Partagez et recommandez un éditeur de texte riche TP utile-CKEditor
- 青灯夜游avant
- 2021-10-25 19:16:363059parcourir
Cet article vous recommande un éditeur de texte riche Thinkphp-CKEditor facile à utiliser. Ici, je vais vous présenter comment utiliser CKEditor. J'espère qu'il vous sera utile !

J'ai récemment fait du développement back-end Thinkphp. J'utilisais l'éditeur de texte riche de layui. L'avantage de layui est qu'il est simple et facile à utiliser, mais ses défauts sont également évidents, c'est-à-dire le. L'éditeur de texte riche a relativement peu de fonctions, et j'en ai découvert d'autres par hasard. L'éditeur de texte riche CKEditor est utilisé dans mon projet, et il semble assez large ! Apprenons ensemble à utiliser CKEditor. [Tutoriels associés recommandés : thinkphp framework]
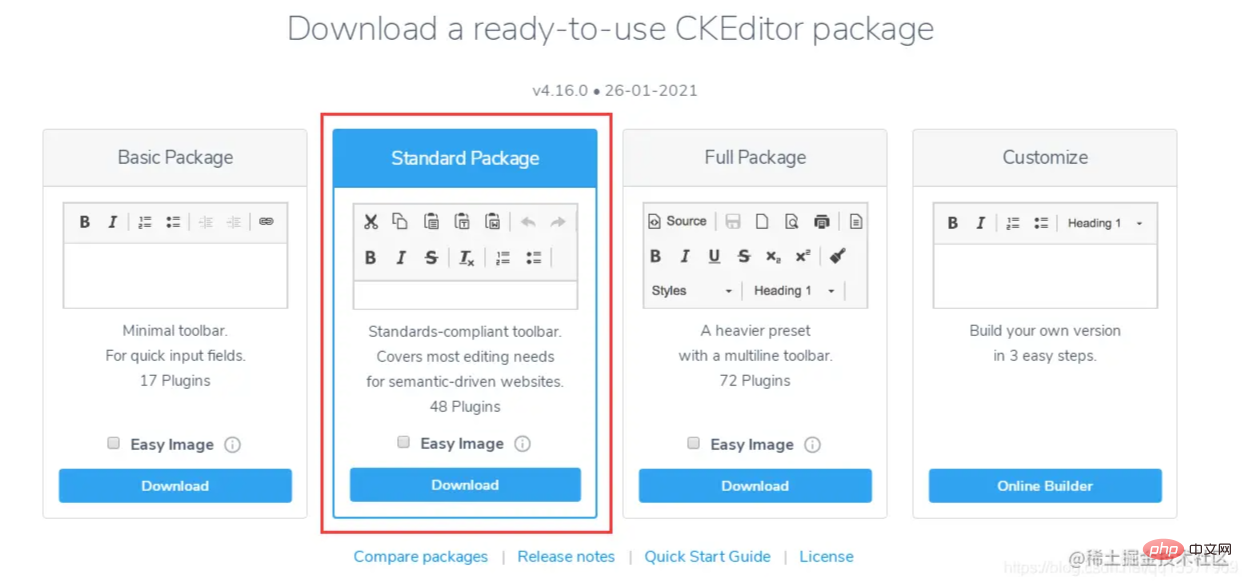
Adresse de téléchargement Ckeditor4 (ce tutoriel choisit CKEditor version 4.16) :
https://ckeditor.com/ckeditor-4/download/
1. Introduisez le fichier principal de ckeditor ckeditor.js dans la page
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2 Insérez les contrôles HTML là où l'éditeur est utilisé
<textarea id="content" name="content" cols="30" rows="2"></textarea>
3. Remplacez les contrôles correspondants par le code de l'éditeur
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>4. Activez la fonction de téléchargement (la fonction de téléchargement est masquée, elle doit donc être activée)
Dans le fichier ckeditor/plugins/image/dialogs/image.js, recherchez : id : "Upload", caché :!0 , Remplacez !0 par false
5. Comment télécharger des fichiers sur le backend thinkphp
Après la version 4.10, le document officiel exige qu'une fois le téléchargement réussi de l'image, le format json soit renvoyé. L'exemple est le suivant :
Téléchargé avec succès Retour :
{
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}Échec du téléchargementRetour :
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}Code d'image de téléchargement backend :
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}6. Obtenez le contenu dans ckeditor dans js
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>7. Utilisez le plug-in couleur
1 , vous devez télécharger trois plug-ins (un est indispensable), adresse de téléchargement :
https://ckeditor.com/cke4/addon/colorbutton
https:/ /ckeditor.com/cke4/addon/floatpanel
https://ckeditor.com/cke4/addon/panelbutton
2. Décompressez le plug-in téléchargé dans le répertoire ckeditorplugins
3. Chargez le plug-in
.Méthode 1 : Dans le fichier ckeditor/config.js, ajoutez la configuration du plug-in Comme suit :
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}Méthode 2 : Lors de l'initialisation de l'éditeur en js, ajoutez la configuration du plug-in
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>8. Personnalisez le configuration de la barre d'outils
Définie dans le fichier ckeditor/config.js
CKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partager un package d'extension ThinkPHP SwaggerV3
- Une brève discussion sur la façon dont ThinkPHP+phpqrcode génère des codes QR
- Quelles sont les différences entre rechercher et sélectionner dans thinkphp ?
- Un article explique en détail comment thinkphp6 résout les problèmes inter-domaines grâce à un middleware global
- Vous apprendre étape par étape comment implémenter la pagination thinkphp ajax sans actualisation
- Analyser les problèmes d'utilisation du cache composite Thinkphp5