers et fichiers dans le répertoire resources/js La structure du code est comme indiqué dans la figure ci-dessous.

Sous le répertoire resources/js, vous devez créer un nouveau répertoire nommé layouts, ainsi que le répertoire pages. Le contenu contenu dans le répertoire layouts est comme vous le pensez, et sert à afficher les fichiers de mise en page des pages du répertoire pages. Confus? Cela rendra la structure du SPA plus claire plus tard dans le processus de mise en œuvre.
N'oubliez pas de créer le fichier router.js pour stocker tous les itinéraires dont nous avons besoin.
4 Mise en œuvre du SPA
Il est temps de mettre en œuvre le SPA ! Tout d'abord, modifiez le fichier router.js (dans resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;sur les quatrième et cinquième lignes. Nous devons configurer ici deux pages, la page d'accueil et la page à propos. Je sais que ces deux pages n'existent pas encore. Nous les créerons plus tard. Sur les lignes 9 à 24, nous enregistrerons toutes les informations de routage dont nous avons besoin. Par conséquent, chaque objet route possède des propriétés de chemin, de nom et de composant pour le rendu/l'affichage.
Le routage a été préparé, que faire maintenant ? Nous afficherons ces pages dans un fichier de mise en page. Vous vous souvenez de App.vue déjà dans le répertoire layouts ? Créons-le.
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>Notez les lignes 17 à 23, où la balise est utilisée. Ce lien de routage est similaire à la balise et est utilisé pour naviguer entre plusieurs pages. La question est donc : où la page sera-t-elle rendue ? Regardez la balise à la ligne 40, la page sera donc rendue à la balise .
D'accord, la page d'accueil et la page À propos n'ont pas encore été créées. Ouvrez la page Home.vue dans le répertoire pages.
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>Jusqu'à cette étape, nous avons défini le routage des sauts entre les pages SPA et la disposition de la page d'affichage. La dernière chose que nous devons faire est de modifier le fichier d'entrée de Vue JS.
Ouvrez resource/js/app.js et modifiez-le.
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 p(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
更多编程相关知识,请访问:编程学习!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vue3 Knowledge Map 1 : Compréhension préscolaire et création d'applications
- Vue3 Knowledge Map 2 : fonctions de cycle de vie Vue et syntaxe de modèle commune
- Troisième carte de connaissances Vue3 : syntaxe de liaison de style Vue et rendu de boucle de liste
- Carte de connaissances Vue3 quatre : liaison d'événements et liaison bidirectionnelle
- Cinquième carte des connaissances de Vue3 : syntaxe liée aux composants

