Maison >interface Web >Questions et réponses frontales >À quoi sert l'attribut d'attributs javascript ?
À quoi sert l'attribut d'attributs javascript ?
- 青灯夜游original
- 2021-10-25 17:41:532211parcourir
En JavaScript, l'attributattributs peut obtenir et renvoyer la collection d'attributs du nœud d'élément spécifié, c'est-à-dire l'objet NamedNodeMap ; la syntaxe est "element node.attributes".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. L'attribut
attributes renvoie la collection d'attributs du nœud spécifié, c'est-à-dire l'objet NamedNodeMap.
Astuce : vous pouvez utiliser l'attribut length pour déterminer le nombre d'attributs, puis parcourir tous les nœuds d'attribut et extraire les informations dont vous avez besoin.
Syntaxe : node.attributes
Valeur de retour : objet NamedNodeMap, représentant une collection d'attributs.
<!DOCTYPE html>
<html>
<body>
<p>点击按钮来查看 button 元素拥有多少属性。</p>
<button id="myBtn" onclick="myFunction()">试一下</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myBtn").attributes.length;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
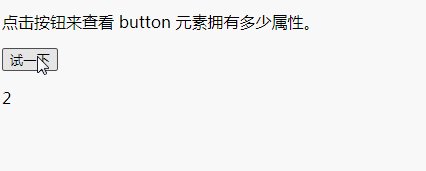
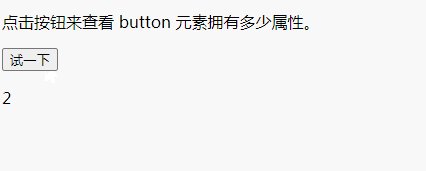
</html>Devinons quel est le résultat ? Le résultat doit être 2 (les attributs id et onclick de l'élément bouton). Jetez un œil aux rendus :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

